【CV達成27%⤴ 】月間80万人に読まれるオウンドメディア「データのじかん」サイト改善の裏側

私たちは毎日の生活で日常的にスマホ・パソコン・TVなど、ディスプレイを見る時間が長くあり目が疲れて、頭痛や視力の低下につながってしまうリスクがあります。
私自身も初めて入った会社で長時間PCを見すぎて目が痛くなり、当時の会社の上司に相談したら「エディタやディスプレイの背景を黒に設定(今でいうダークモード)すると楽になるかも」ということで、実施ところ目が痛みが軽減されたという経験がありました。
そこで今回は、Webサイトをはじめとしたディスプレイのデザインを行うときに「目が疲れない」は無理ですが「目が疲れにくい」とはどのような配色かをまとめていきます。
目に優しいデザインとして「配色」「認識率」「光量調整」がポイントになります。
具体的な対策を紹介していきます。
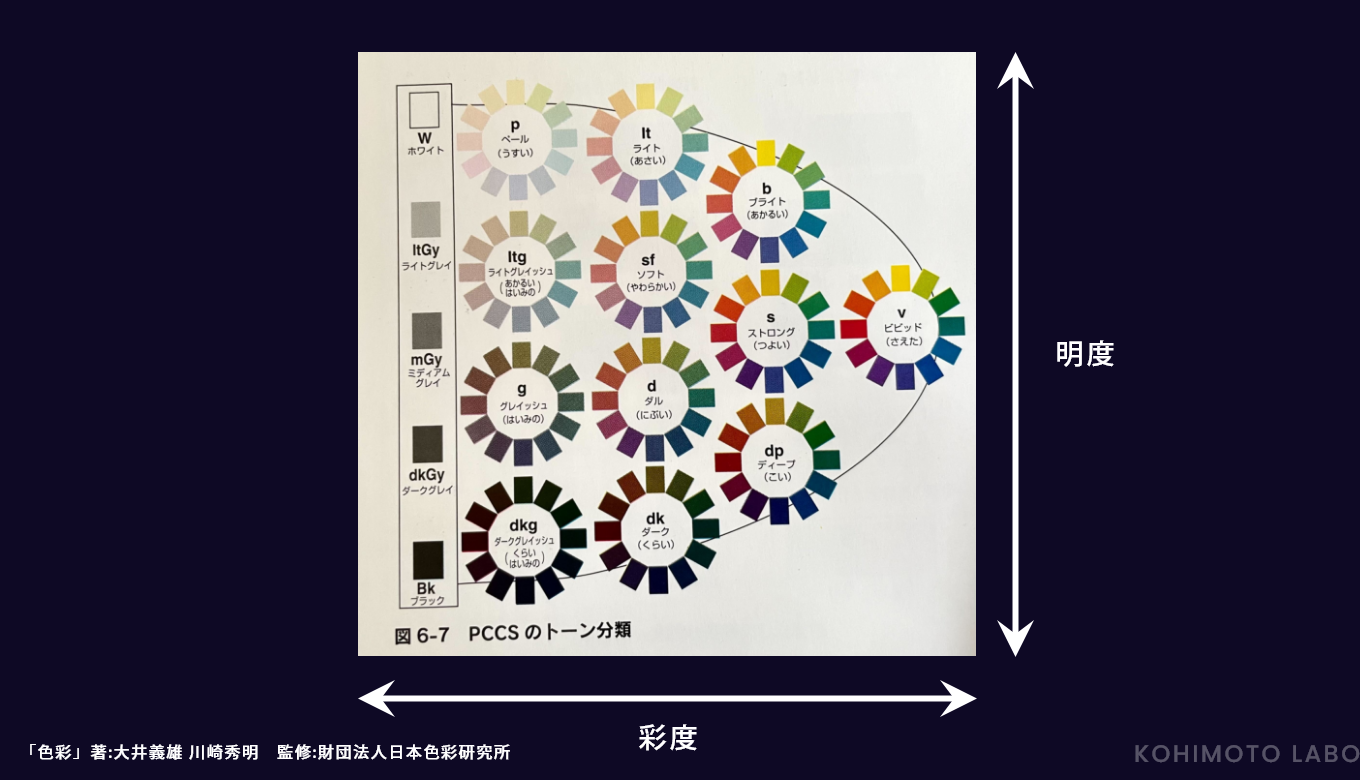
瞳孔の疲労をさげるにはコントラストを強くしすぎない事が挙げられます。
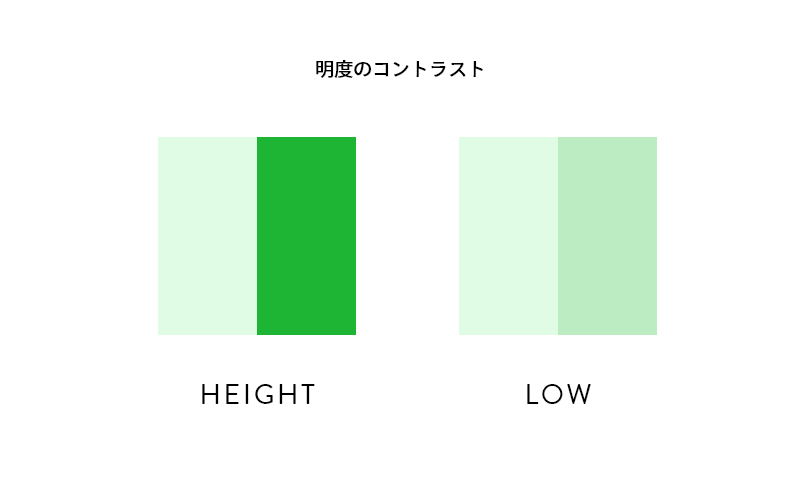
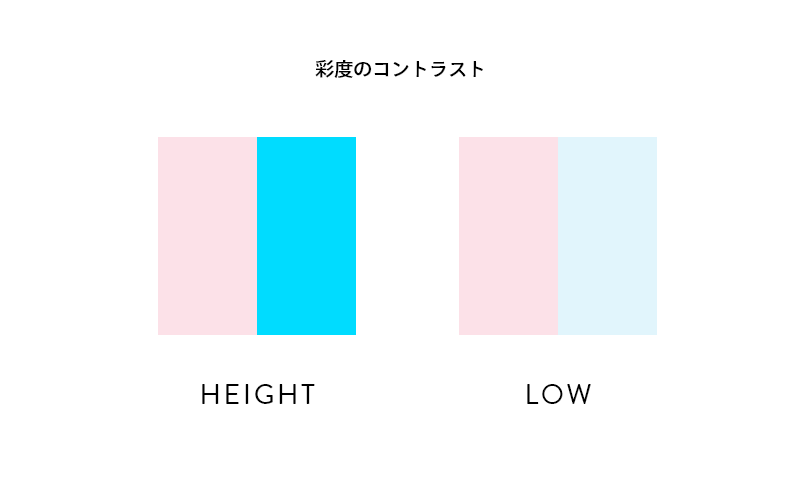
コントラストとは、違う色同士の対比から生じる差のことで、その差が大きいほどコントラストが強くなります。



