【CV達成27%⤴ 】月間80万人に読まれるオウンドメディア「データのじかん」サイト改善の裏側
本記事では、商用目的での利用が可能かつ無料で活用できるフリーアイコン素材配布サイトを厳選してご紹介します。
アイコン素材の入手方法として、ローカル環境にダウンロードできるだけでなく、SVGのコードとしてコピーできるサイトや、CDNで読み込んで使えるサイトなど幅広い用途に対応できる配布サイトを厳選しています。
figmaでデザインを作成する時、アイコン探しに時間がかかってしまう方、便利に使えるアイコンを探す方法が知りたい方は必見です👇
Iconoirは、は1,500以上の人間味のある雰囲気のアイコンが揃うアイコン素材サイトです。サイト内では、アイコン画像のデータのダウンロードやSVGのコードコピーが可能となっているため、気に入った素材をすぐに使えるのが魅力です。

| サイト名 | Iconoir |
|---|---|
| Figma🔗 | https://www.figma.com/community/file/983248991460488027 |
| 素材数 | 1,500以上 |
| ライセンス | MIT License |
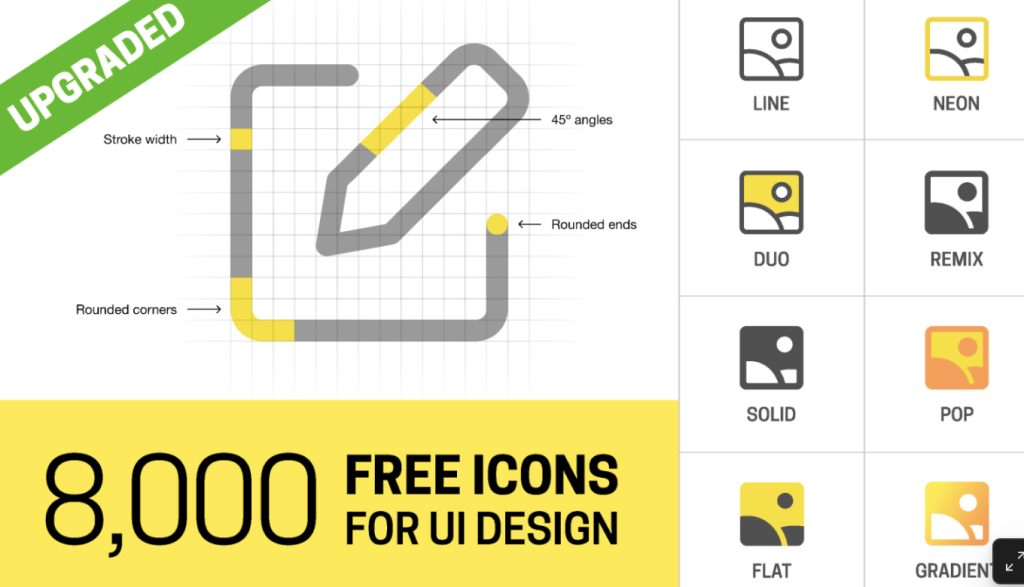
8,000 Free Iconsは、WebサイトやスマホアプリのUIデザイン用にシンプルで、可読性を最大限に高めたアイコン素材です。ライン・デュオトーン・ソリッド・フラットの4つのスタイルに、計8,000種類のアイコンが揃っています。

