インフォグラフィックとは
インフォグラフィックとは、複雑な情報やデータをわかりやすく視覚的に表現すること、またはヴィジュアライズ化されたもののことを指します。
New York Timesを筆頭に、デジタルメディアがビジュアル表現に力を入れるようになったことをきっかけに国内のメディアでもインフォグラフィックが浸透し始めました。
NewsPicksの記事 などは代表的な例になります。2010年代の後半は、その流れがメディアに顕著に表れていた時代だと考えられます。時を経て、最近では、
「情報の関係に、形を与えるグラフィック」 と認識されることも増えました。
今回は、櫻田潤さんの下記の記事も参考にしながら、インフォグラフィックについて解説していきたいと思います。
【解説】インフォグラフィックの作り方
https://note.com/jun_saq/n/nb054265cac5d インフォグラフィックの種類
インフォグラフィックには、いくつかの型が存在します。
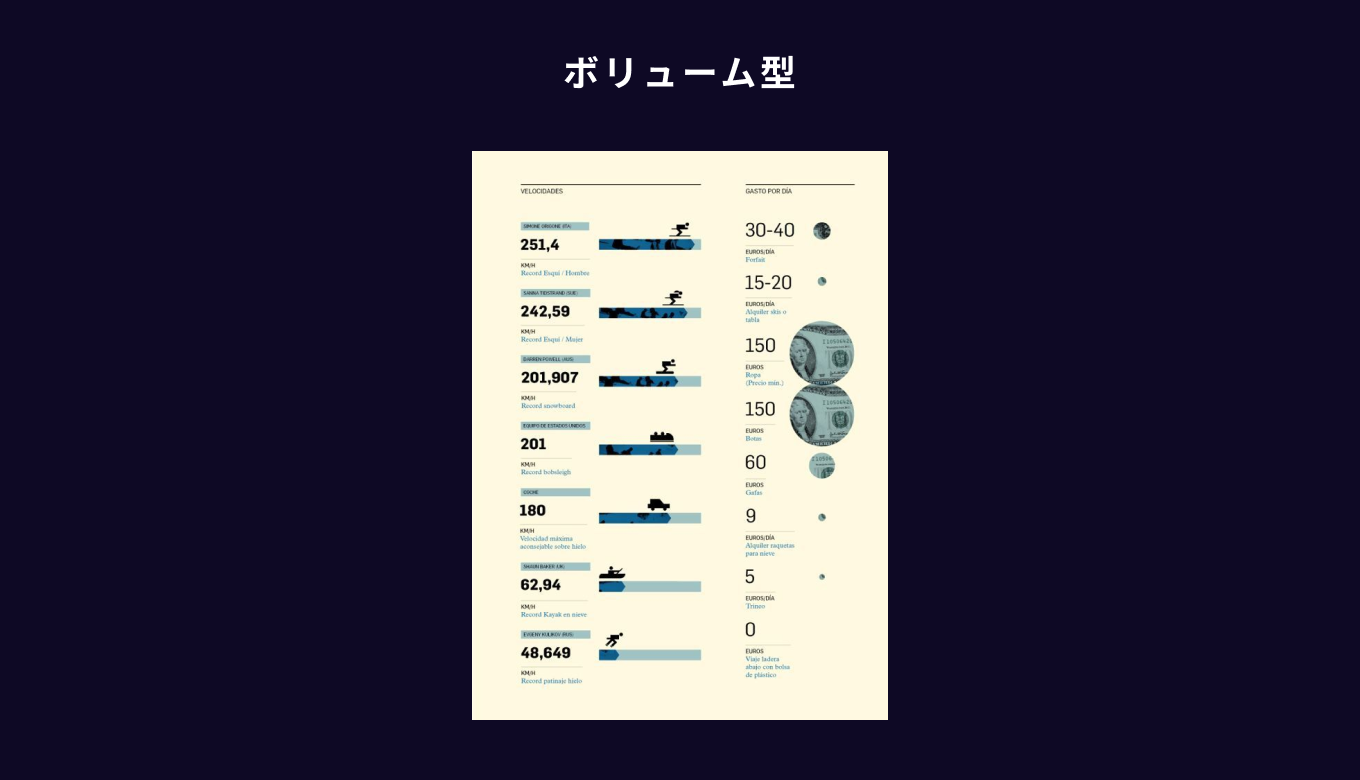
ボリューム型
