



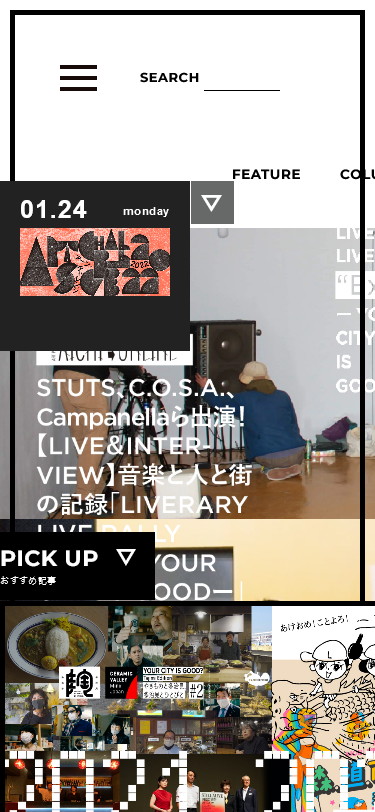
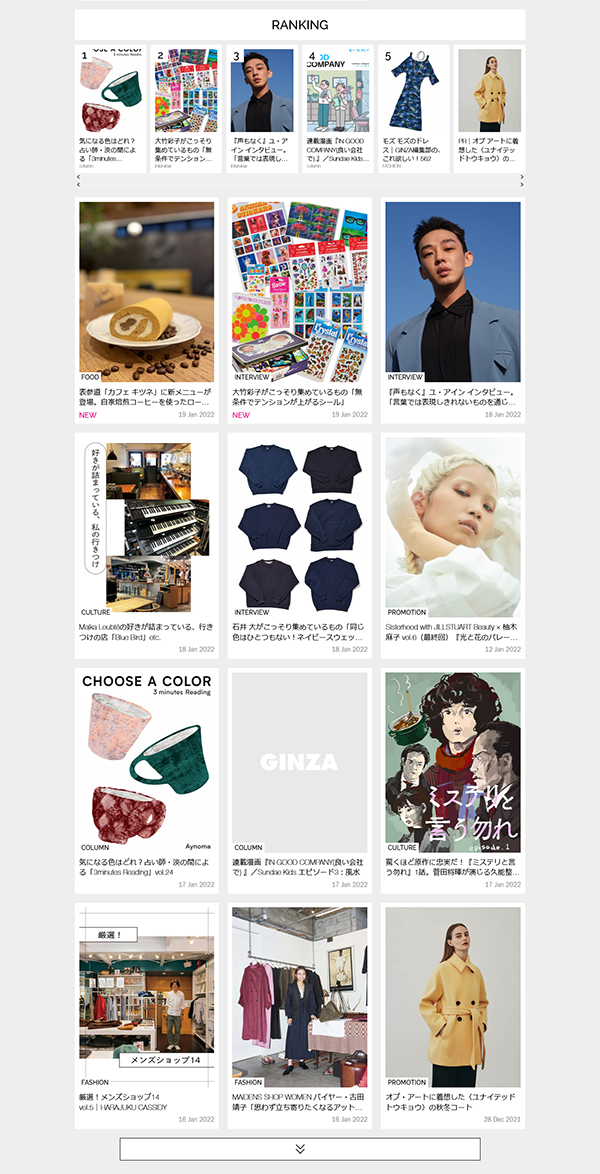
| 日本語フォント | ヒラギノ角ゴシック |
|---|---|
| 最少フォントサイズ | 13px |
| FV記事数 | 4記事 |
| アイキャッチ画像 | イラスト・フライヤー・写真/縦長・横長 |
| メニュー | ヘッダーへハンバーガーとカテゴリー表示 |
| 記事フォントサイズ | PC/SP:14px |



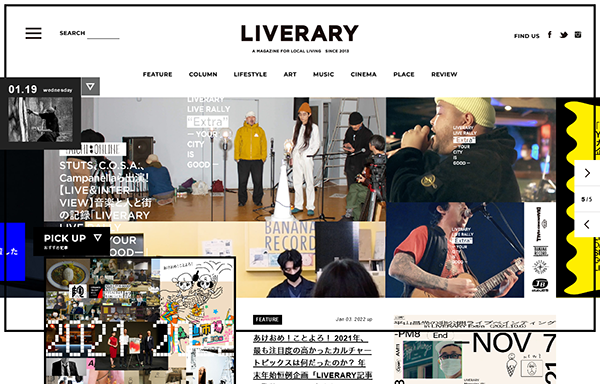
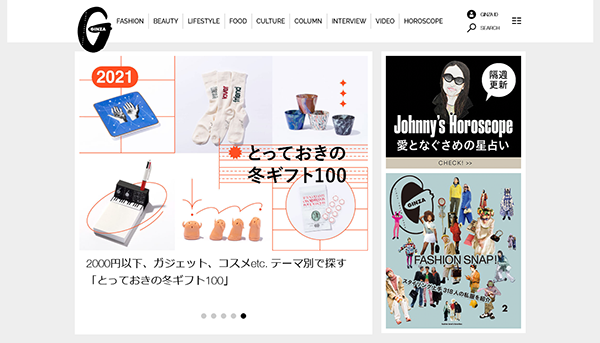
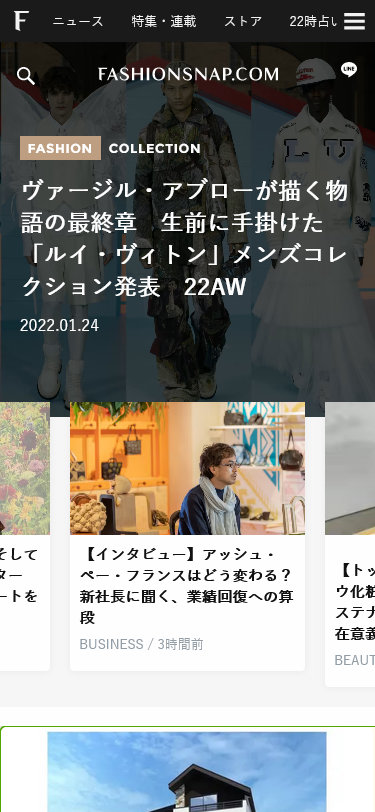