| サイト名 | 8,000 Free Icons |
|---|---|
| Figma🔗 | https://www.figma.com/community/file/1250041133606945841 |
| 素材数 | 8,000以上 |
| ライセンス | 明記なし |
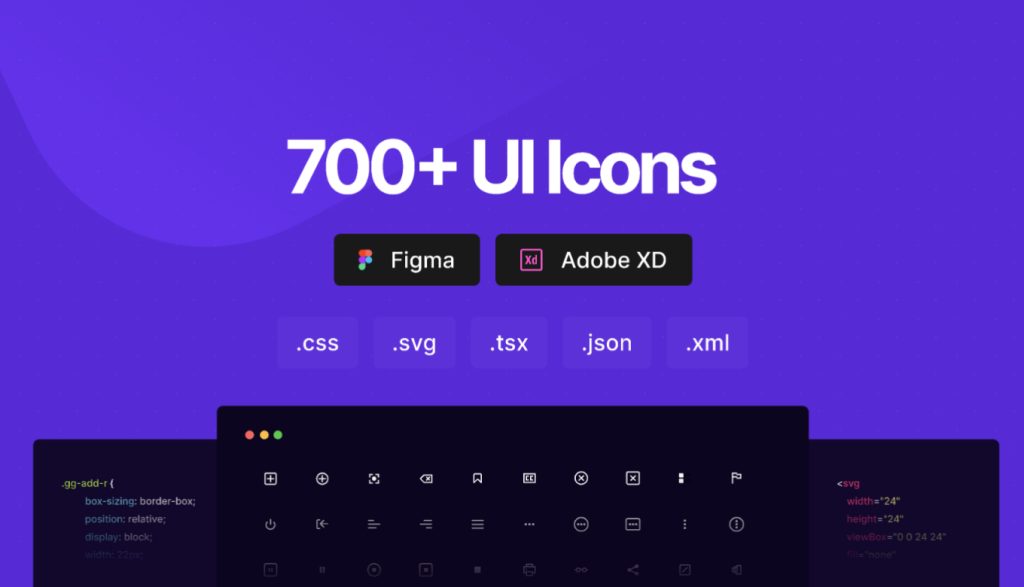
CSS Iconsは、は、CSSで作られたモダンなアイコンセットです。700以上のアイコンが配布され、FigmaファイルやSVGスプライト版が準備されています。入手画面でカラー変更もできる柔軟性の高さが特徴です。また、CDNで読み込むだけで使えるCSSのコードもあわせて公開されているため、Webサイト制作時に便利なサイトです。

| サイト名 | CSS Icons |
|---|---|
| Figma🔗 | https://www.figma.com/community/file/834587122842084475 |
| 素材数 | 700以上 |
| ライセンス | MIT License |
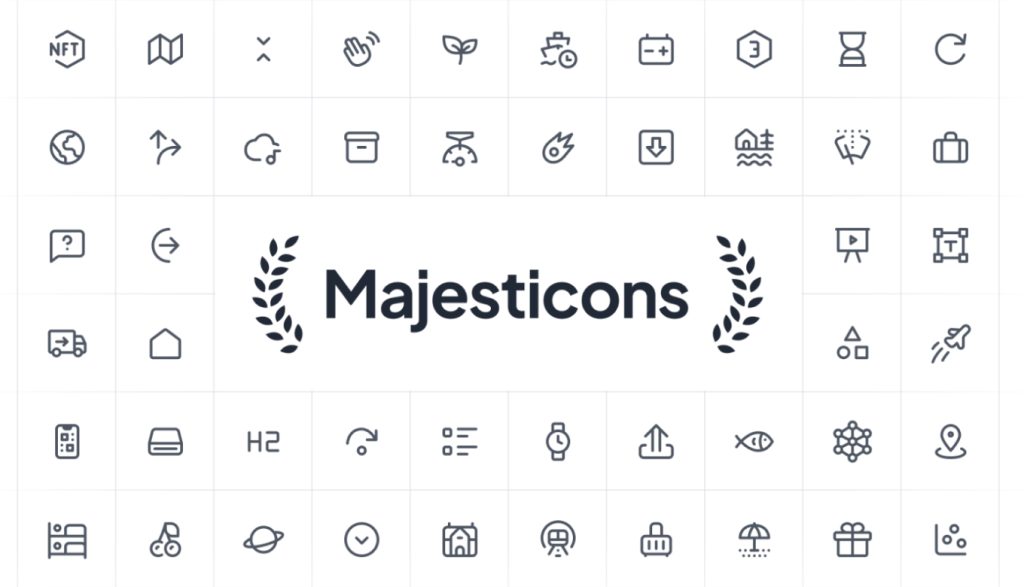
Majesticonsは、丸みのあるアイコンが特徴で、無料で720以上のアイコンが入手できる素材サイトです。99$の買い切りプランを購入することで、7,300以上のアイコン素材を入手できます。

| サイト名 | Majesticons |
|---|---|
| Figma🔗 | https://www.figma.com/community/file/937658831428627854 |
