【CV達成27%⤴ 】月間80万人に読まれるオウンドメディア「データのじかん」サイト改善の裏側

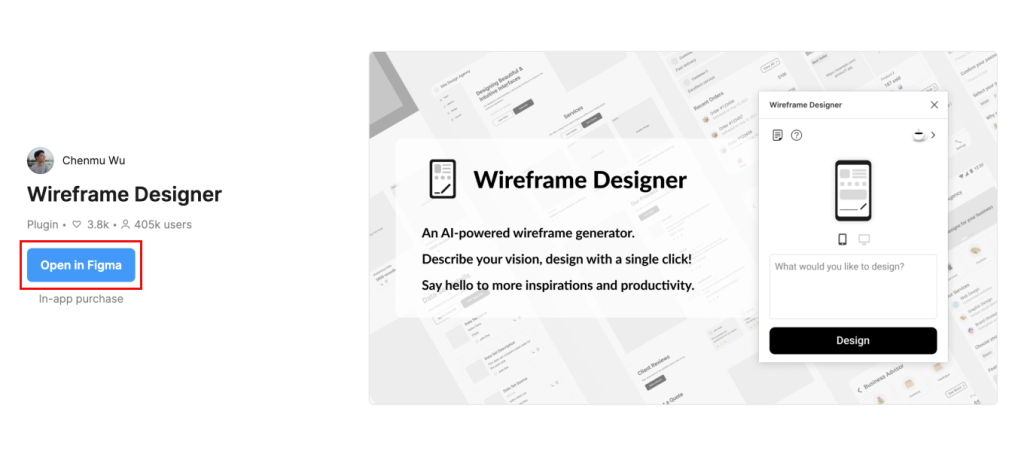
Wireframe Designer は、AIを活用して素早くワイヤーフレームを作成できるデザインツールです。直感的な操作でレイアウトを設計でき、初心者でも簡単に作成可能。自動デザイン提案やリアルタイム編集機能を備え、効率的なWebサイト設計をサポートしてくれます。

URL:https://www.figma.com/community/plugin/1228969298040149016/wireframe-designer


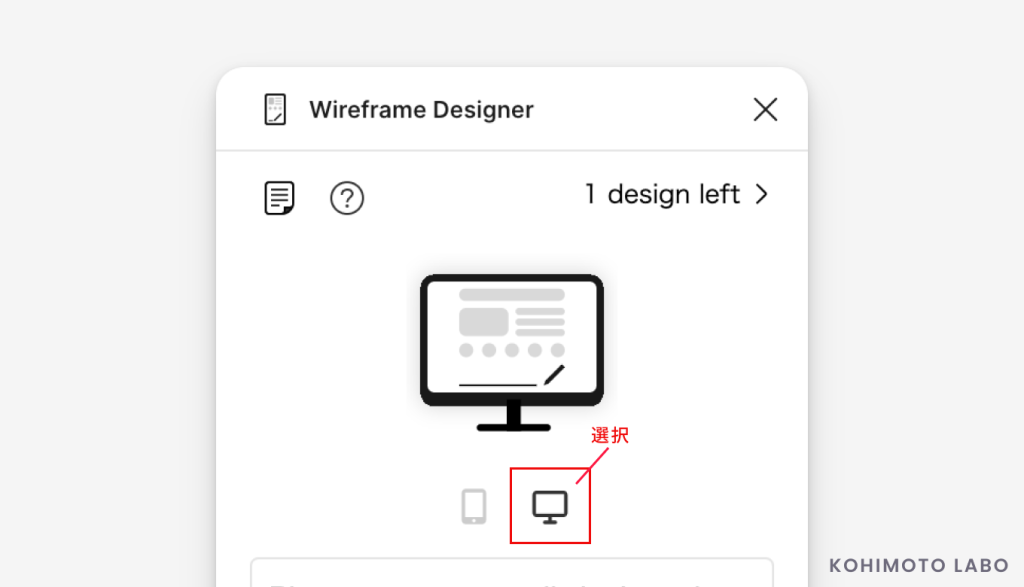
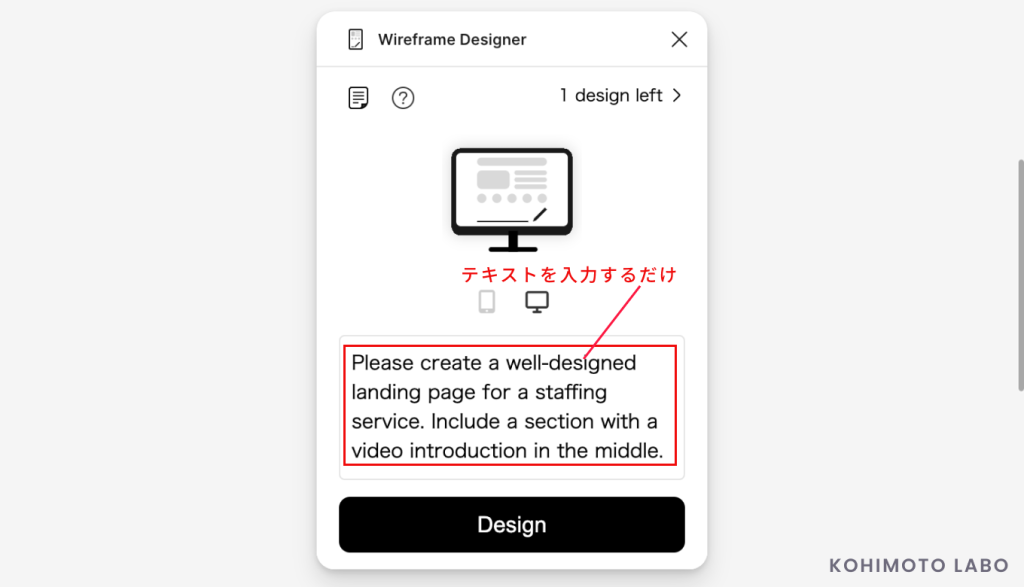
パソコンとスマホのどちらのワイヤーフレームを作成するか選択します。この記事では「パソコン」を選びます。