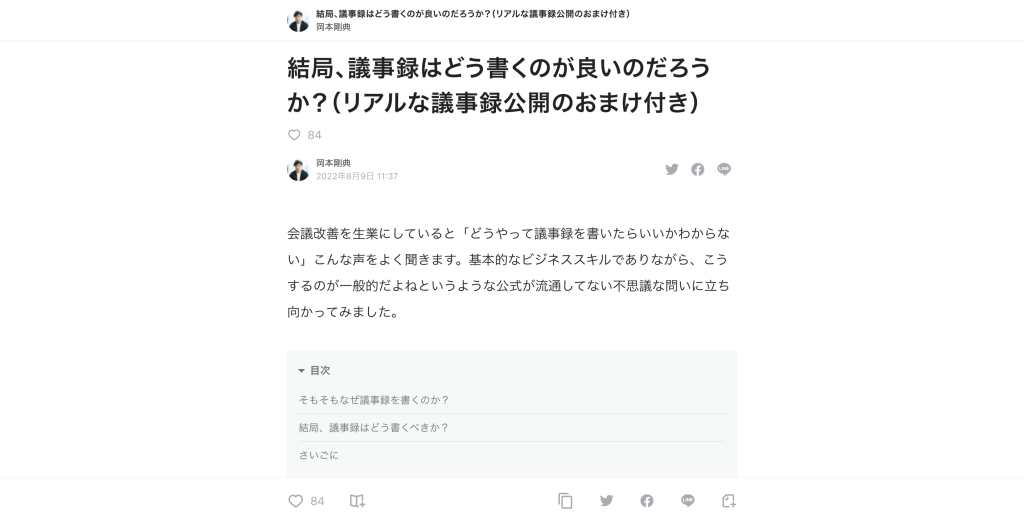
| 日本語フォント | ヒラギノ角ゴシック |
|---|---|
| 最少フォントサイズ | 14px |
| FV記事数 | 1記事 |
| アイキャッチ画像 | 写真・イラスト/縦長・横長 |
| メニュー | ヘッダーへハンバーガーとカテゴリー表示 |
| 記事フォントサイズ | PC/SP:17px |



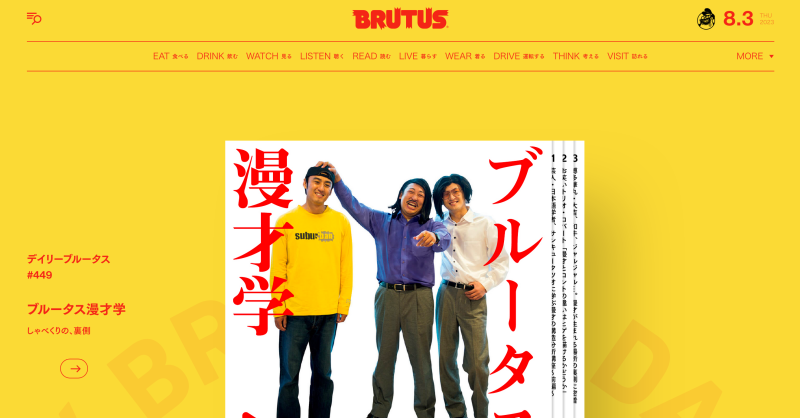
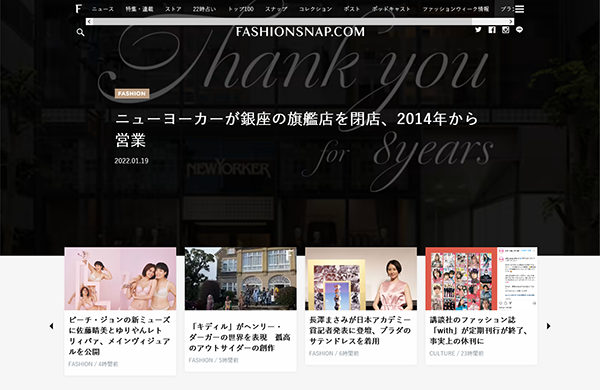
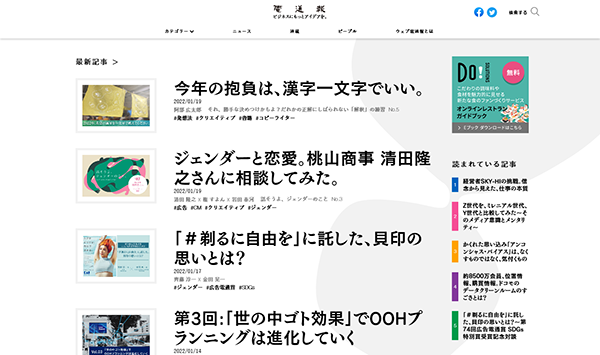
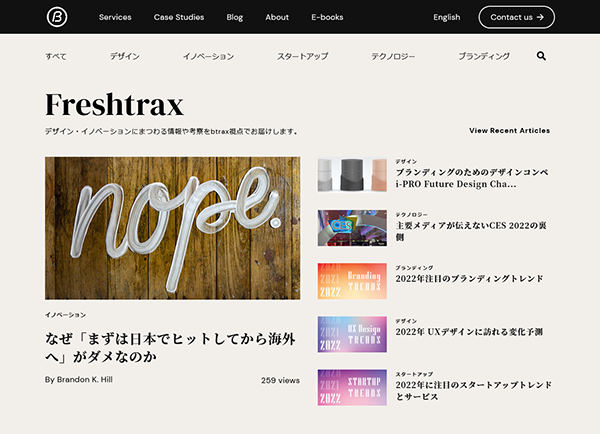
