企業サイトを運営していく中でフォームの設計は大事な要となってきます。
こちらの記事で、お問い合わせやECサイトで購買のアクションに踏み込んだにもかかわらず、フォームで離脱してしまう事を防ぐために、デザインやシステム側で出来ることをご紹介していきます。
ポイントとしては、とにかく
ユーザーの負担を減らすことを心がけると良いです。
フォームでお問い合わせからの離脱を防ぐ11のポイント
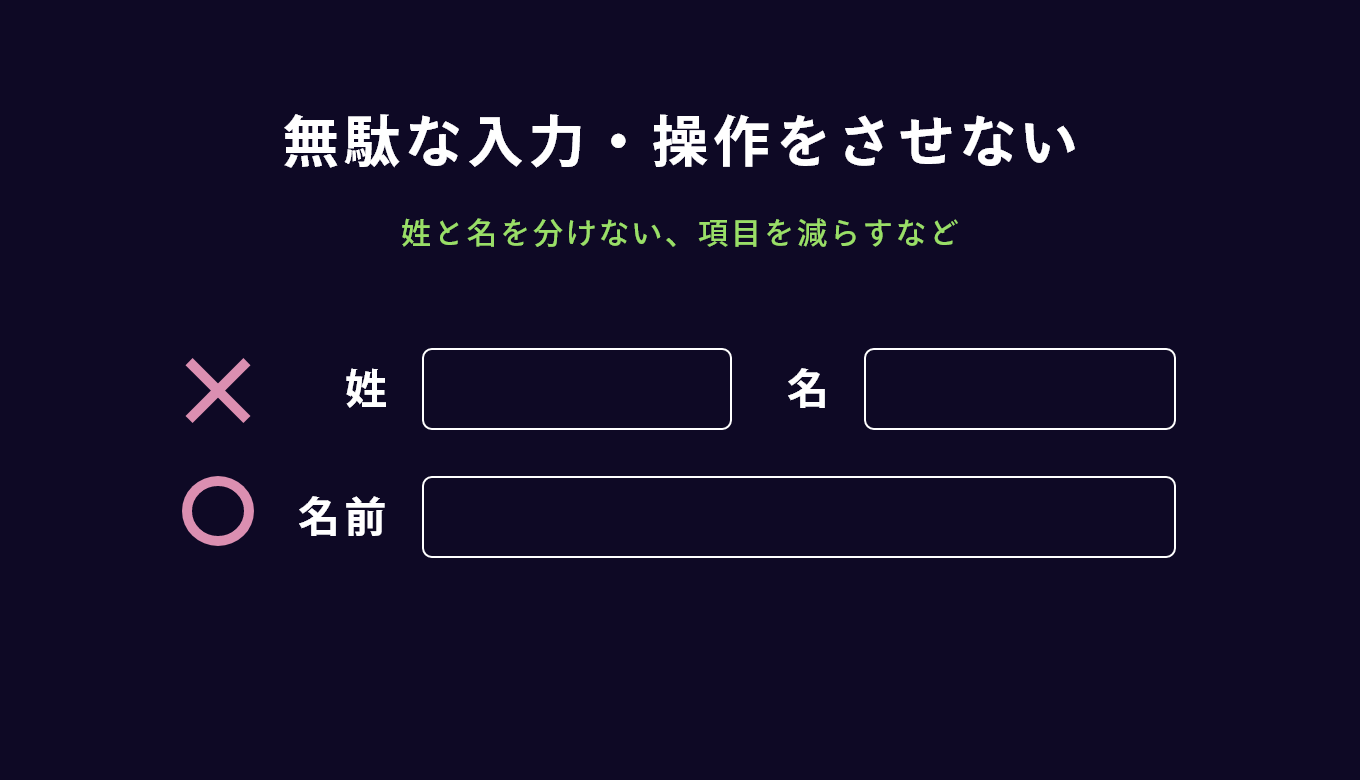
1.無駄な入力・操作をさせない
