
「資料作成ツールといえばPowerPoint」は今も根強く、多くの企業が利用していると思いますが、デザインツール「Figma」でも比較的簡単に柔軟度の高い資料作成が可能です。
Figmaで作成したデザイン素材を利用することができるので、よりクオリティ高い資料の作成が可能です。
Figmaのデザインを使って、効率的に資料を作成する方法ををご紹介します。
導入手順と注意ポイントを、順序を追って項目別にご紹介します。
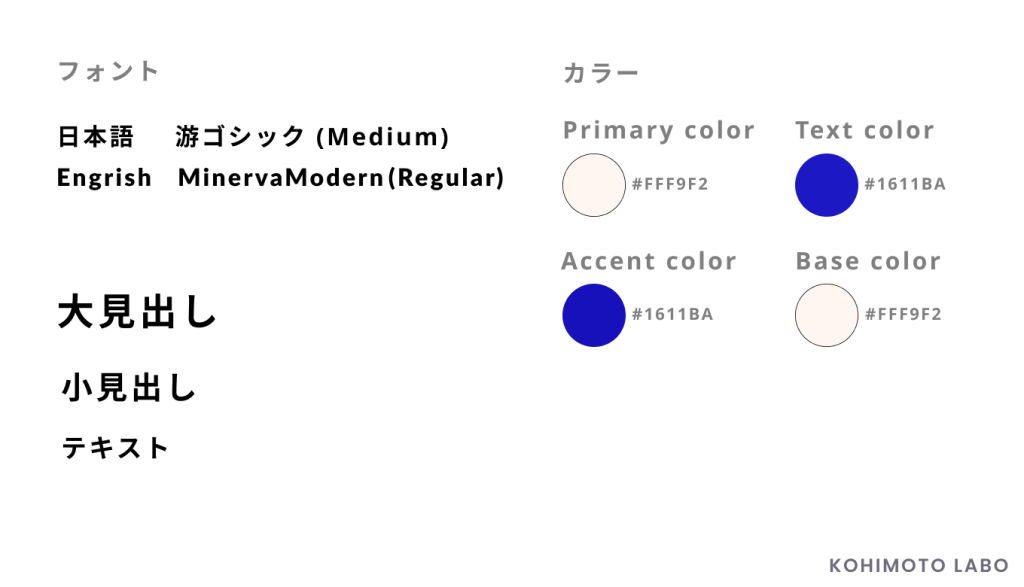
テンプレートとなるデザインのルールをまとめます。素材をまとめるエリアを作り、まずは基準となる色フォントを決めましょう。

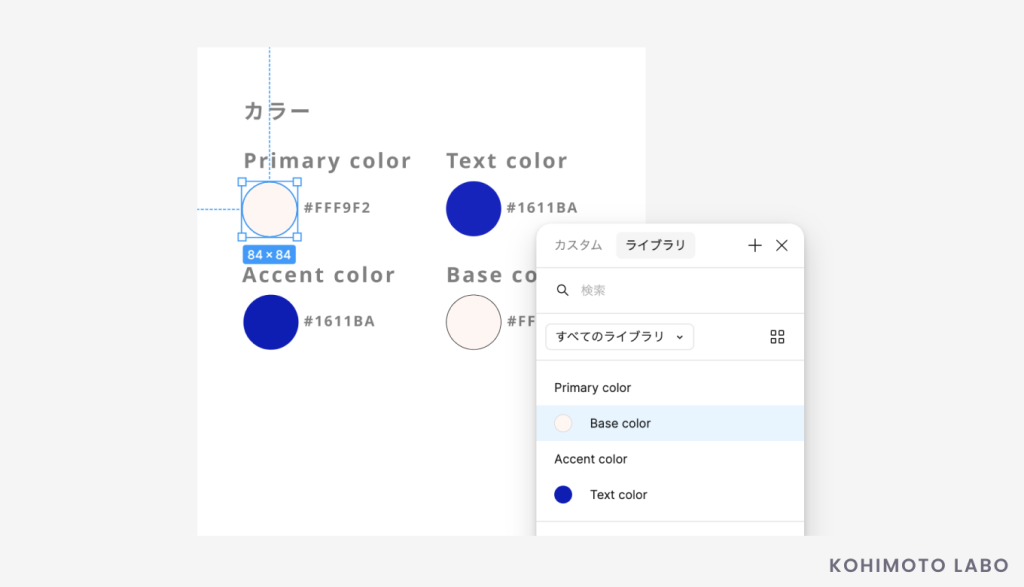
決まった色をローカルスタイル(Local Styles)に入れることで、テンプレートの色を簡易的に選択可能です。
PowerPointではスライドマスターの配色設定というものがありますが、Figmaの方が簡単です。

