【CV達成27%⤴ 】月間80万人に読まれるオウンドメディア「データのじかん」サイト改善の裏側

画面幅に最適化されたレイアウトはサイト成果を左右する重要要素です。
特にリニューアル検討中のWeb担当者からは「リキッドとレスポンシブ、結局どちらが良いのか?」という質問を頻繁に受けます。
本記事では両者の違いを“実務目線”で整理し、6つの代表サイト事例を交えて紹介します。


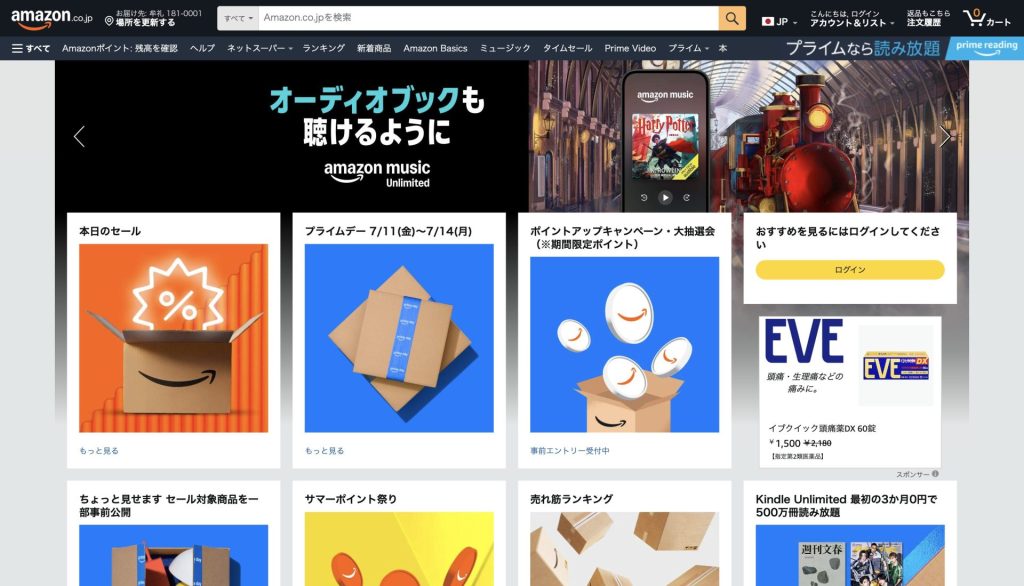
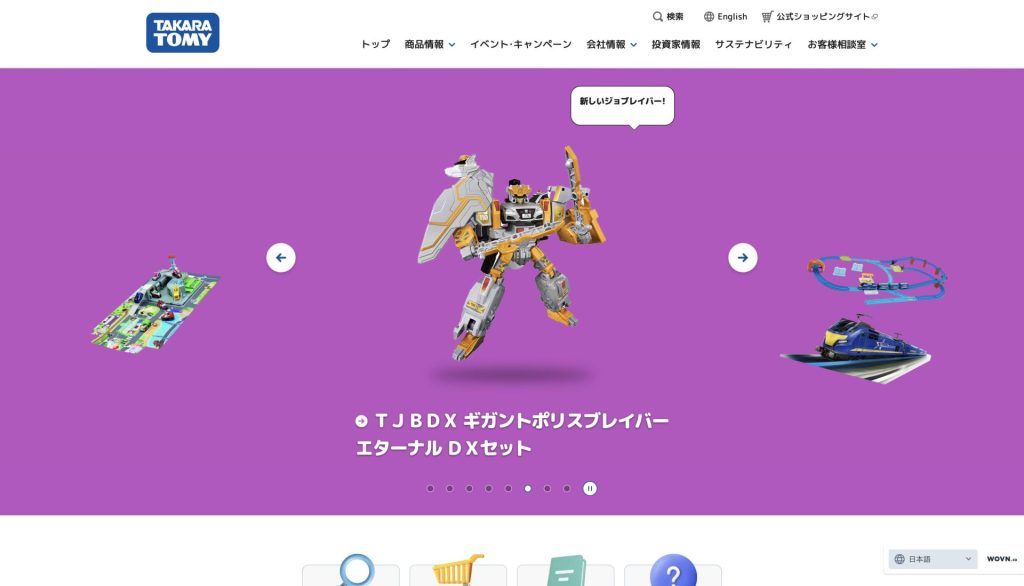
リキッドレイアウトを活用し、画面幅に応じて商品表示がスムーズに切り替わる。どの端末でも快適に操作・閲覧できる設計が特徴。