とにかく無駄な項目は省くことが大切です。
姓と名で入力箇所を分けない。それ本当にいる項目?を見直してフォーム項目を検討してみましょう。

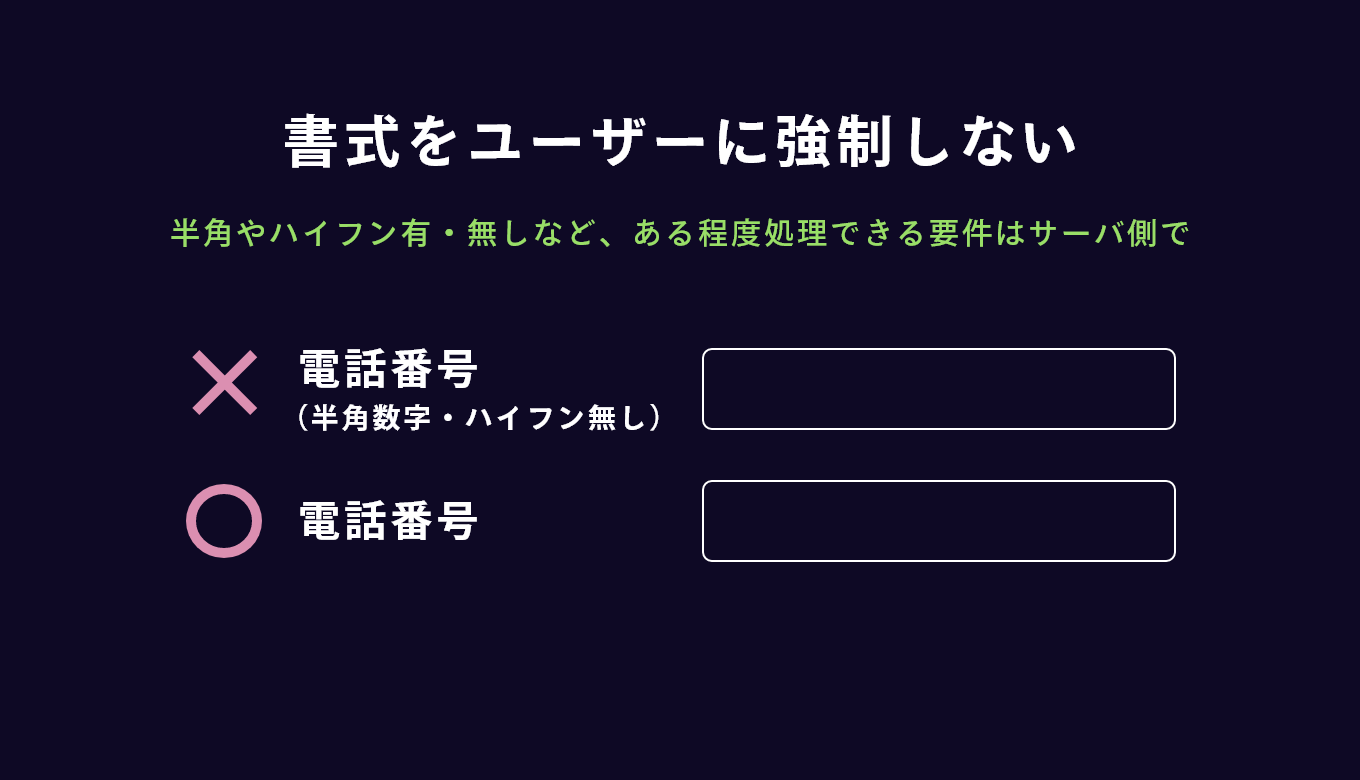
2.書式をユーザーに強制しない
半角やハイフン有り・無しなどある程度サーバサイドで処理できる要件はサーバサイドで処理してユーザ負担を減らしてみましょう。

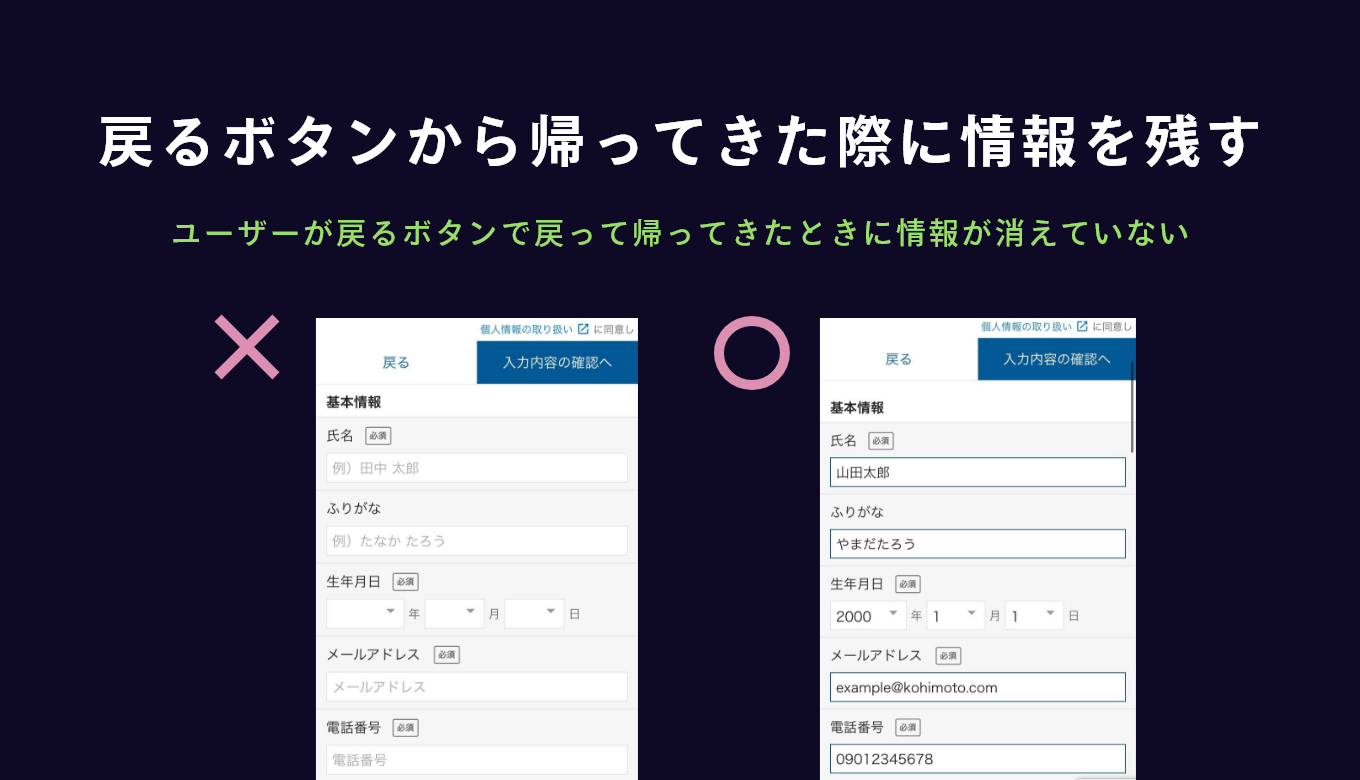
3.戻るボタンから帰ってきた際に情報を残す