| 素材数 | 720以上 |
| ライセンス | MIT License |
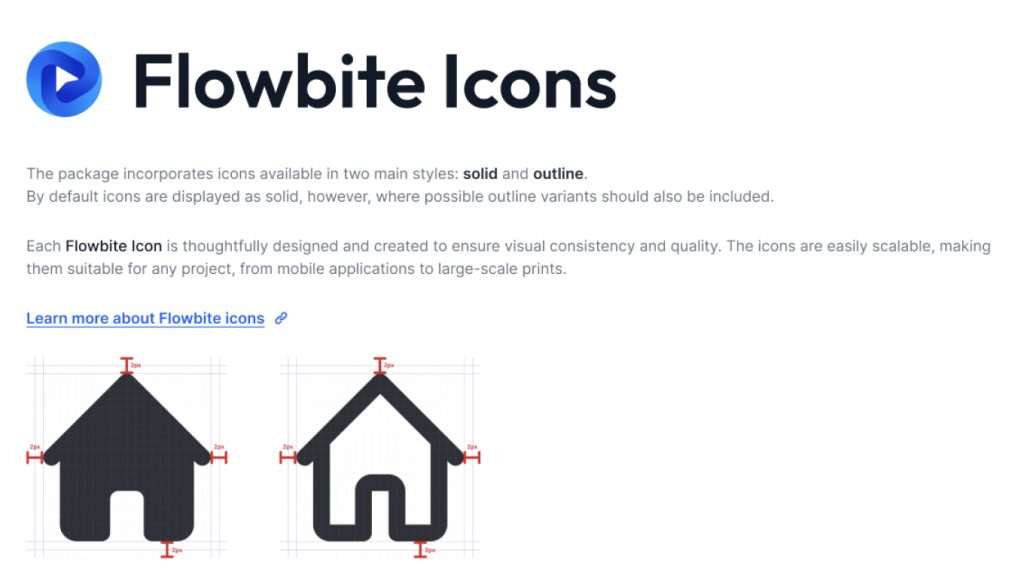
Flowbiteは、ナビゲーションバーやページネーションなどWebサイトにも使えるコンポーネントが豊富に用意されているアイコン素材サイトです。FlowbiteはTailwind CSSをベースにしているため、Tailwind CSSを使っている場合、そのユーティリティクラスをコピーするだけで導入できます。

| サイト名 | Flowbite |
|---|---|
| Figma🔗 | https://www.figma.com/community/file/1253280241668899805 |
| 素材数 | 480以上 |
| ライセンス | MIT License |
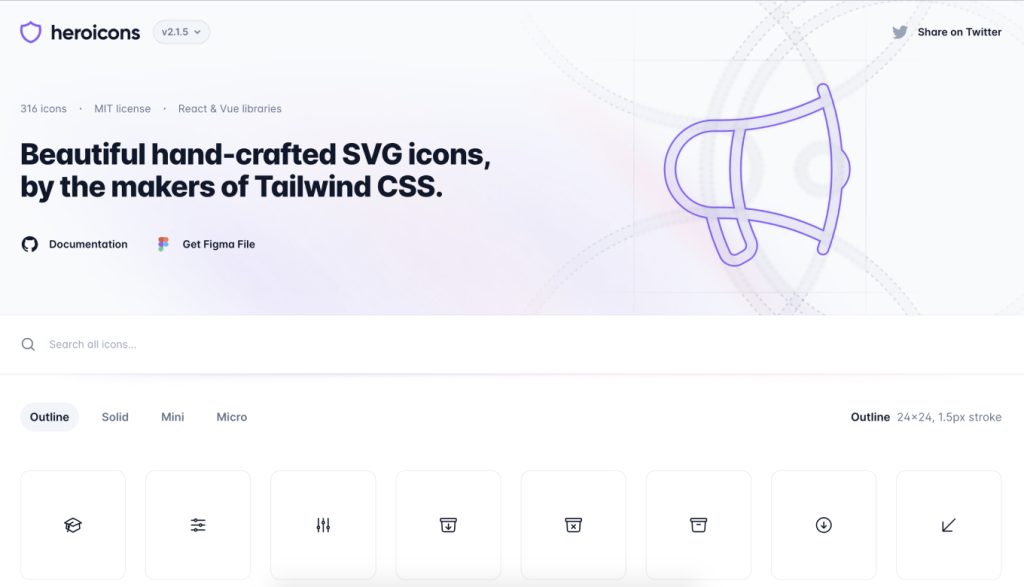
Heroiconsは、Tailwind CSSのクリエイターによって開発された人気のオープンソースアイコンセットです。アイコンをホバーすると、SVGとJSXをコピーできます。また、280種以上のアイコンが、Outline・Solid・Mini・Micro、それぞれ4種類のスタイルから選択できます。その中でも、Microサイズは16×16で作成されており、密度の高いUIにも活用できます。

| サイト名 |
Heroicons |
|---|---|