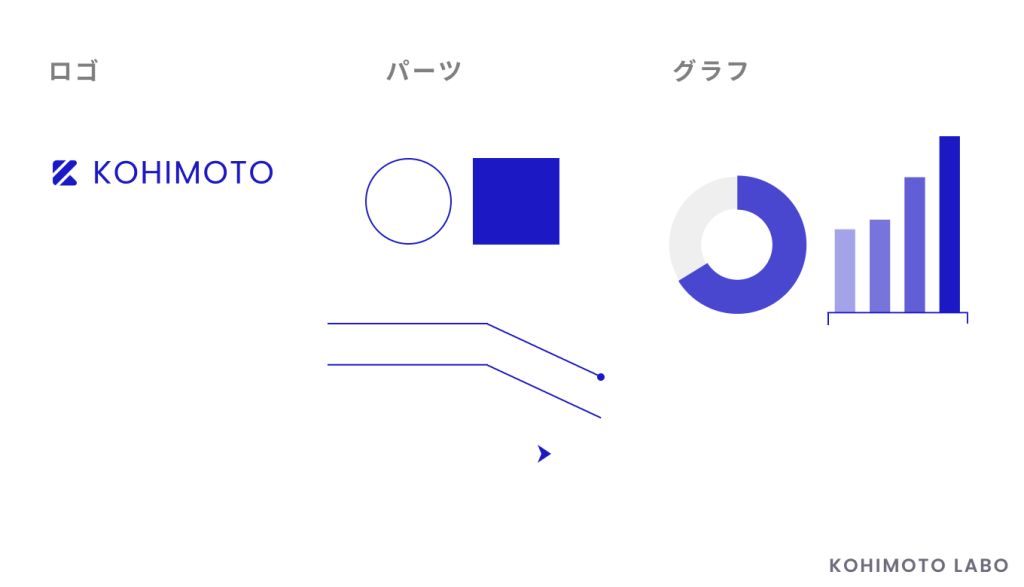
矢印ど、資料内でよく使うパーツをテンプレートページへまとめましょう。資料によって必要なパーツは様々なので、作ったパーツを蓄積するスペースを設けておくとよいでしょう。