戻るボタンで前のページに戻ってから、帰ってきたときに入力情報を残しておくと再入力の手間がはぶけます。

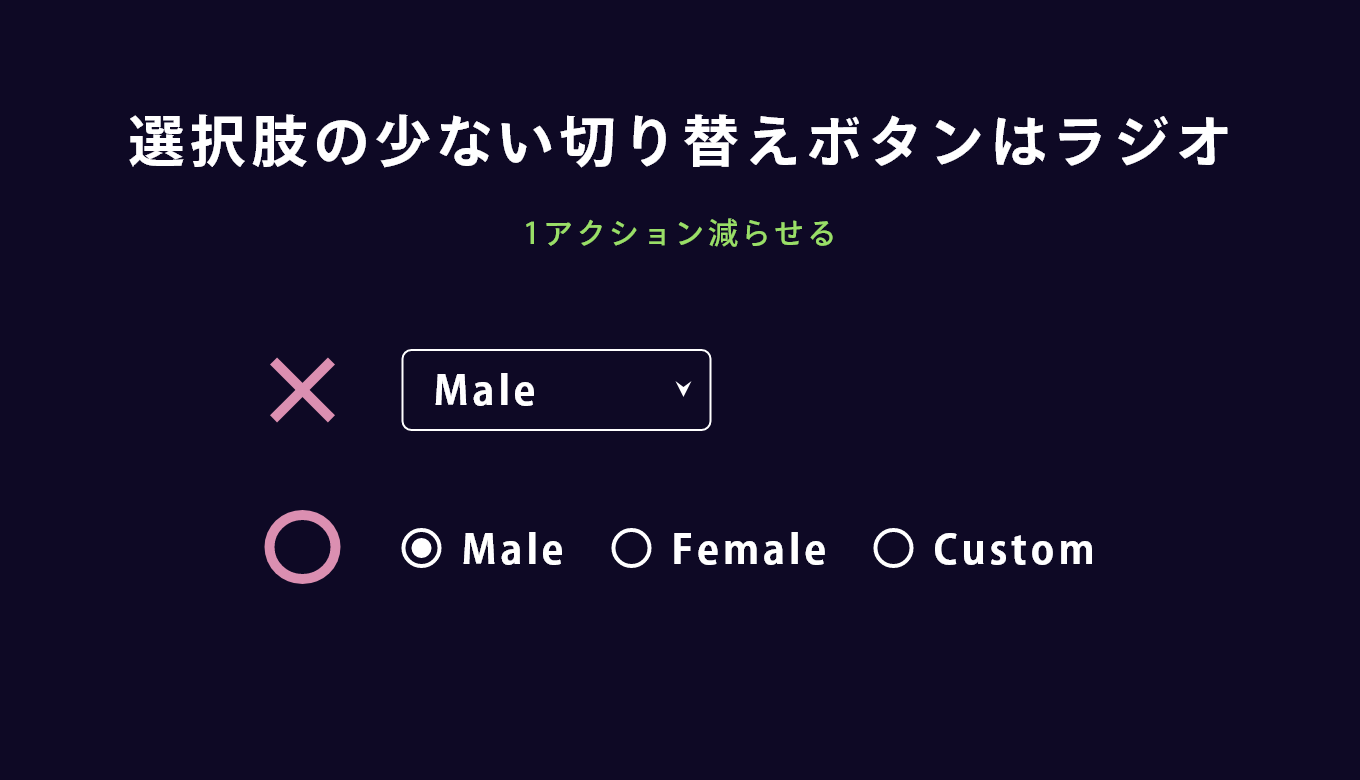
4.選択肢の少ない切り替えボタンはラジオ
選択肢の少ない切り替えボタンはラジオボタンにすることで、ユーザーのクリックを1アクション減らすことが可能です。
選択肢が多い(4個以上)の場合は迷いが生じるのでプルダウンメニューが良いとされています。

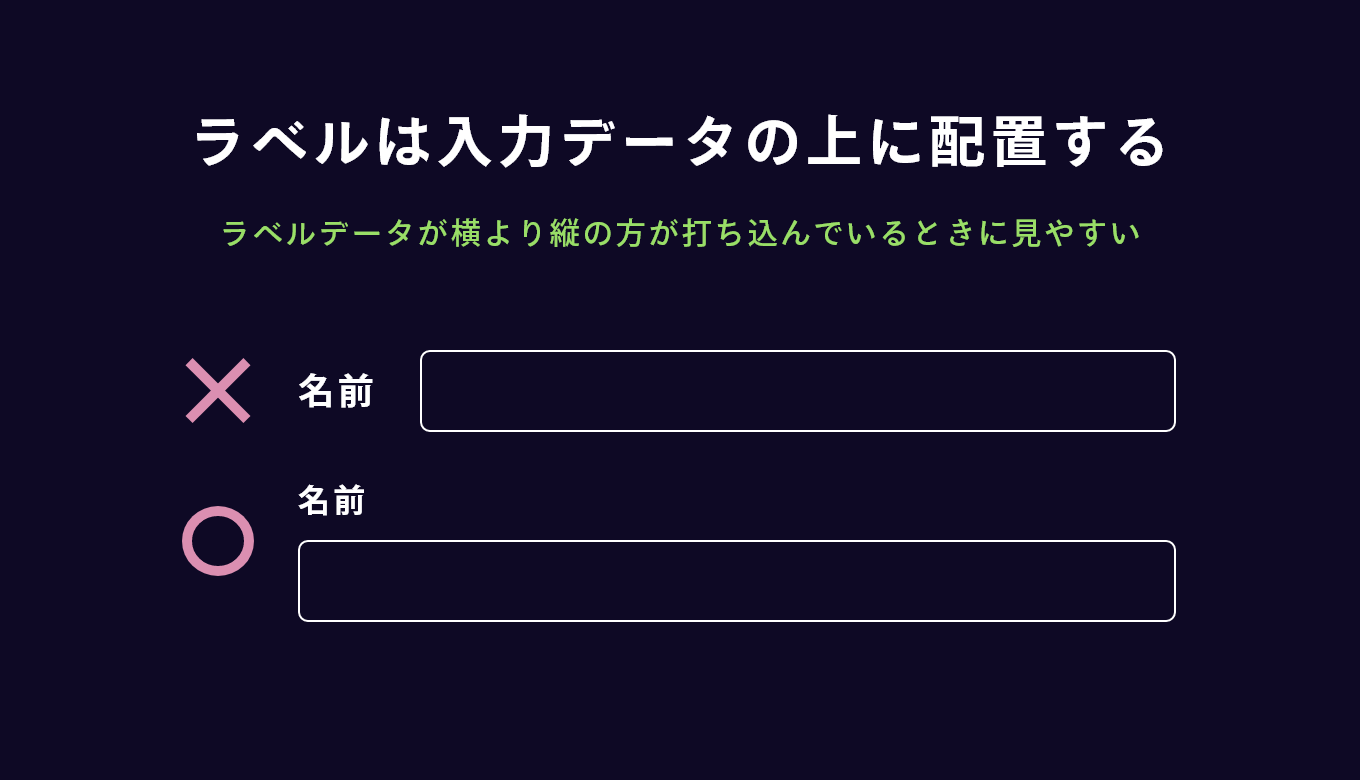