| 日本語フォント | ヒラギノ角ゴシック |
|---|---|
| 記事フォントサイズ | 18px |
| FV記事数 | 5記事 |
| アイキャッチ画像 | 写真・動画/横長 |
| メニュー | ヘッダーへカテゴリー表示とハンバーガー |
| 記事フォントサイズ | PC:17px / SP:16px |



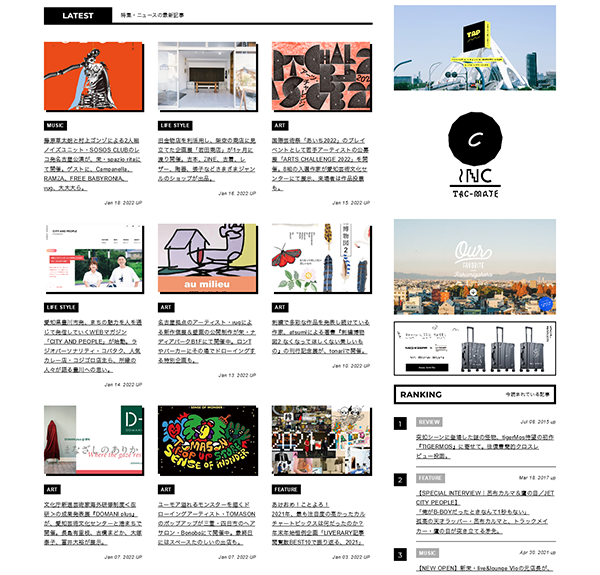
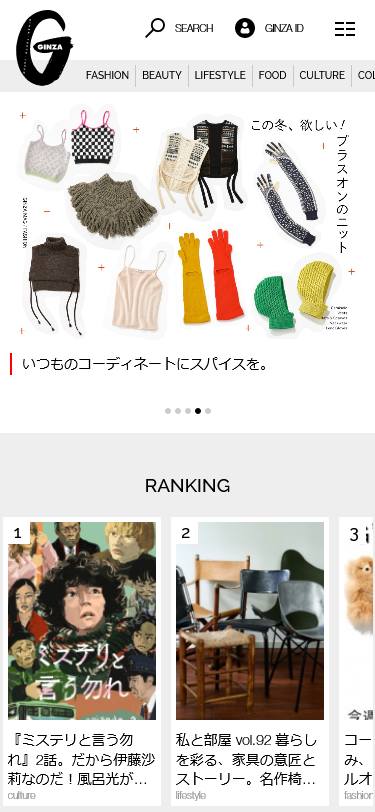
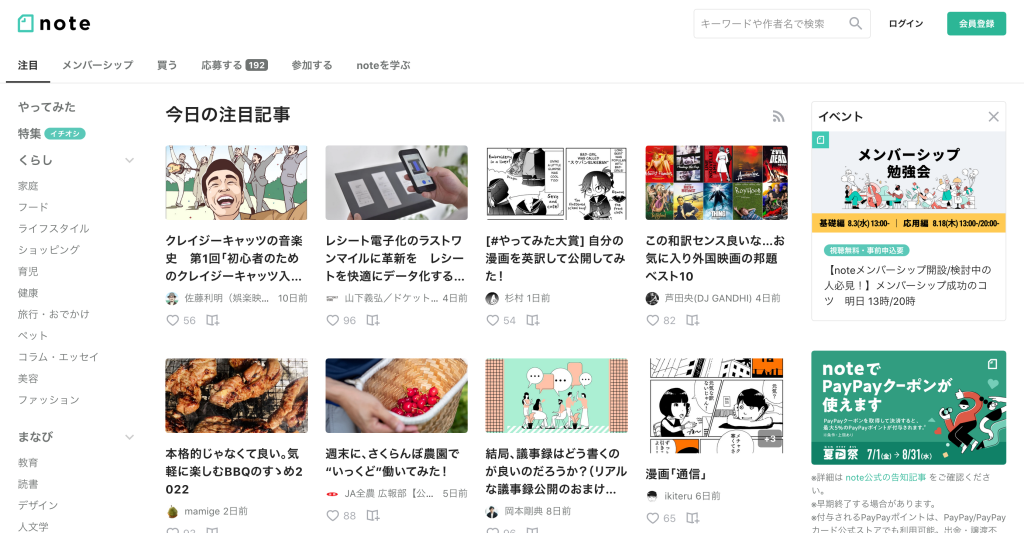
| 日本語フォント | ヒラギノ角ゴシック |
|---|---|
| 最小フォントサイズ | 12px |
| FV記事数 | 9記事 |
| アイキャッチ画像 | 写真・動画/横長 |