用途によってフレームサイズを変更しましょう。印刷物の場合A4の比率に対応する必要がありますし、PC上で利用する場合は16:9になるようなサイズで作成します。

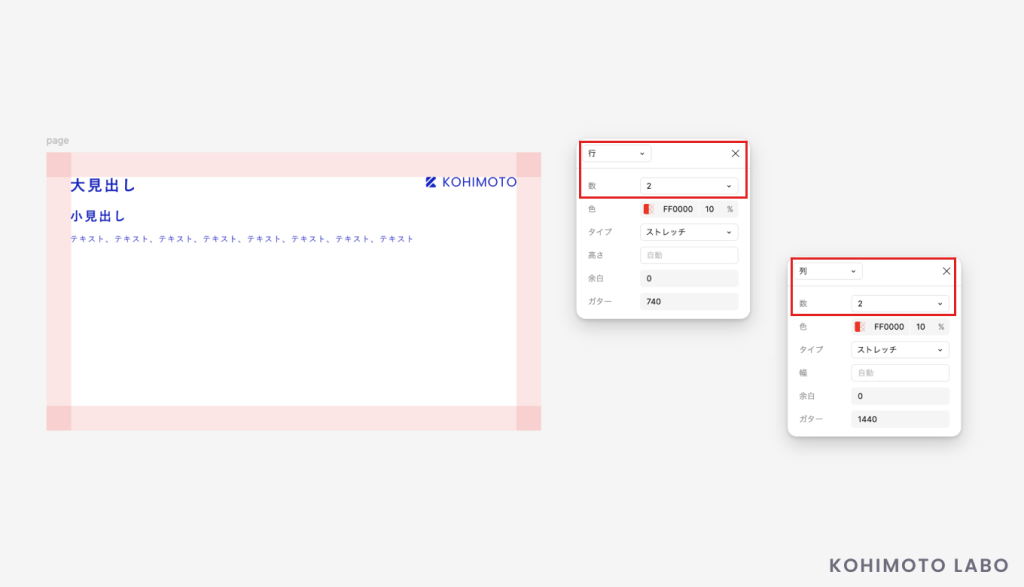
パワーポイントでいう、ガイドの役割です。レイアウトグリッド(Layout Grid)でお好みの外部余白を設定しましょう。画像の場合は1600×900pxのフレーム対し四隅に80pxの余白を設けています。

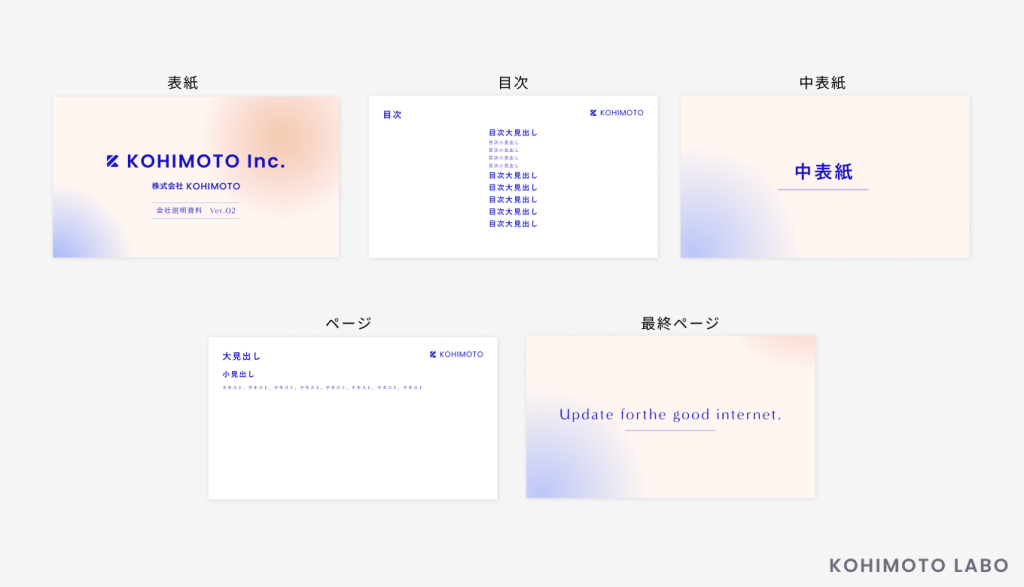
表紙、もくじ、中表紙、最終ページなど利用頻度の高い主要ページは事前にテンプレートとして作成しマスタとして取っておきましょう。

同じ要素で配置されるものは、コンポーネントにし管理することで一括で管理することができます。


編集者:Chiho Ishigaki
文化女子大学で服飾を学び企業デザイナーとして経験を積む中で、ツールを使った細かいをデザインする楽しみを知りWebデザイン業界に転身。2児の母。日々学びを忘れず、人としても良いアップデートをしていく事が目標です🌷
監修者:Yuka Fujimoto
Webディレクター / デザイナー。美大在学中に、画面ひとつで世界中の人と繋がれるWebの可能性やデザインへ興味を持つ。インターンを経て就職したIT企業で実務経験を積む。肉より魚派🐟
INDEX
PICK UP