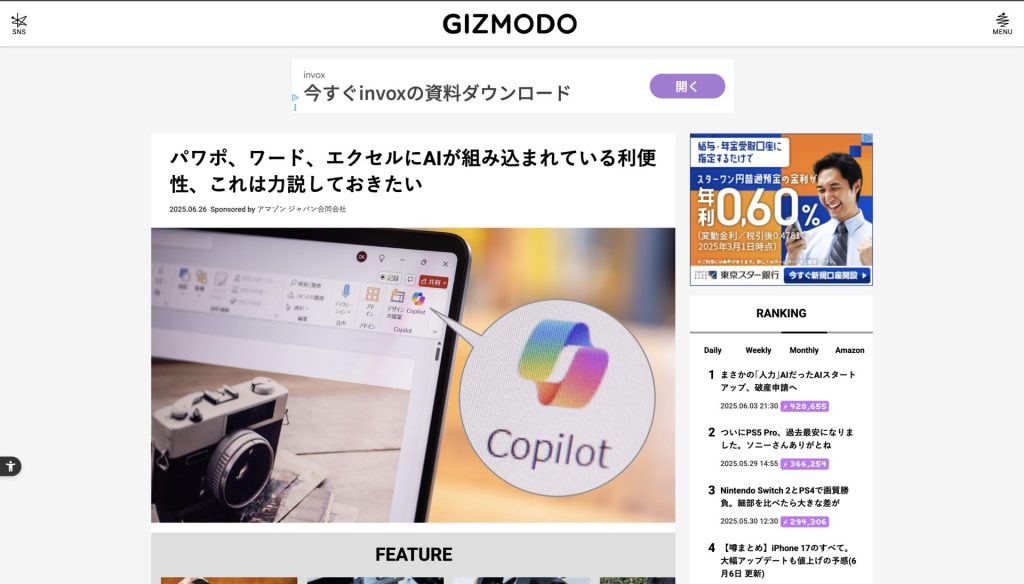
リキッドレイアウトにより、画面幅に応じてコンテンツが滑らかに拡縮し、あらゆる端末で自然な表示と快適な閲覧を実現。

画面幅に応じて伸縮するリキッド設計を採用し、商品画像や文字が柔軟に変化。PCは余白を活かし、スマホは自然に整列し、見やすさと体験が調和。

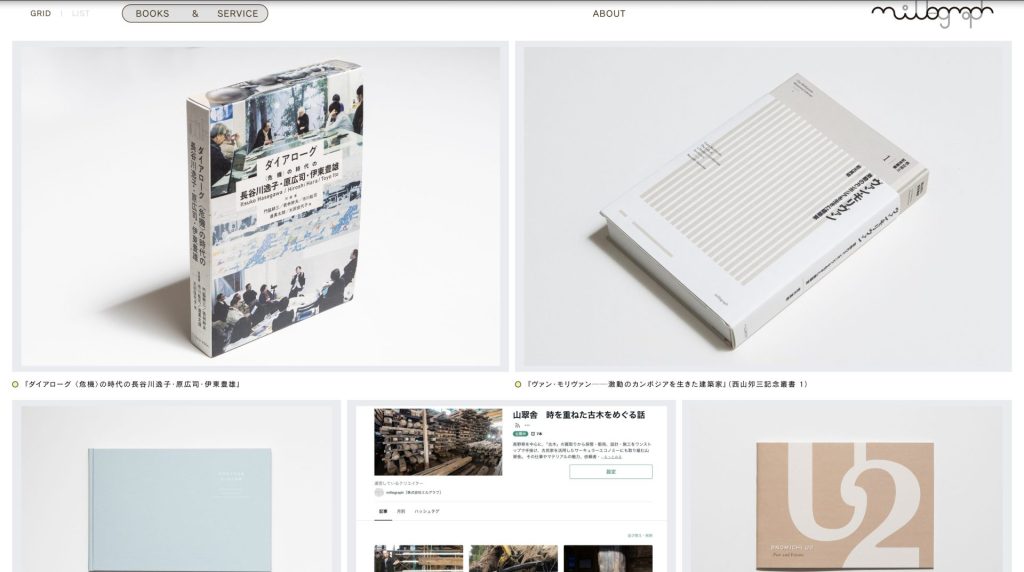
余白設計と階層整理が行き届いたレスポンシブデザイン。PCは横幅を活かしたグリッド型、スマホは縦に最適化され、情報の優先度を保ちつつ操作性と可読性を両立。

