



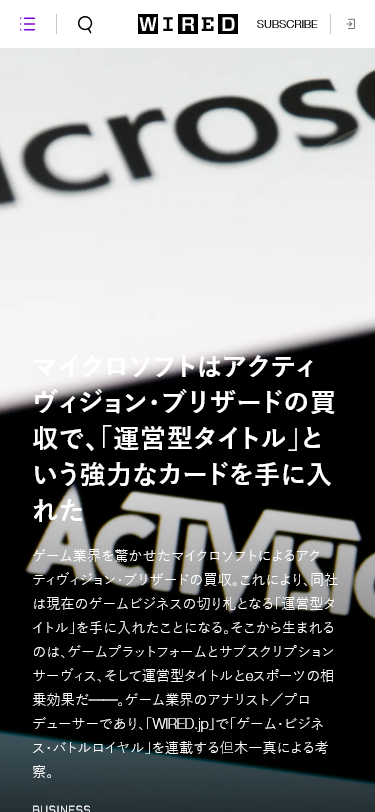
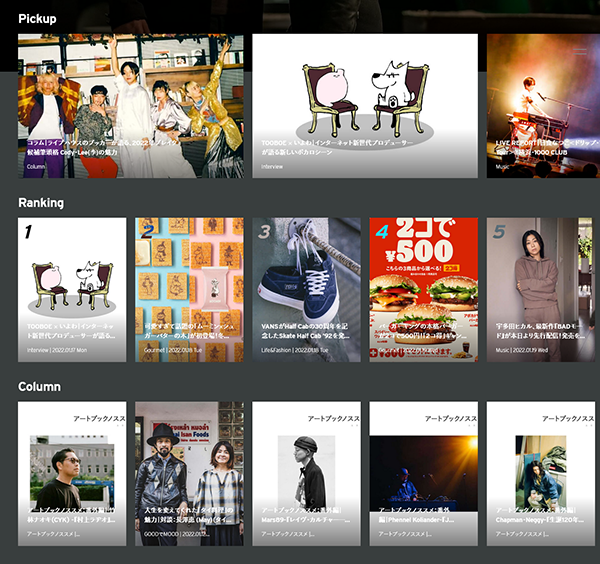
| 日本語フォント | 游ゴシック |
|---|---|
| 最少フォントサイズ | 14px |
| FV記事数 | 1記事 |
| アイキャッチ画像 | 写真/縦長 |
| メニュー | ヘッダーへハンバーガー |
| 記事フォントサイズ | PC/SP:16px |



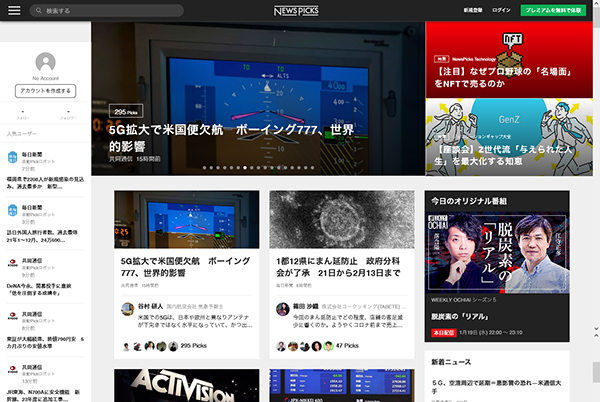
| 日本語フォント | メイリオ |
|---|---|
| 最少フォントサイズ | 12px |
| FV記事数 | 5記事 |
| アイキャッチ画像 | 写真/横長 |
| メニュー | なし |
| 記事フォントサイズ | PC/SP:16px |



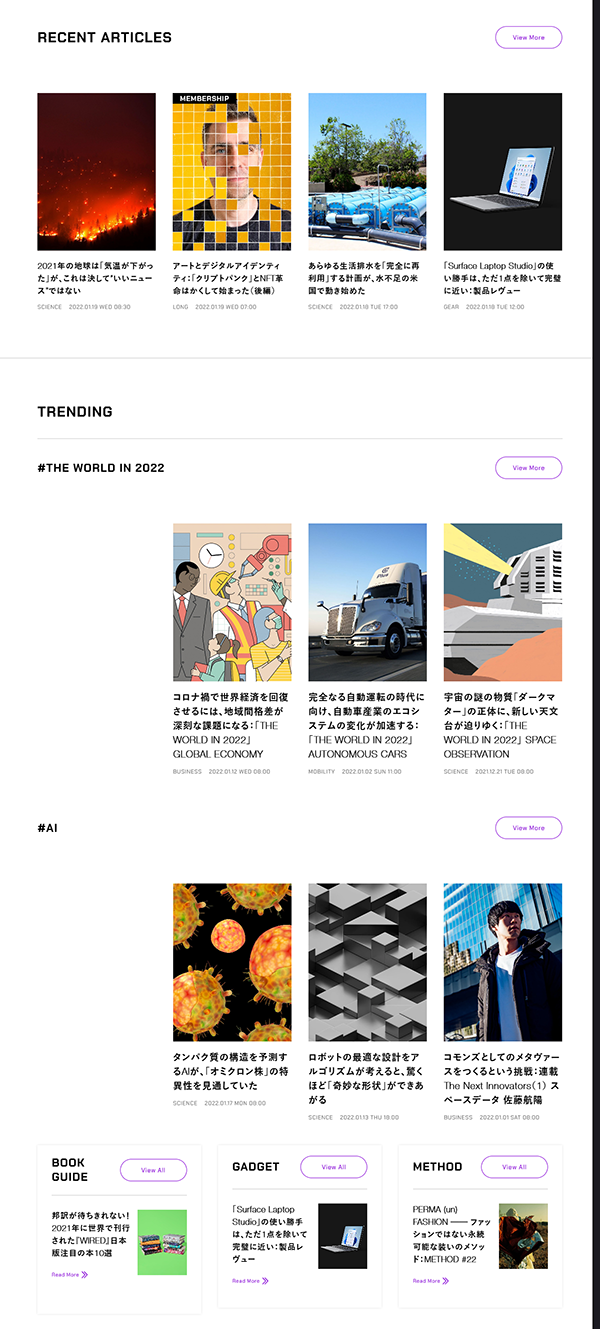
| 日本語フォント | 游ゴシック |
|---|---|
| 最少フォントサイズ | 14px |
| FV記事数 | 1記事 |
| アイキャッチ画像 | 写真・イラスト/横長 |
| メニュー | なし |
| 記事フォントサイズ | PC/SP:13px |