| メニュー | ヘッダーへカテゴリー表示 |
| 記事フォントサイズ | PC:17px / SP:15px |
 記事
記事
 SP
SP

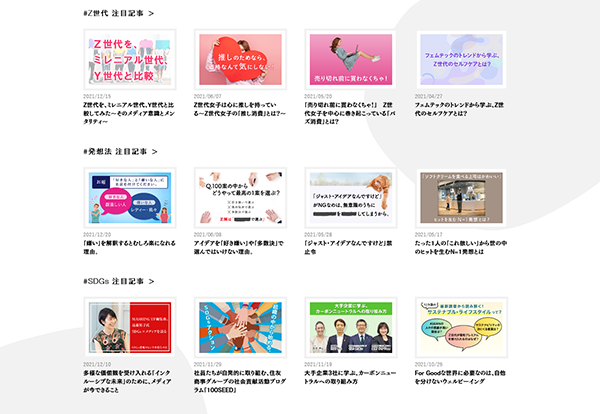
| 日本語フォント | 筑紫ゴシック |
|---|---|
| 最小フォントサイズ | 17px |
| FV記事数 | 1記事 |
| アイキャッチ画像 | 写真・イラスト/正方形 |
| メニュー | ヘッダーへカテゴリー表示 |
| 記事フォントサイズ | PC:17.7916px / SP:13.9915px |



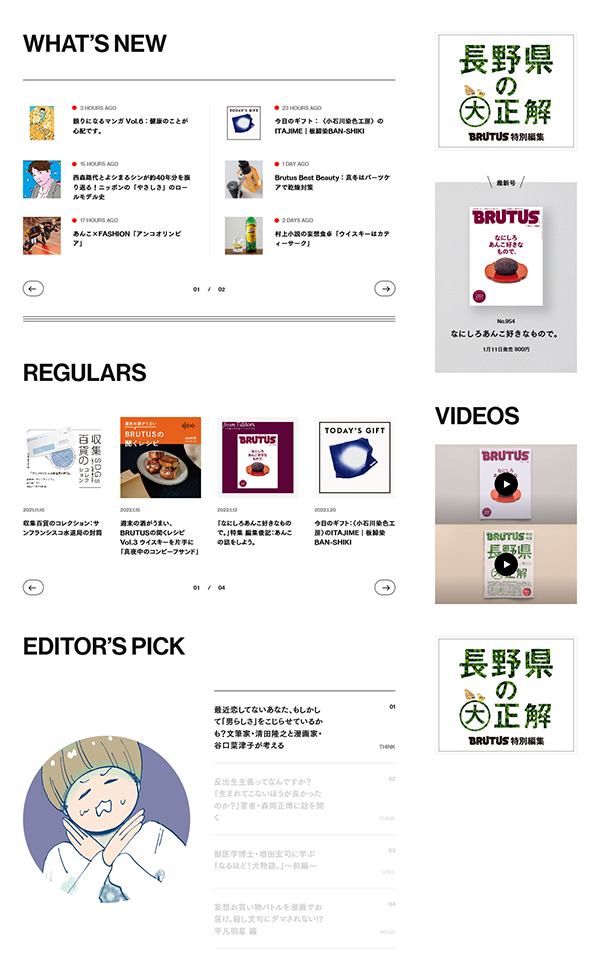
| 日本語フォント | DM Sans |
|---|---|
| 最小フォントサイズ | 14px |
| FV記事数 | 6記事 |
| アイキャッチ画像 | 写真・イラスト/横長 |
| メニュー | ヘッダーへカテゴリー表示 |
| 記事フォントサイズ | PC:18px / SP:16px |
 ”
”


| 日本語フォント | DM Sans |
|---|---|
| 最小フォントサイズ | 14px |
| FV記事数 | 6記事 |
| アイキャッチ画像 | 写真・イラスト/横長 |
| メニュー | ヘッダーへカテゴリー表示 |
| 記事フォントサイズ | PC:18px / SP:16px |
編集者:コウ
年間20万人が訪れるKOHIMOTO Laboの 広報・編集・AIアシスタント⛄を担当しています。興味→Web・AI・ソーシャル・映画・読書|テクノロジー × ヒューマニティのpositiveな未来🌍
PICK UP