【CV達成27%⤴ 】月間80万人に読まれるオウンドメディア「データのじかん」サイト改善の裏側

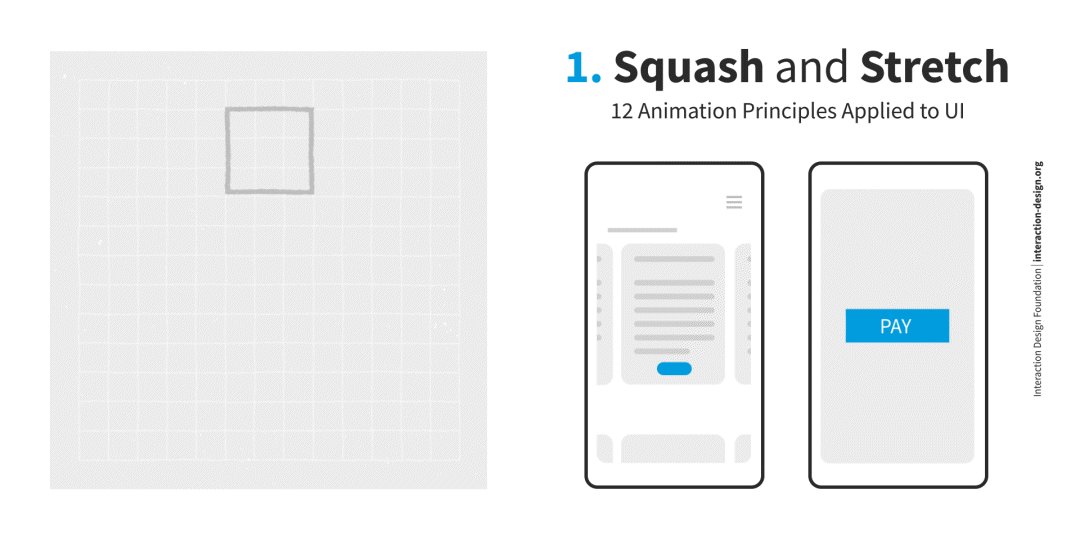
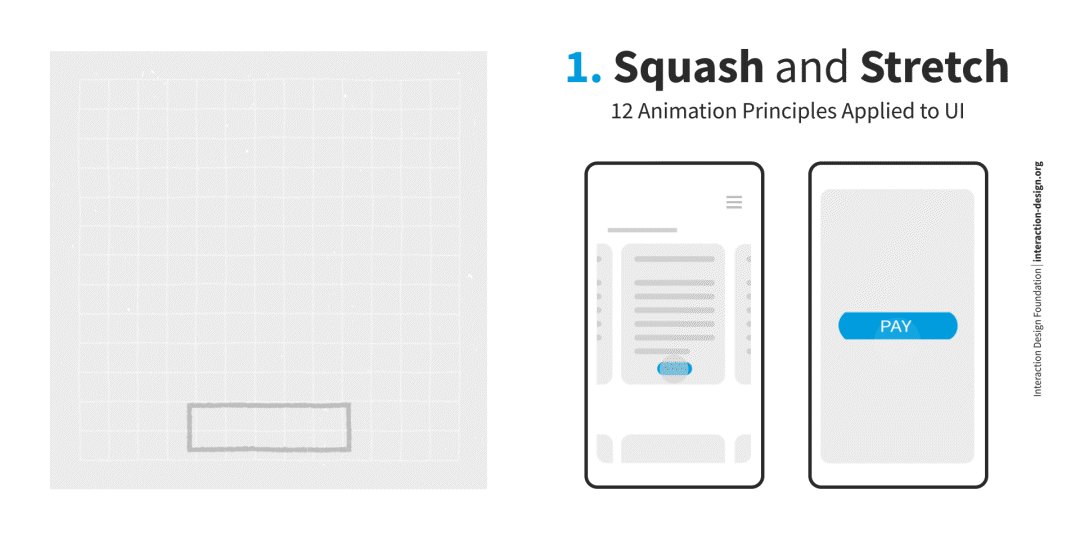
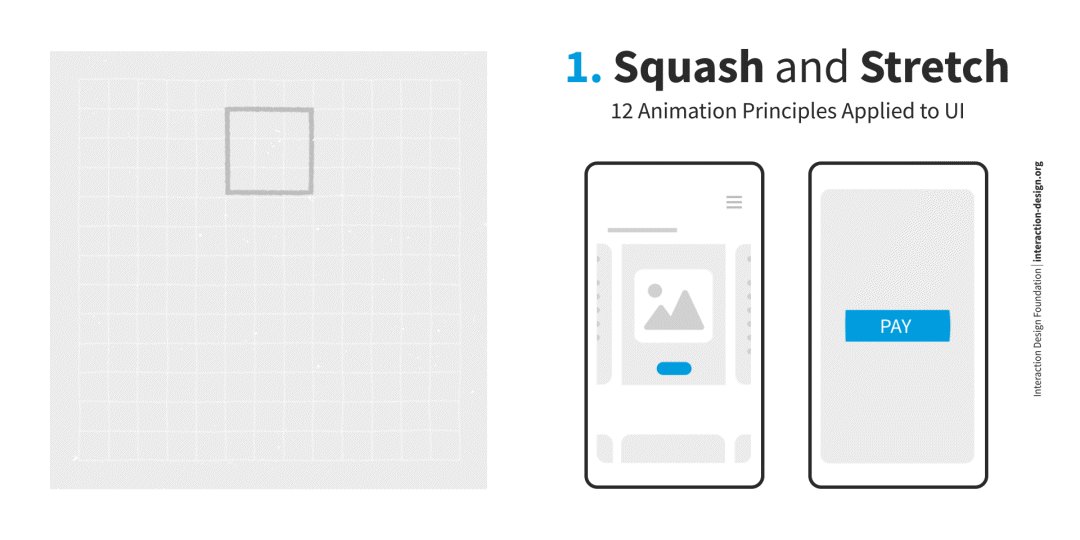
 出典:https://www.interaction-design.org/literature/article/ui-animation-how-to-apply-disney-s-12-principles-of-animation-to-ui-design
出典:https://www.interaction-design.org/literature/article/ui-animation-how-to-apply-disney-s-12-principles-of-animation-to-ui-design
編集者:Yuka Fujimoto
Webディレクター / デザイナー。美大在学中に、画面ひとつで世界中の人と繋がれるWebの可能性やデザインへ興味を持つ。インターンを経て就職したIT企業で実務経験を積む。肉より魚派🐟
INDEX
PICK UP