Webサイトを開いた時、画面上部のタブにサイトの名前の前に表示される画像。そのアイコン画像がファビコンです。
今までPCのブラウザでのみ表示されていたアイコンですが、最近ではスマートフォンのGoogle検索エンジンの検索結果にもファビコンが表示されるようになりました。
今回はファビコンについての解説から、おすすめ作成ツール・設置の方法まで詳しくご紹介させていただきます。
Webサイトのfavicon(ファビコン)とは?
favicon(ファビコン)とは、favorite icon(お気に入りアイコン)の略語で、
Webサイトのシンボルマークとして配置されるアイコンの俗称です。
始まりは、お気に入り登録に使用する画像として設定されました、ファビコンを設置していると、お気に入りのサイトをブックマークした際に、一目でわかる見つけやすい目印になっています。 ファビコンを設定しなくてもWebサイトは公開できますが、多くのサイトで設定されています。
favicon(ファビコン)が表示される場所
2022年末現在、ファビコンはブラウザの何処にどのように表示されるのか画像を用いて解説します。
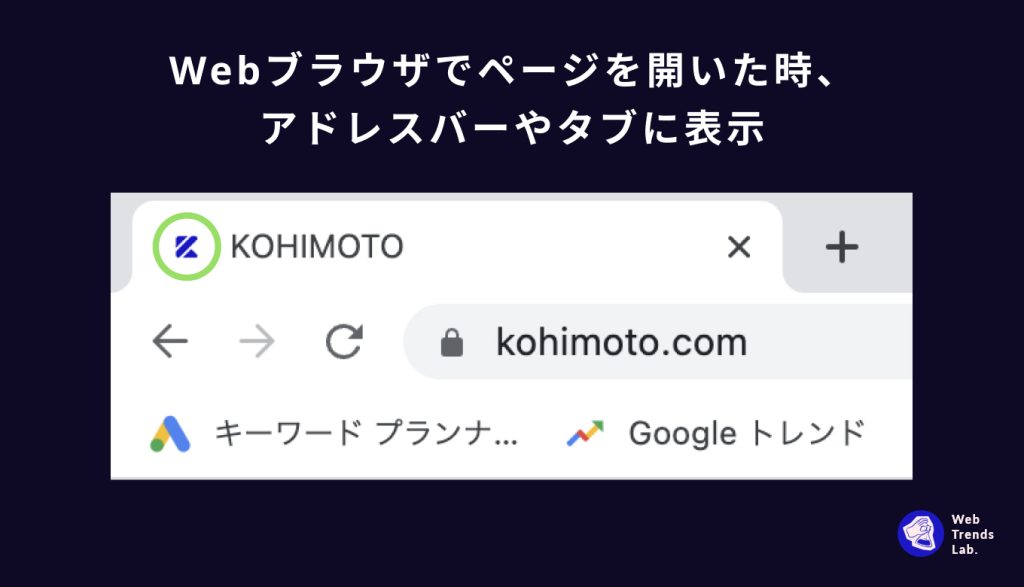
①Webブラウザでページを開いた時、アドレスバーやタブに表示

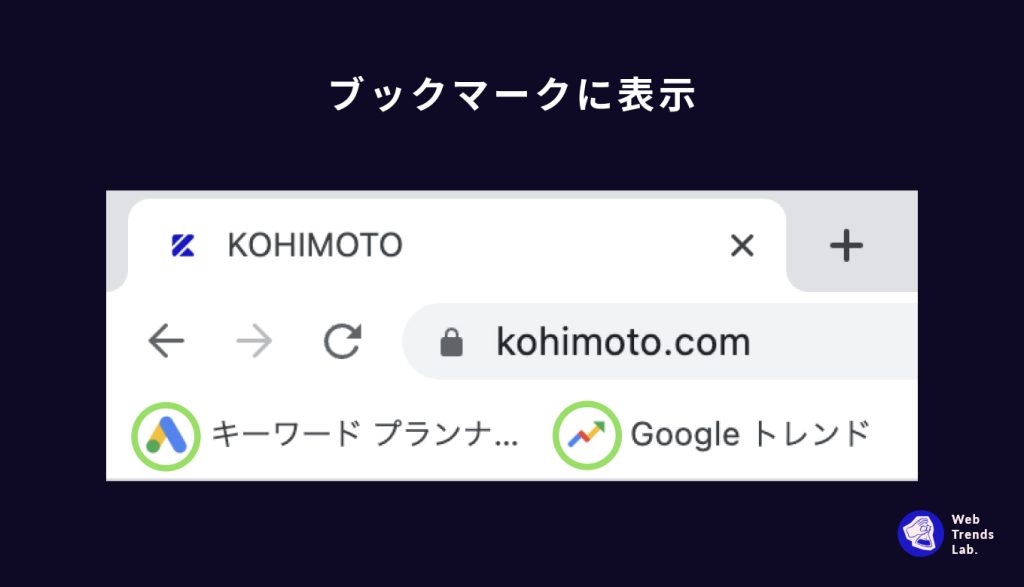
②ブックマークに表示

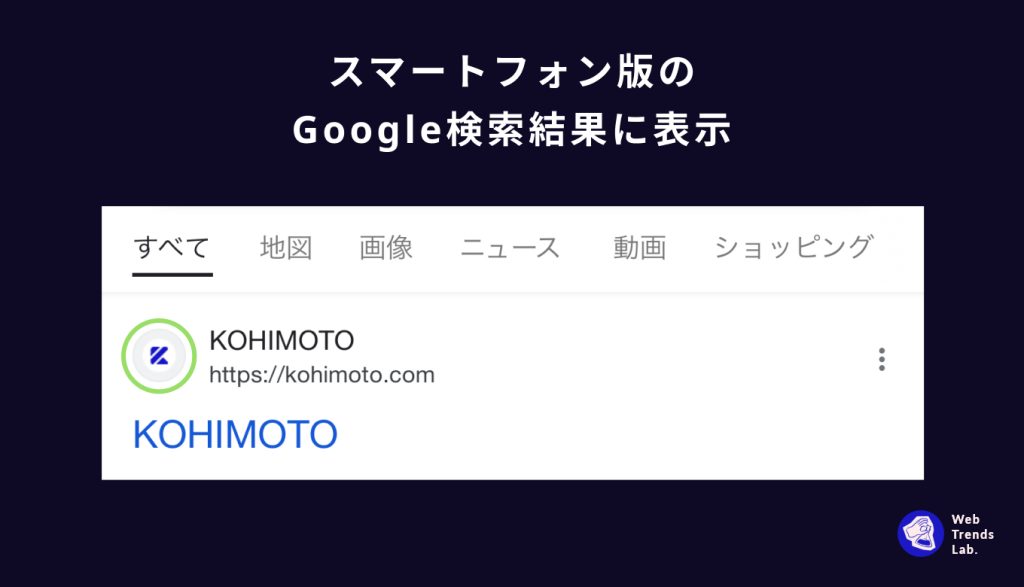
③スマートフォンのGoogle検索エンジンの検索結果に表示

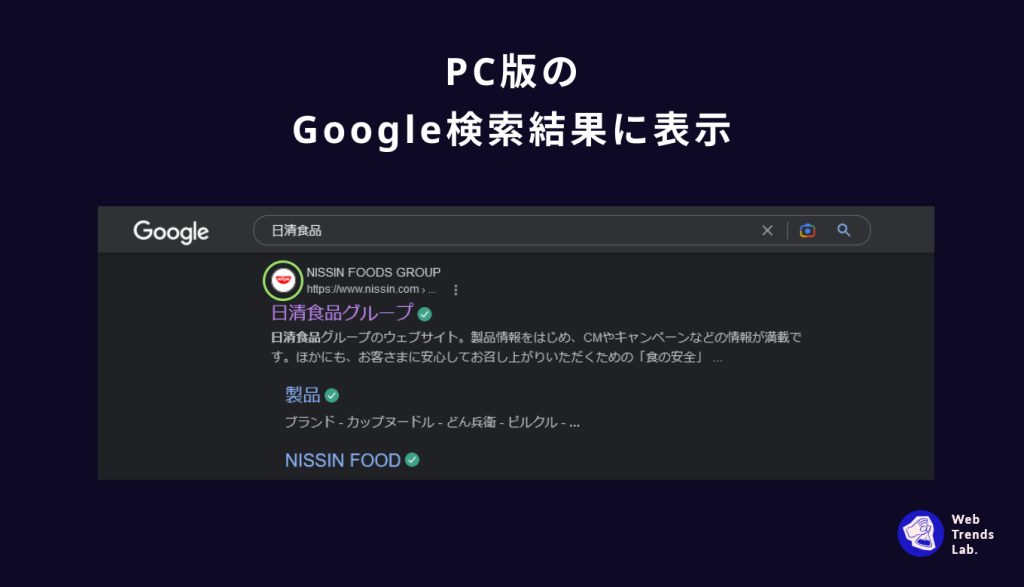
⑤テストとして、一部のパソコンのGoogle検索エンジンの検索結果に表示(2022年11月現在)

Google検索での現状テスト段階で、ユーザーの反応を観察して導入するかどうかを決定する見込みとのことです。
引用元:Google、PC検索でもサイト名(とファビコン)の表示をテスト
ファビコンを設置するメリット
ファビコンを設置することで、視認性・信頼性が向上する。
WebサイトやSNSなど、自社独自のアイコン画像で統一することで
視認性が向上します。ブランディングの面では親近感が湧き、より