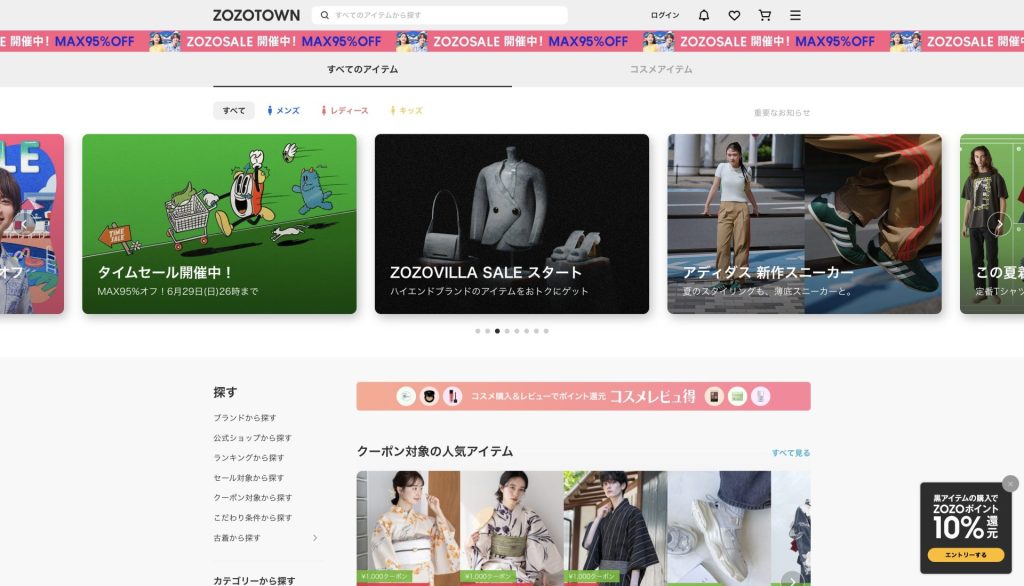
世界観と商品の魅力を活かすレスポンシブデザイン。PCはビジュアル重視、スマホは情報を整理し要素を操作しやすく配置。

