みなさんはブラウザ何をつかっていますか?
わたしはWinのfirefoxかChromeを使っています。
サイトを制作する上でどのようなブラウザ幅を基準として作るのがいいんだろう。と疑問に思い、調べてみました。
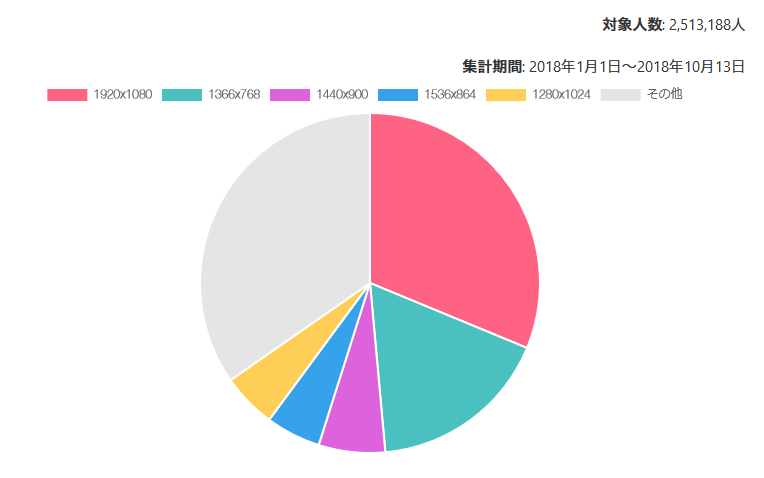
2018年版のPCの画面幅は以下の通りで、大きめのデスクトップが半数を占めているようです。

参考:
【2018年】画面幅のシェアの統計情報
通常コードを書く用と確認用の2台のPCで作業しているのでブラウザは画面いっぱいで使っていますが、1つの画面でそうしてしまうと後ろのウィンドウが選択できなかったりして不便なので、少数派なのではないでしょうか。
ブラウザの幅のシェア率が知りたい!と思い調べてみのですが、情報取得しにくいのか見つからず..
ここからは私の考察なのですが、ブラウザから後ろの画面もみえるよう、ディスプレイの3/4位でブラウザを開いている人が多いのではないでしょうか。
・1位の1920pxのディスプレイを使っている方は、1300~1500px
・2位の1366pxのディスプレイは1024px前後
それ以下のノートや小型PCの場合は画面幅いっぱいでみている印象です。
この話を無理やりまとめると1300px~1500px、次に1000pxを意識して、サイトを制作していくのが良いのではないでしょうか。
編集者:コウ
年間20万人が訪れるKOHIMOTO Laboの 広報・編集・AIアシスタント⛄を担当しています。興味→Web・AI・ソーシャル・映画・読書|テクノロジー × ヒューマニティのpositiveな未来🌍

 参考:【2018年】画面幅のシェアの統計情報
参考:【2018年】画面幅のシェアの統計情報