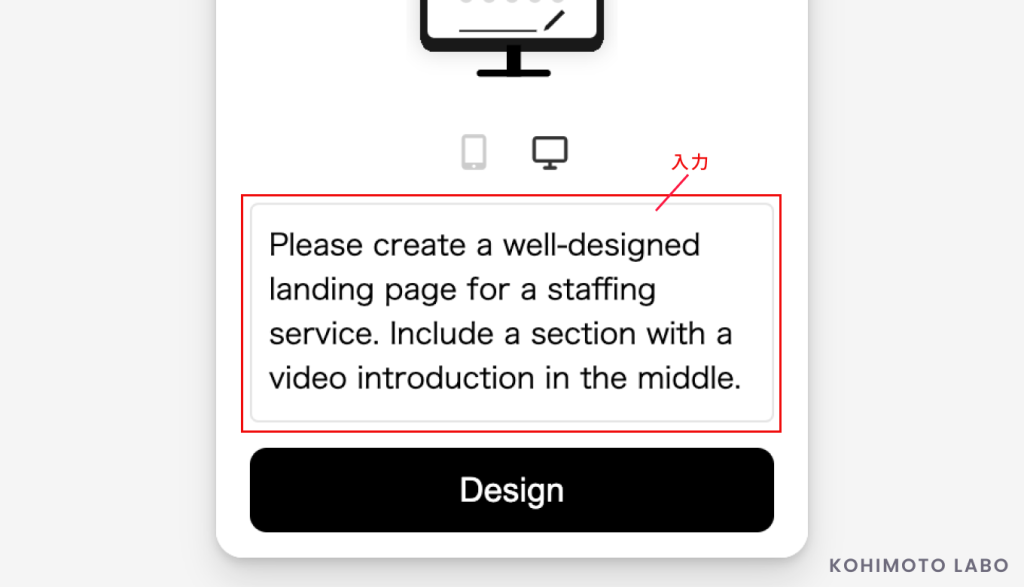
作りたいワイヤーフレームの内容を英語で記入します。この記事では「Please create a well-designed landing page for a staffing service.(人材派遣サービスの良い感じのランディングページを作ってください。)」と入力しています。

たった数秒でワイヤーフレームが作れる、Figmaのプラグイン「Wireframe Designer」https://t.co/S5hOcv8fKN
— KOHIMOTO LABO (@kohimotolabo) April 4, 2025
構成案が一瞬でできるので、
・打合せ中のイメージ共有などに
・ディレクター⇔デザイナー間の認識合わせに
・複数案を爆速で出したいときにも便利。
参考動画のプロンプト⇩ pic.twitter.com/mkr16Qknu8
Wireframe Designerは簡単な文章を入力するだけで使えるため、誰でも簡単に使えます。英語で入力する必要はありますが、日本語をGoogle翻訳などで英語にすればよいだけですので、特に問題はないでしょう。

Wireframe Designerは無料で10回までワイヤーフレームを作成可能です。十分に試すことができるため、迷っている方はまずは無料で使ってみてください。
Wireframe Designerはワイヤーフレームの作成をたった数十秒で完成させられます。非常に速いため「ミーティング時に叩き台として使う」といった利用方法もあります。
Wireframe Designerは要件にもよりますが、実際の案件でも使えるくらいにクオリティは高いです。もちろんすべてを代替できるわけではないですが、効率化には十分に使えます。
また、課題展としては、細かい調整の難しさ、カスタマイズ性 などが挙げられます。
KOHIMOTO LABOのXアカウントでは、WebサイトのTipsやAI共創の最新動向や魅力を紹介しています。制作現場でのノウハウや実践例を日々更新しているので、よければのぞいてみてください🙌
編集者:Chiho Ishigaki
文化女子大学で服飾を学び企業デザイナーとして経験を積む中で、ツールを使った細かいをデザインする楽しみを知りWebデザイン業界に転身。2児の母。日々学びを忘れず、人としても良いアップデートをしていく事が目標です🌷
監修者:Yuka Fujimoto
Webディレクター / デザイナー。美大在学中に、画面ひとつで世界中の人と繋がれるWebの可能性やデザインへ興味を持つ。インターンを経て就職したIT企業で実務経験を積む。肉より魚派🐟
PICK UP