5.ラベルは入力データの上に配置する
視線誘導とスマホになった画面幅を考慮した際に、項目は横ではなく上の配置が良いとされています。

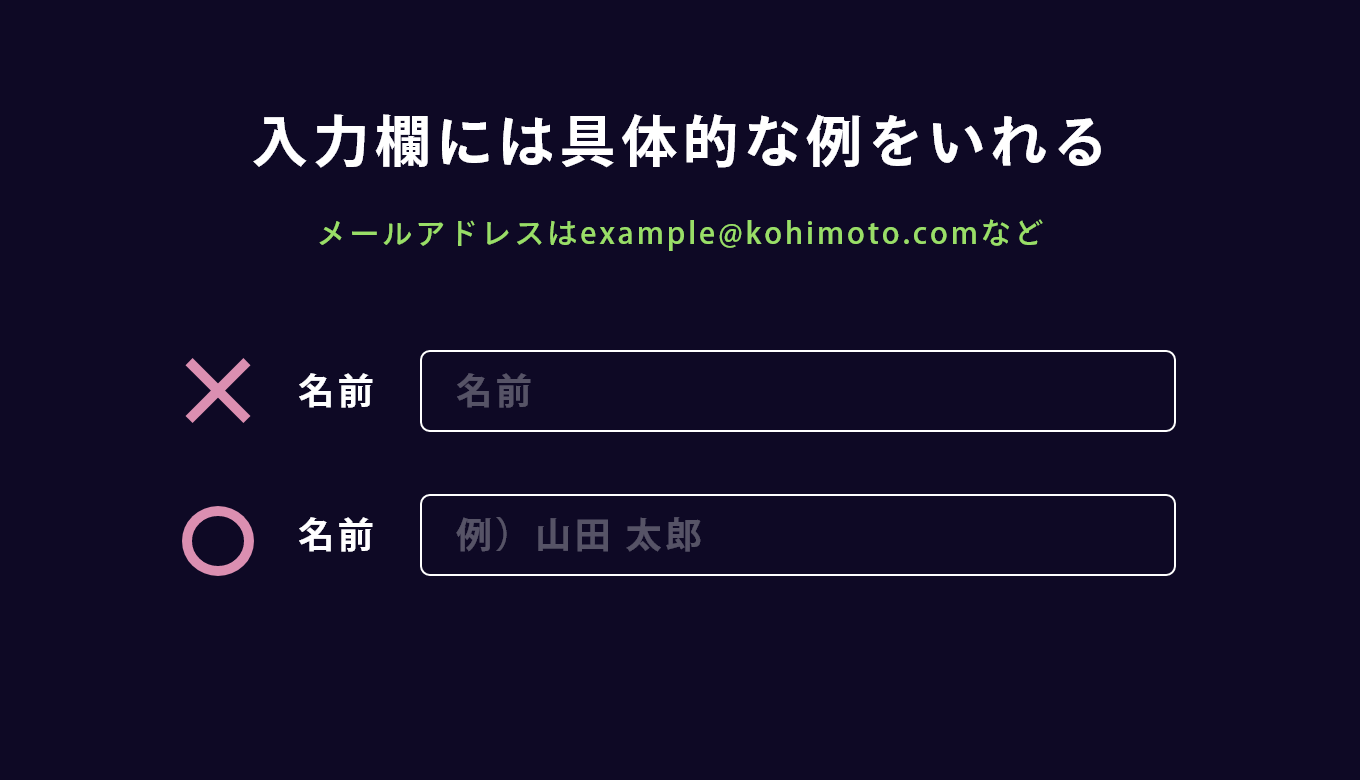
6.入力欄には具体的な例をいれる
入力欄には具体的な例、メールアドレスなら、example@kohimoto.comなどを入れておくと、ユーザが迷うことなく入力できます。

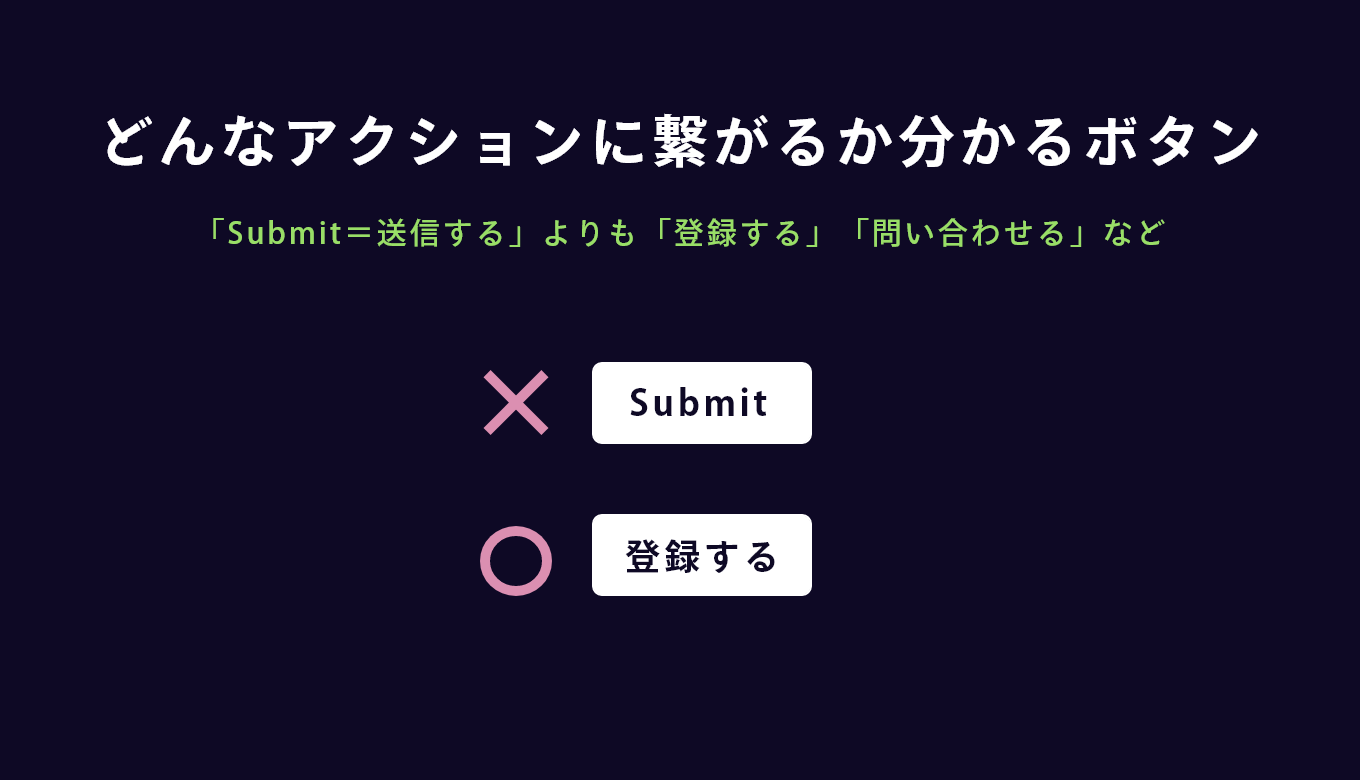