多くの方に認知してもらえるようになります。 また
信頼性の面でも、魅力的で見やすいファビコンが設置されていることで、細部までサイトを作り込んでいることから、ユーザーへ安心感がもたらされます。
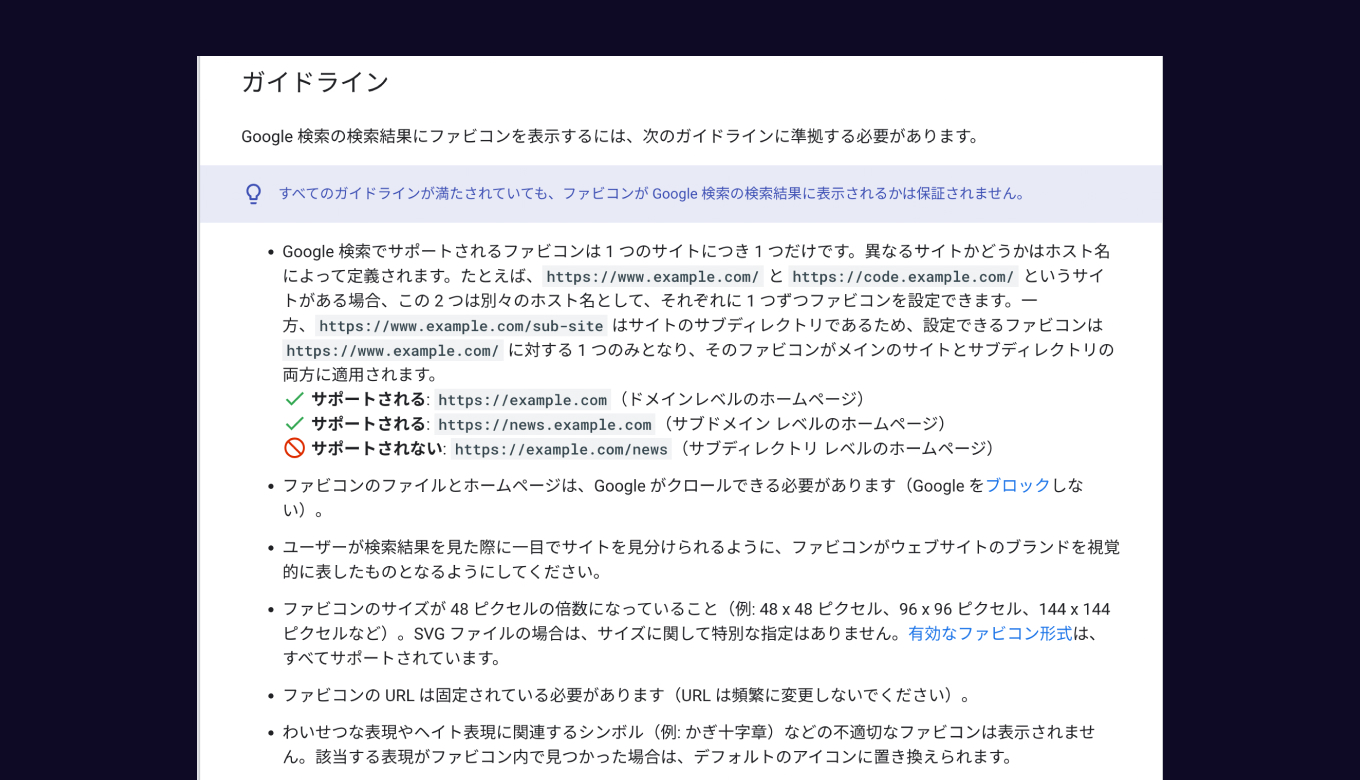
Googleでのファビコン作成ガイドライン
Google検索の結果にファビコンを表示させるには、
Googleが定めたガイドラインを基にファビコンを設定する必要があります。
以下、Google検索セントラルのWebサイトから引用。
 引用元:検索結果用のサイトのファビコンの設定 | Google検索セントラル | ドキュメント | Google Developers
引用元:検索結果用のサイトのファビコンの設定 | Google検索セントラル | ドキュメント | Google Developers
ファビコンの作成方法
画像サイズ
ファビコンが表示される場所によって、画像のサイズが異なります。
| Webブラウザのタブやアドレス欄 |
16px × 16px |