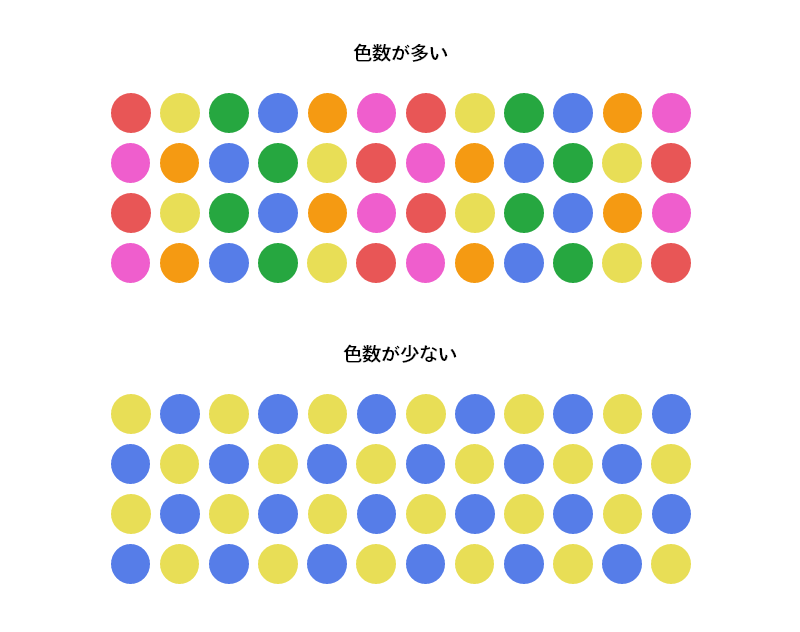
情報として色を認識し、目の動きが多くなってしまうため。

色数と同じような理由のため。

コントラストの続きになるが、白との対比では真っ黒よりもグレーの方がコントラストは弱くなります。
また、黒やグレーは白よりはブルーライトが削減される。ブルーライトでいうとブルー系よりもオレンジ系のほうが少なくなります。

赤は日常的にエラーなどの警告色に使用される色。身体への影響として交感神経を優位にし脳を興奮させる作用があるため、脳と目は関係性が深いため、結果として目の疲労につながりやすくなります。

編集者:Yuka Fujimoto
Webディレクター / デザイナー。美大在学中に、画面ひとつで世界中の人と繋がれるWebの可能性やデザインへ興味を持つ。インターンを経て就職したIT企業で実務経験を積む。肉より魚派🐟
PICK UP