| Figma🔗 | https://www.figma.com/community/file/1143911270904274171 |
| 素材数 | 280以上 |
| ライセンス | MIT License |
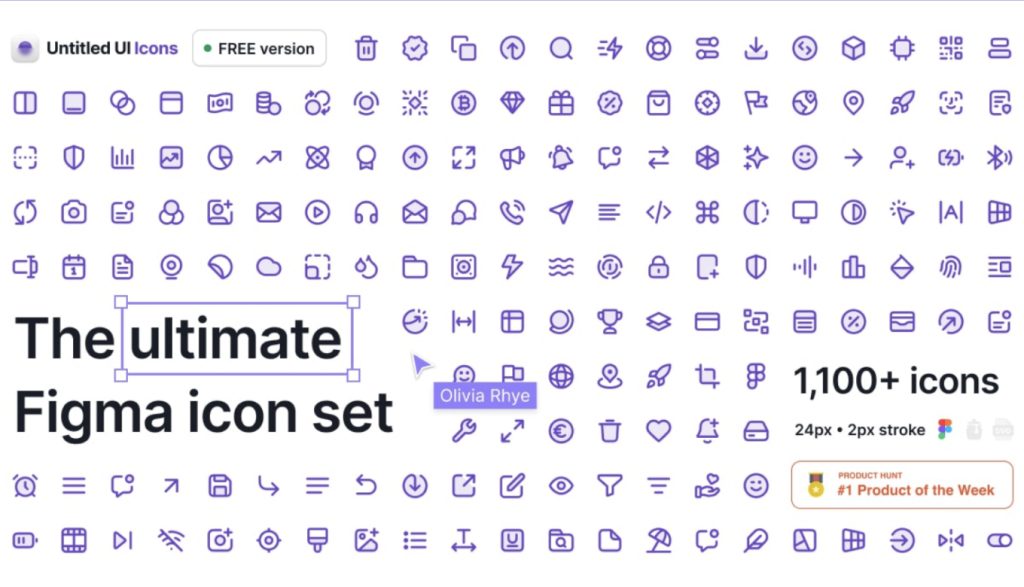
Untitled UI は、TFigmaユーザーに最適化されたアイコンパックです。サイト上からできることはSVGコードのコピーのみですが、無料の会員登録をするとことでFigmaのUIキットが入手できます。
また、ライセンスの種別については見当たりませんでしたが、ライセンスページには商業プロジェクト (Web サイト、製品、アプリなど)、クライアントの仕事、個人のプロジェクトで利用できることが明記されています。

| サイト名 |
Untitled UI |
|---|---|
| Figma🔗 | https://www.figma.com/community/plugin/939567362549682242/lucide-icons |
| 素材数 | 1,100以上 |
| ライセンス | 種別の明記なし(ライセンスページ) |
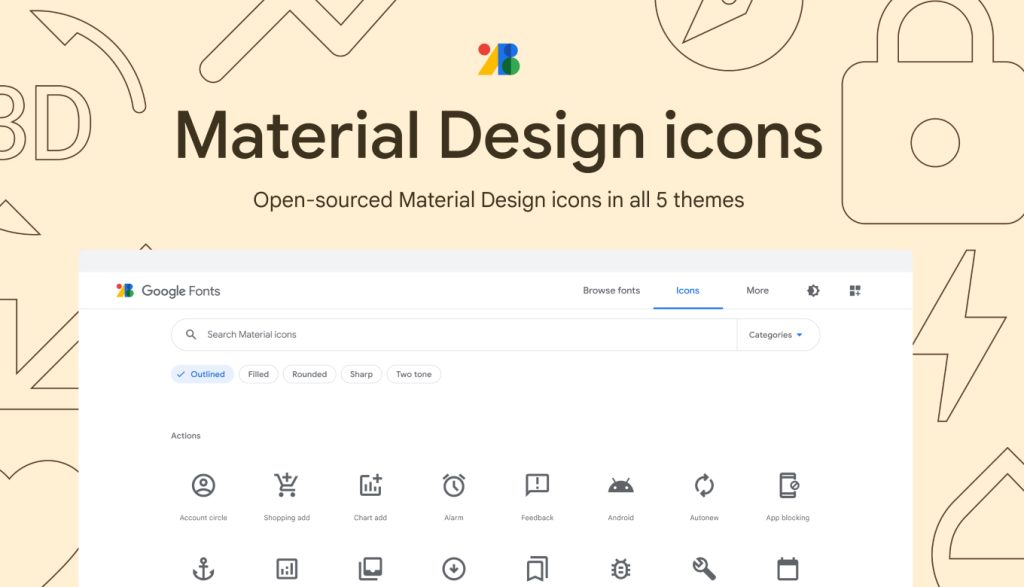
Google Fontsは、Googleが提供する無料で商用利用できるWebフォントサービスですが、その中にはアイコン素材も含まれています。3,000を超えるマテリアルシンボルには、3つのスタイルと調整可能な4つの可変フォントスタイル(フィル・ウェイト・グレード・オプティカルサイズ)があります。

| サイト名 |