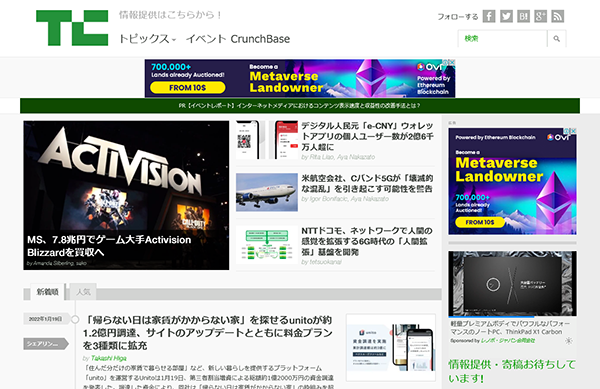
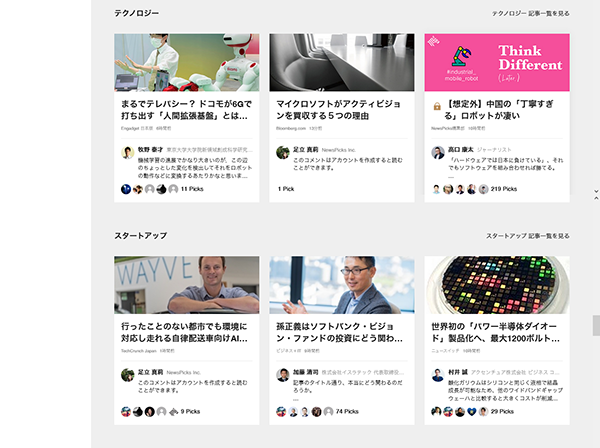
| 日本語フォント | ヒラギノ角ゴシック |
|---|---|
| 最少フォントサイズ | 13px |
| FV記事数 | 6記事 |
| アイキャッチ画像 | 写真/横長 |
| メニュー | ヘッダーへハンバーガー |
| 記事フォントサイズ | PC:14px / SP:12px |



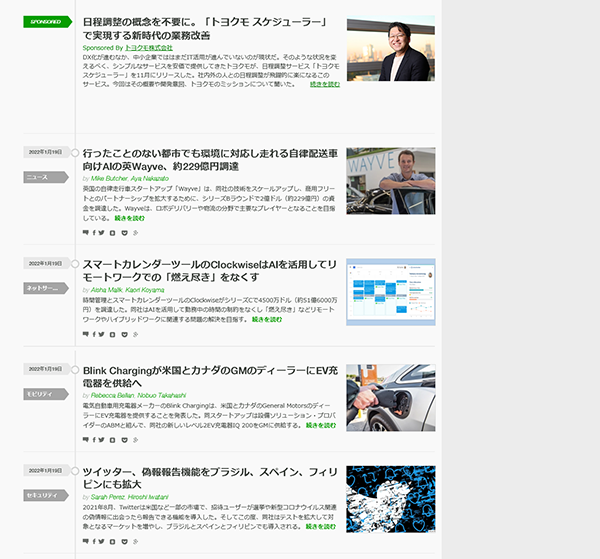
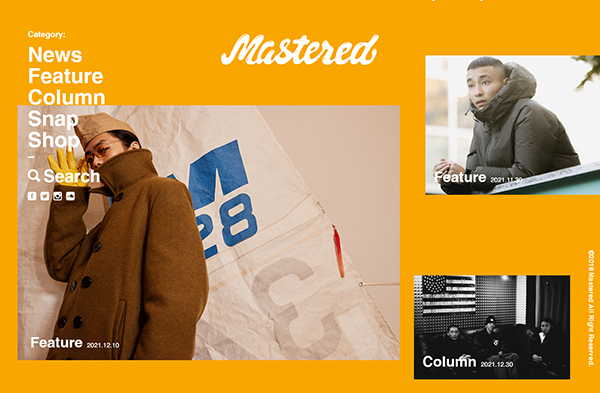
| 日本語フォント | ヒラギノ角ゴシック |
|---|---|
| 最少フォントサイズ | 15px |
| FV記事数 | 3記事 |
| アイキャッチ画像 | 写真/横長 |
| メニュー | カテゴリー左側表示 |
| 記事フォントサイズ | PC/SP:18px |
編集者:Yuka Fujimoto
Webディレクター / デザイナー。美大在学中に、画面ひとつで世界中の人と繋がれるWebの可能性やデザインへ興味を持つ。インターンを経て就職したIT企業で実務経験を積む。肉より魚派🐟
INDEX
PICK UP