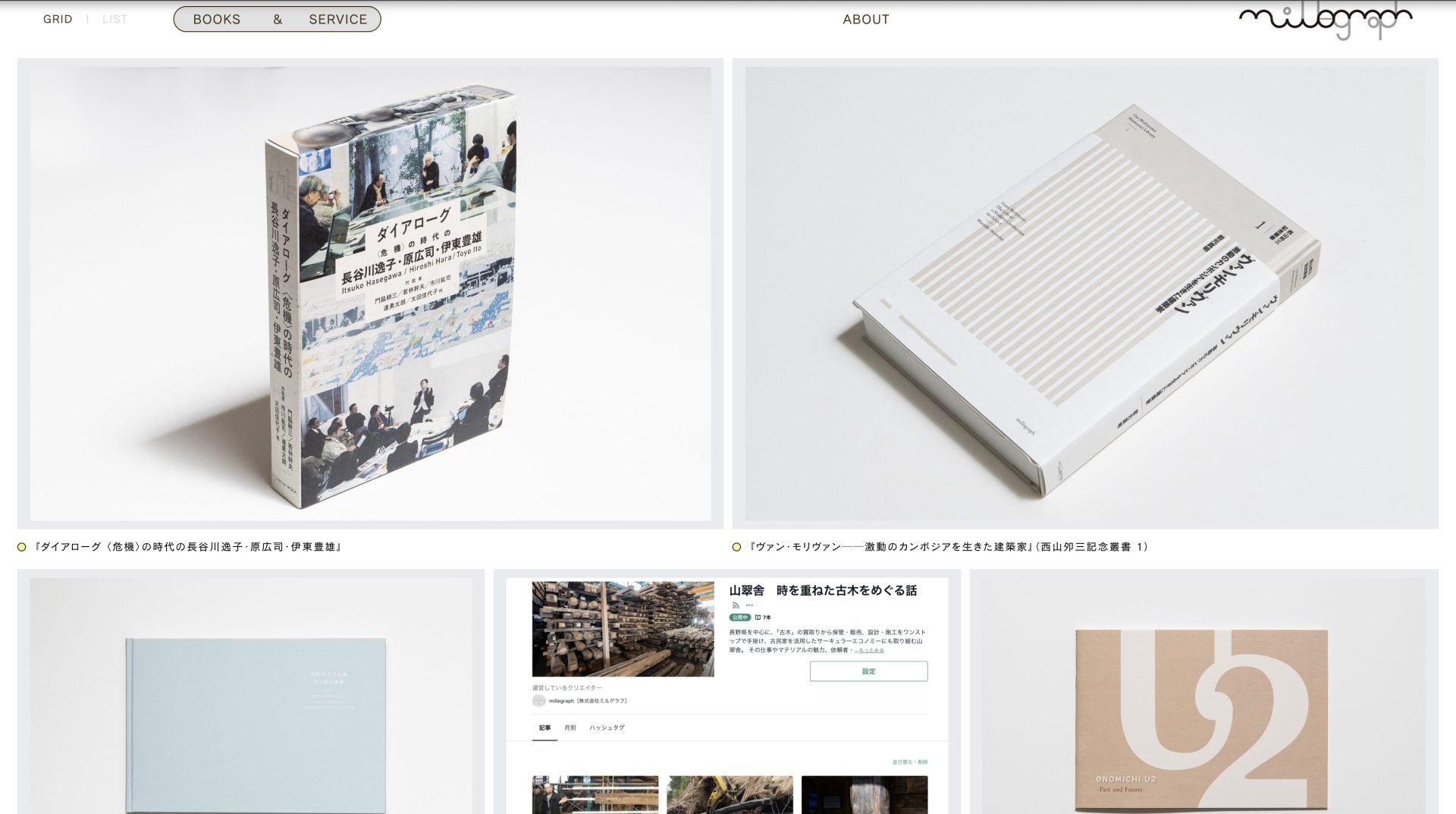
視覚の抜け感を活かしたタイポグラフィ中心のレスポンシブデザイン。PCは余白を活かしたグリッド構成、スマホは情報を絞り、調和と視認性を維持。
| リキッド | レスポンシブ |
|---|---|
| %指定で流動 | メディアクエリで段階設定 |
| リキッド | レスポンシブ |
|---|---|
| 画面に応じ自動伸縮。複雑配置は調整難 | ブレイクポイントごとに調整可能で表現幅大 |
| リキッド | レスポンシブ |
|---|---|
| 比較的少ない | ブレイクポイント数に比例して増加 |
| リキッド | レスポンシブ |
|---|---|
| 1テンプレで済む。画像比率ズレに注意 | 画像・余白をサイズ別最適化できる |
| リキッド | レスポンシブ |
|---|---|
| 更新後の崩れリスク小 | 追加ブレイクポイント発生時は改修必要 |
推奨レイアウト:レスポンシブ
断面ごとに余白・ヴィジュアル制御がしやすく、ブランドイメージを損なわない。
推奨レイアウト:リキッド
カラム可変で更新時のレイアウト崩れを抑えられる。
推奨レイアウト:リキッド
流動幅により広告・レコメンド枠の収益最大化が期待できる。
推奨レイアウト:レスポンシブ
言語長の差異をブレイクポイントで調整しやすい。
推奨レイアウト:リキッド
ブレイクポイント管理が少なく、実装・保守コストを削減できる。
既存サイトの問題点をAIを使ってレポート化。
Next.js/Shopify/WordPressなどプラットフォーム問わず対応です。
ABテストやユーザーヒートマップ解析で継続改善。
ご相談は無料です。まずはお気軽にお問い合わせください。
アクセス解析 → 要件整理 → プロトタイプ → パフォーマンス最適化というステップを踏めば、大手から中小まで成果主義なWebリニューアルが実現できます。
KOHIMOTOでは豊富な実績とナレッジで貴社のWeb課題を伴走支援します。気になる事がありましたらお気軽にご相談ください。
編集者:hamano
東京造形大学の環境デザインで都市環境などの空間設計を学ぶ。卒業後、某玩具メーカーへ勤務。Webの新たなコミュニケーションやデザインの世界に触れ影響を受ける。2022年にKOHIMOTOへjoin。金髪ショートカットがトレードマークです。
監修者:Yuka Fujimoto
Webディレクター / デザイナー。美大在学中に、画面ひとつで世界中の人と繋がれるWebの可能性やデザインへ興味を持つ。インターンを経て就職したIT企業で実務経験を積む。肉より魚派🐟
PICK UP