| Webブラウザブックマーク画像 |
32px × 32px |
| Windowsタスクバーへのピン留め機能 |
24px × 24px |
画像形式
複数サイズの画像を1つのファイルにまとめておけるICO形式の画像が便利です。Webサイトに設置する際にファイルが1つですむためです。 更に、ICO形式の画像ファイルが作成できるファビコン作成ツールを使用すると、さまざまなサイズの画像を一括で作成することも可能です。
ファビコン favicon.icoを作ろう!
 https://ao-system.net/favicon/
https://ao-system.net/favicon/
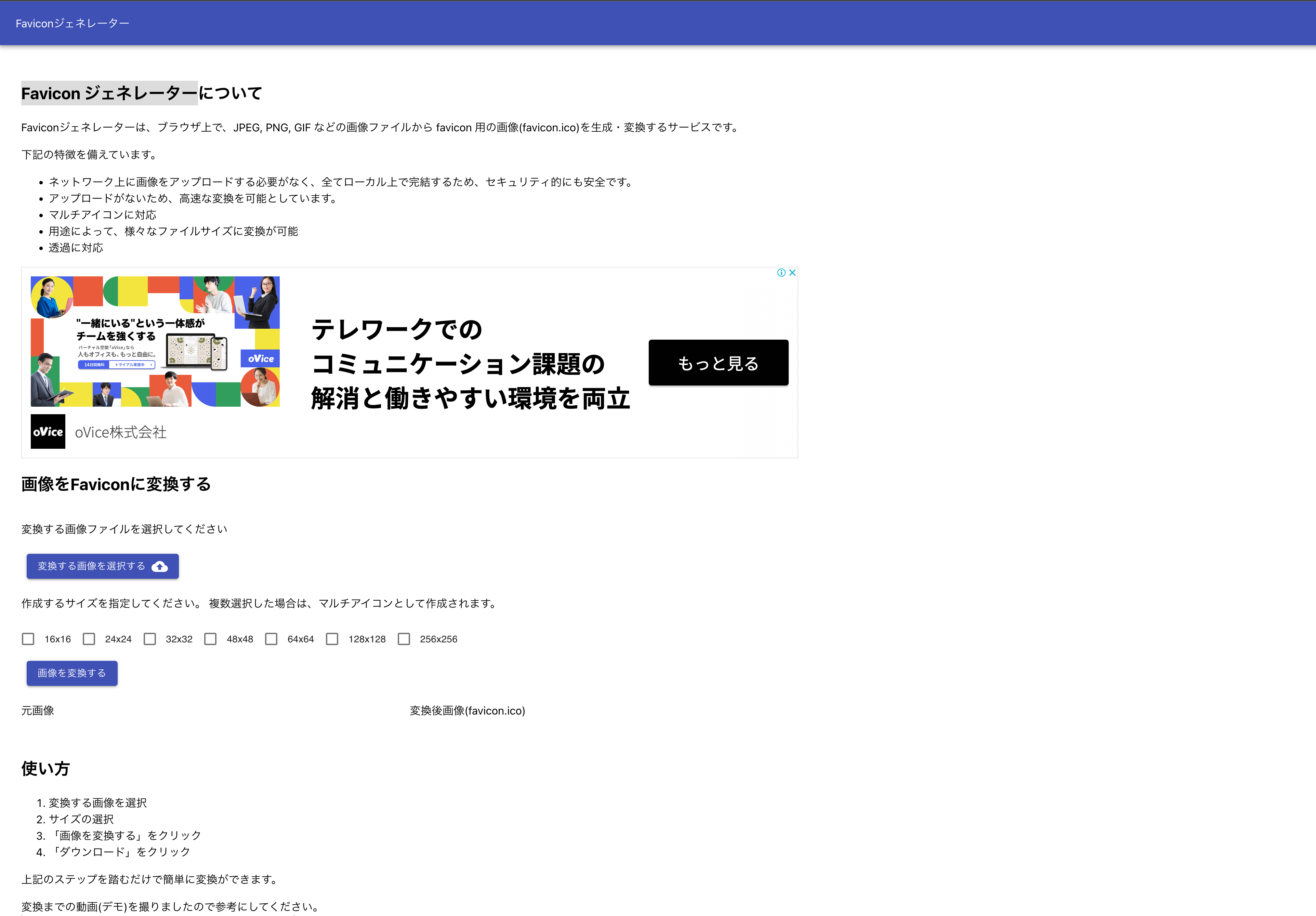
Favicon ジェネレーター
 https://favicon-generator.mintsu-dev.com/
https://favicon-generator.mintsu-dev.com/
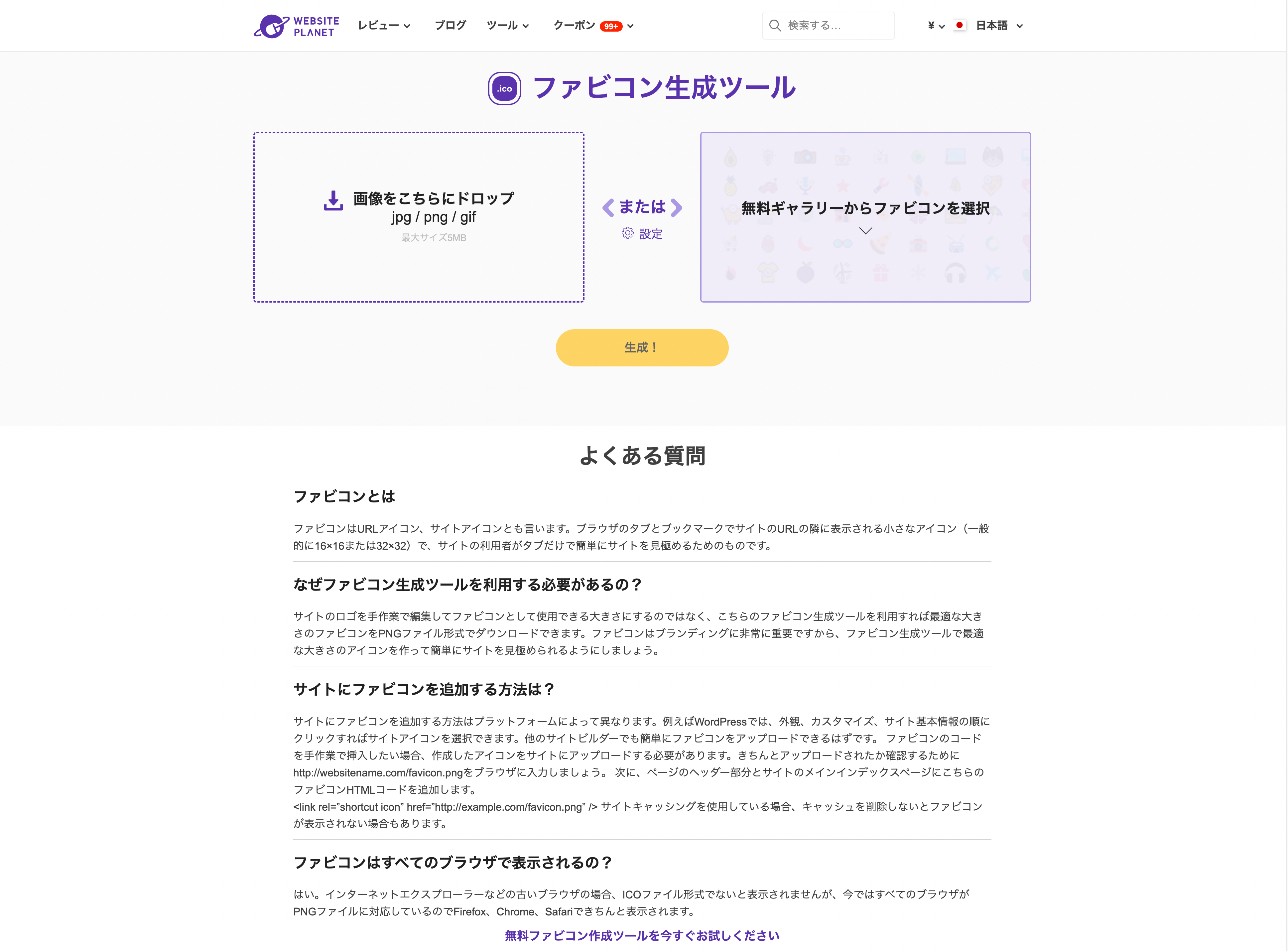