7.どんなアクションに繋がるか分かるボタン
「submit」「送信」などよりも、「問い合わせる」「登録する」「予約する」など、アクションで何が発生するかを記入すると信頼感が増します。

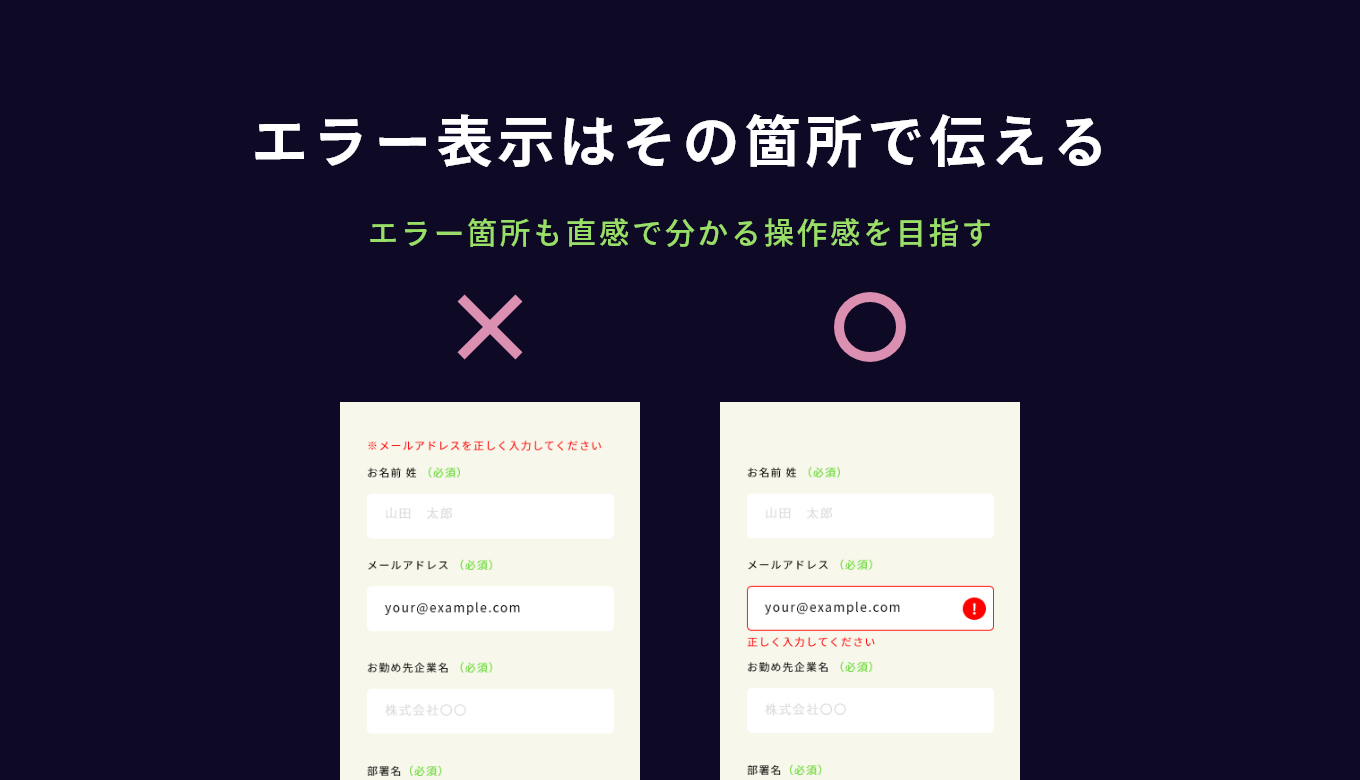
8.エラー表示はその箇所で伝える
ユーザーが直感的にどこがエラー箇所か分かると良いです。
エラー箇所は上に表示ではなく、該当箇所の入力エリアに赤字などで分かりやすく表示しましょう。

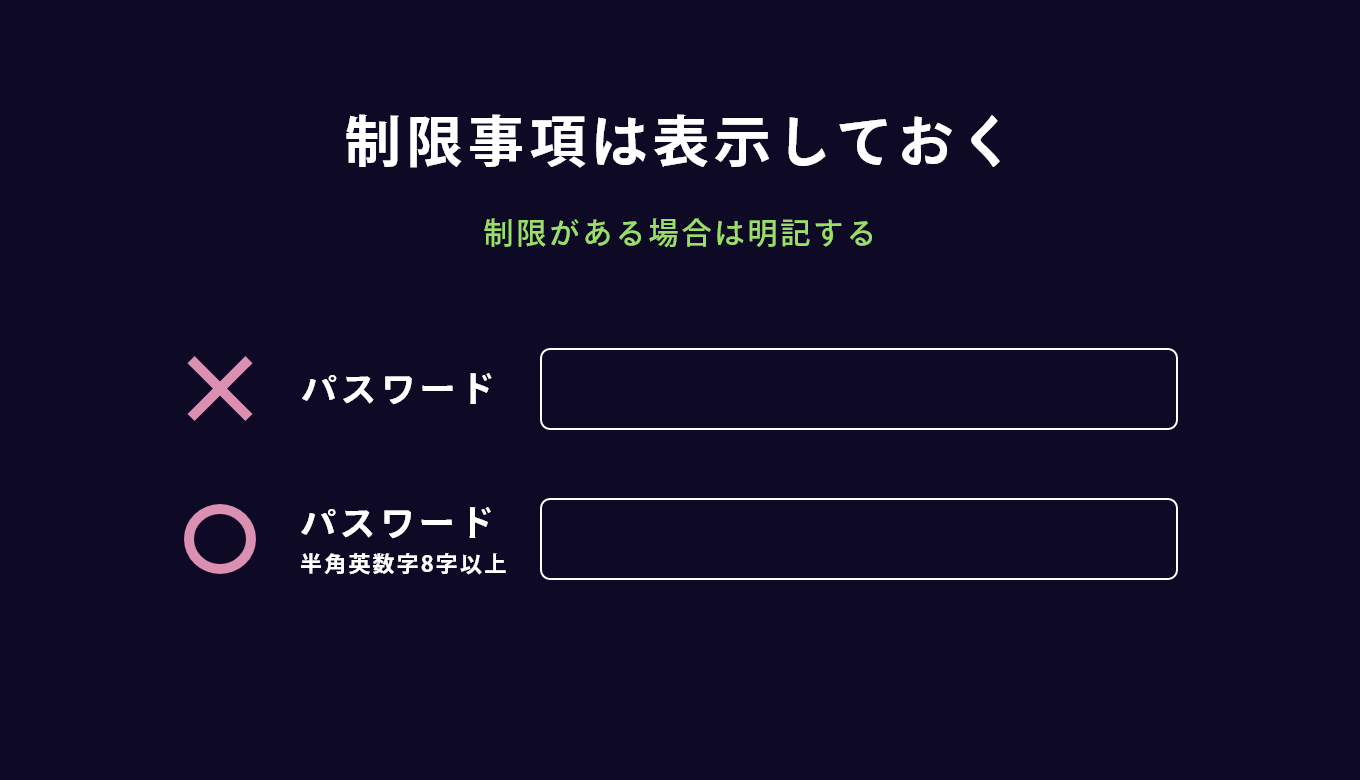