Google Fonts |
|---|---|
| Figma🔗 | https://www.figma.com/community/plugin/939567362549682242/lucide-icons |
| 素材数 | 3,000以上 |
| ライセンス | Apache License 2.0 |
Figmaコミュニティは、クリエイターがプラグインやデザインファイルを公開する場です。そしてコミュニティファイルとは、作成者がコミュニティと共有しているデザインファイルを意味します。
これらのファイルには、UIキットやアイコンセット、テンプレートやプラグインなどが含まれ、Figmaのコミュニティによって作成されています。ユーザーはこれらのファイルから自分のプロジェクトに適したものを見つけ、複製してカスタマイズできます。
当記事で紹介したアイコンサイトの素材も、Figmaのコミュニティファイルとして公開されていますので、Figmaを使っている方は活用してみるとよいでしょう。
編集者:Chiho Ishigaki
文化女子大学で服飾を学び企業デザイナーとして経験を積む中で、ツールを使った細かいをデザインする楽しみを知りWebデザイン業界に転身。2児の母。日々学びを忘れず、人としても良いアップデートをしていく事が目標です🌷
監修者:Yuka Fujimoto
Webディレクター / デザイナー。美大在学中に、画面ひとつで世界中の人と繋がれるWebの可能性やデザインへ興味を持つ。インターンを経て就職したIT企業で実務経験を積む。肉より魚派🐟
INDEX
PICK UP