無料ファビコン生成ツール – アイコンか画像を選ぶだけ!
 https://www.websiteplanet.com/ja/webtools/favicon-generator/
https://www.websiteplanet.com/ja/webtools/favicon-generator/
favicon.ico Generator!
 https://www.favicon.cc/
https://www.favicon.cc/
無料のオンライン ファビコンおよび Apple アイコン ジェネレーター – iconifier.net
 https://iconifier.net/
https://iconifier.net/
ファビコンの設置方法
主には、html内のheadタグ内へ以下のソースコードを追加します。
ファビコン設置の注意点
細かいデザインは避ける
細かいデザインや凝ったデザインは小さいアイコンで使用されることが多いため、視認性が低下します。直感的にわかるシンプルなデザインがおすすめです。
ダークモードのブラウザを配慮する
ブラウザのダークモードで見た時に、暗い色のデザインだと埋もれて見えづらい場合があります。ダークモードでも認識しやすいはっきりした色や、背景を白バックでデザインにするなどの工夫が必要です。
リリース前に正しく表示されるか確認する
BASIC認証がかかっている状態でファビコンの設置を確認すると、きちんと表示されない場合があります。
ファビコンの設置後の確認は、BASIC認証がかかっていない状態で行うかローカル環境で行いましょう。
まとめ
今回、ファビコンの設定についてまとめました。
Webサイトの顔として、視認性の高いデザインのファビコンを設置することで、信頼性を高める、小さいながらに重要な役割があるアイコンです。
KOHIMOTOでは、ファビコンやOGの設置はもちろんウェブサイト制作のサービス内容に含まれております。どうぞお気軽にご相談ください。
KOHIMOTO LABO
東京・吉祥寺でKOHIMOTO Inc.というWebサイト制作の会社をやっているエンジニアとデザイナーが、発信を通して成長していくためのラボ🧪 IT企業出身。サイト制作を通じて微力ながら社会が良くなる手助けをしたいと思っている。