9.制限事項は表示しておく
制限事項を表示しておくことで、パスワードなどの入力ミスを防ぐことができ、ユーザビリティが上がります。

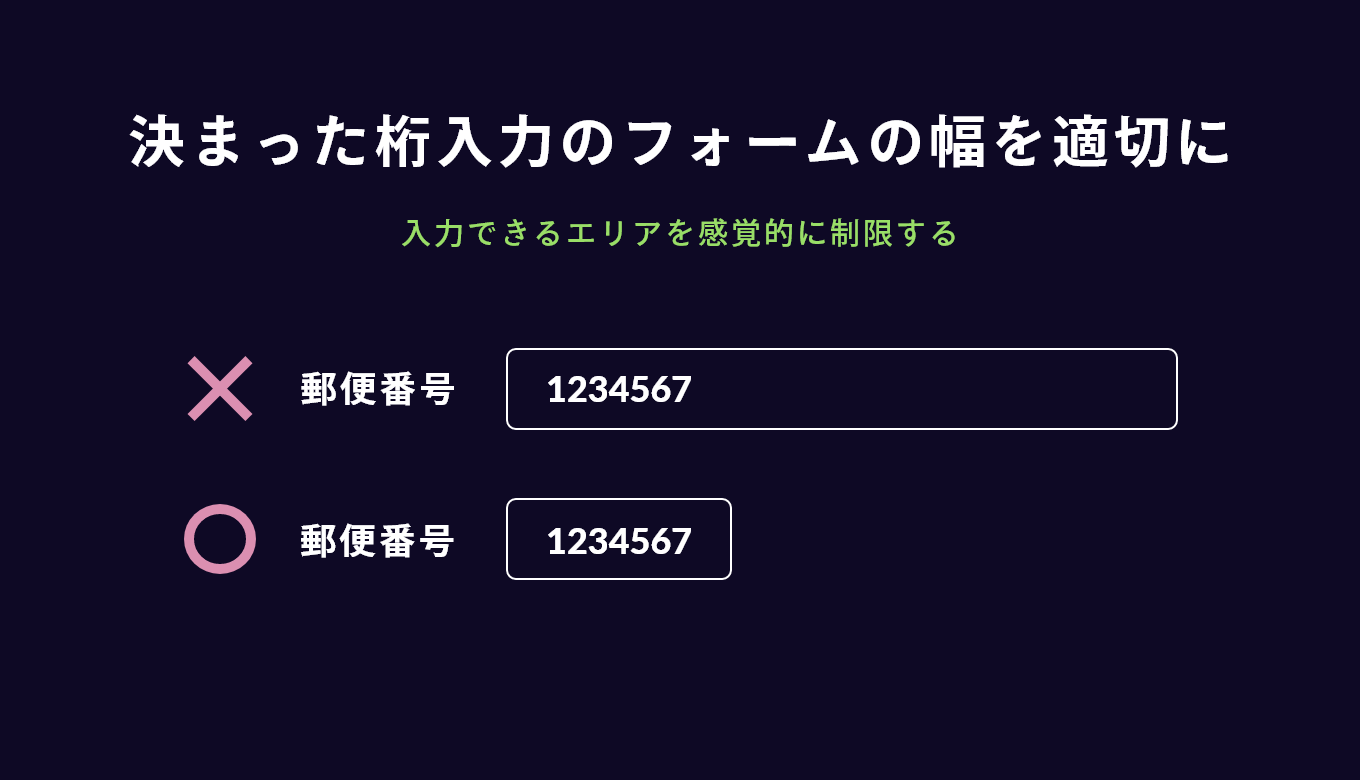
10.決まった桁入力のフォームの幅を適切に
決まった数字の入力エリア項目が幅があっても入力されることはないので、その幅に合わせてあげるとユーザビリティが向上します。

11.必須項目ではなく任意項目に目印をつける
必須項目が多い場合にすべて「必須」がつくよりも、「任意」の部分だけを表示することで、ユーザが確認する箇所を減らすことが可能です。

ユーザの負担をとにかく減らすことを考える事が鍵
その情報、ユーザがわざわざ入力する必要ある?というのを自問自答してフォームを作ることが大事です。
また、
項目の流れも「名前」→「メール」→「会社名」など、流れが不自然ではないように考えてみましょう。
「任意」項目は、項目自体を削除してしまってもいい事も多いような気もします。
自分が入力したくなるようなフォームを考える
自分に置き換えてみた際に、フォームの入力作業は何となく面倒ですし避けたいアクションですよね。
「これくらいなら入力するか」「デザインもユーザビリティーも良い!」などユーザにとってすこしでも正の感情をもたらすようなフォームを考えてみましょう。
KOHIMOTOではフォームのカスタマイズも承っておりますので是非お気軽にご連絡してみてください。
編集者:Yuka Fujimoto
Webディレクター。美大在学中に、画面ひとつで世界中の人と繋がれるWebの可能性やデザインへ興味を持つ。インターンを経て就職したIT企業で実務経験を積む。肉より魚派🐟