量(数値)を切り口に情報をまとめる際に使用します。
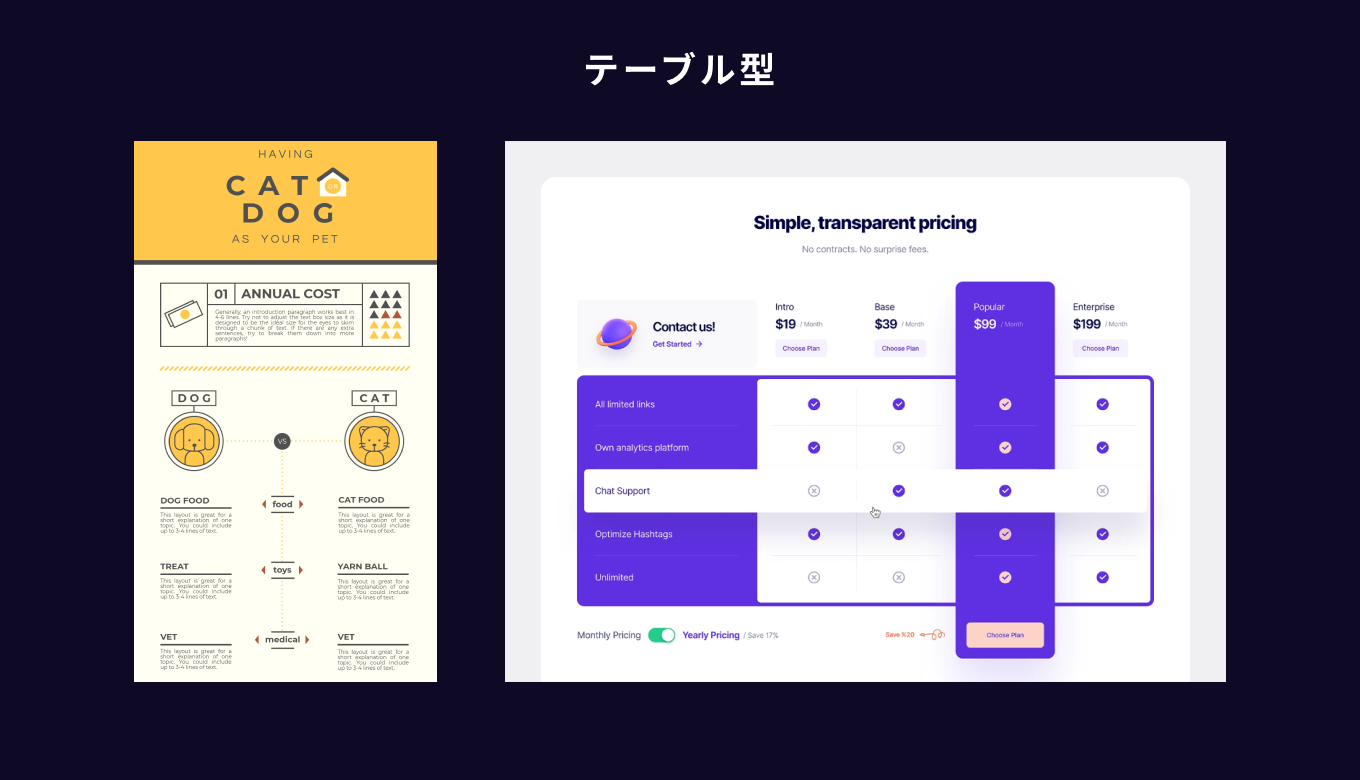
テーブル型
2つ以上の対象を、複数の基準で比較する際に使用します。
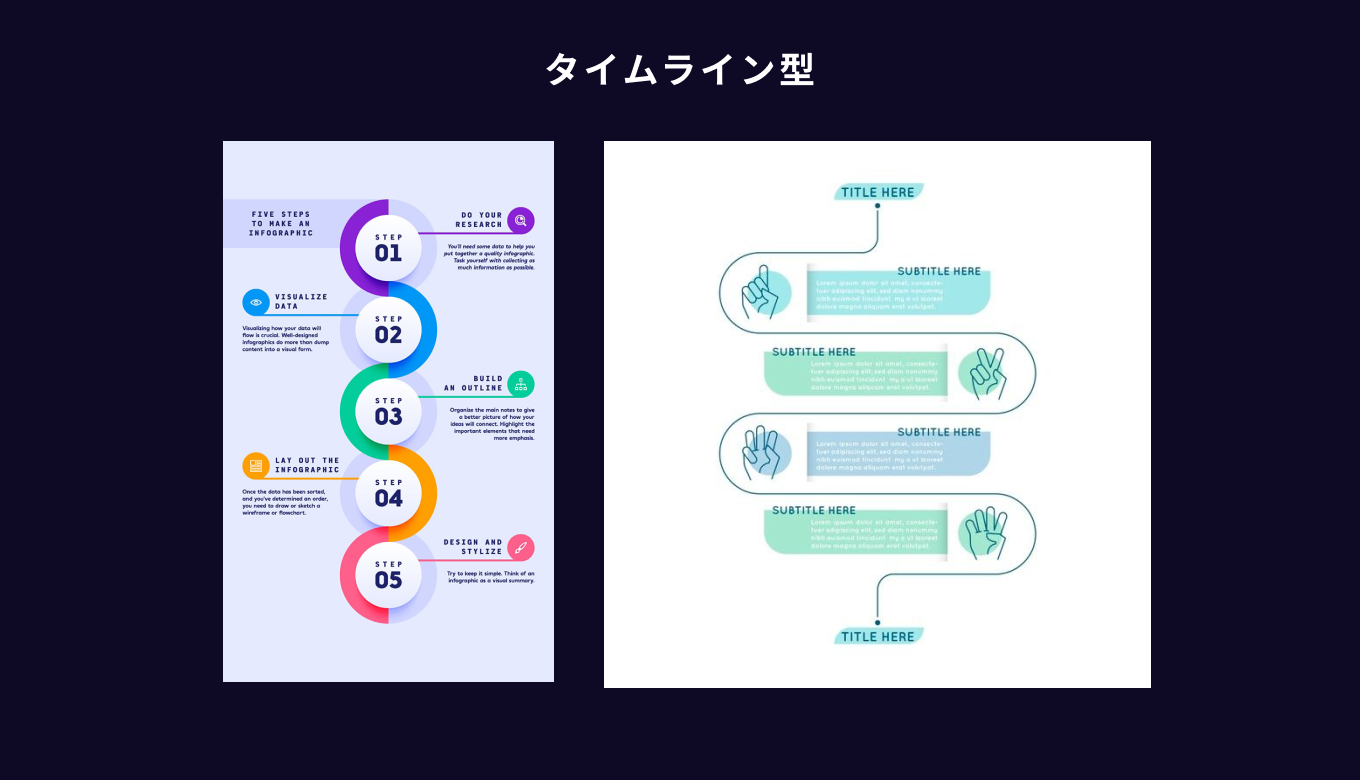
タイムライン型
時の流れを軸に、前後関係を明確にする際に使用します。
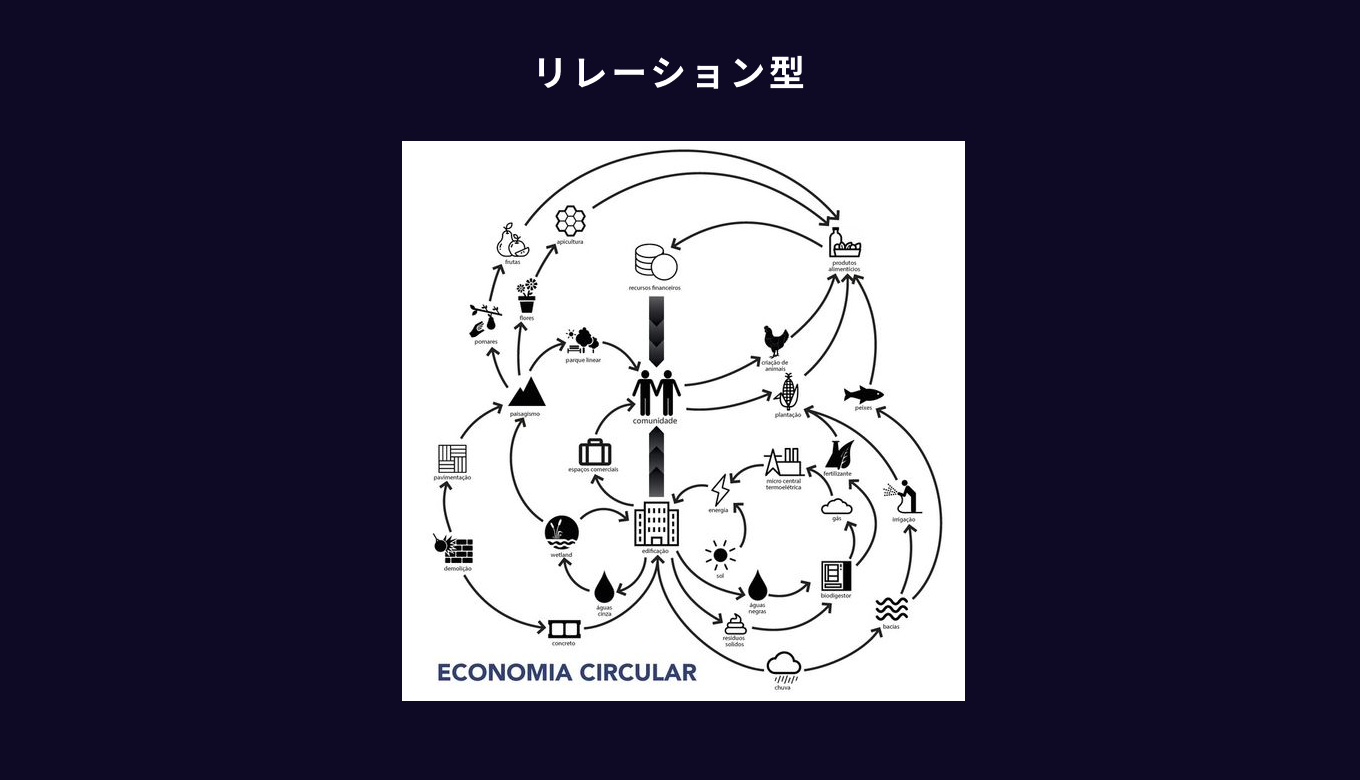
リレーション型
つながりを明確にする際に使用します。
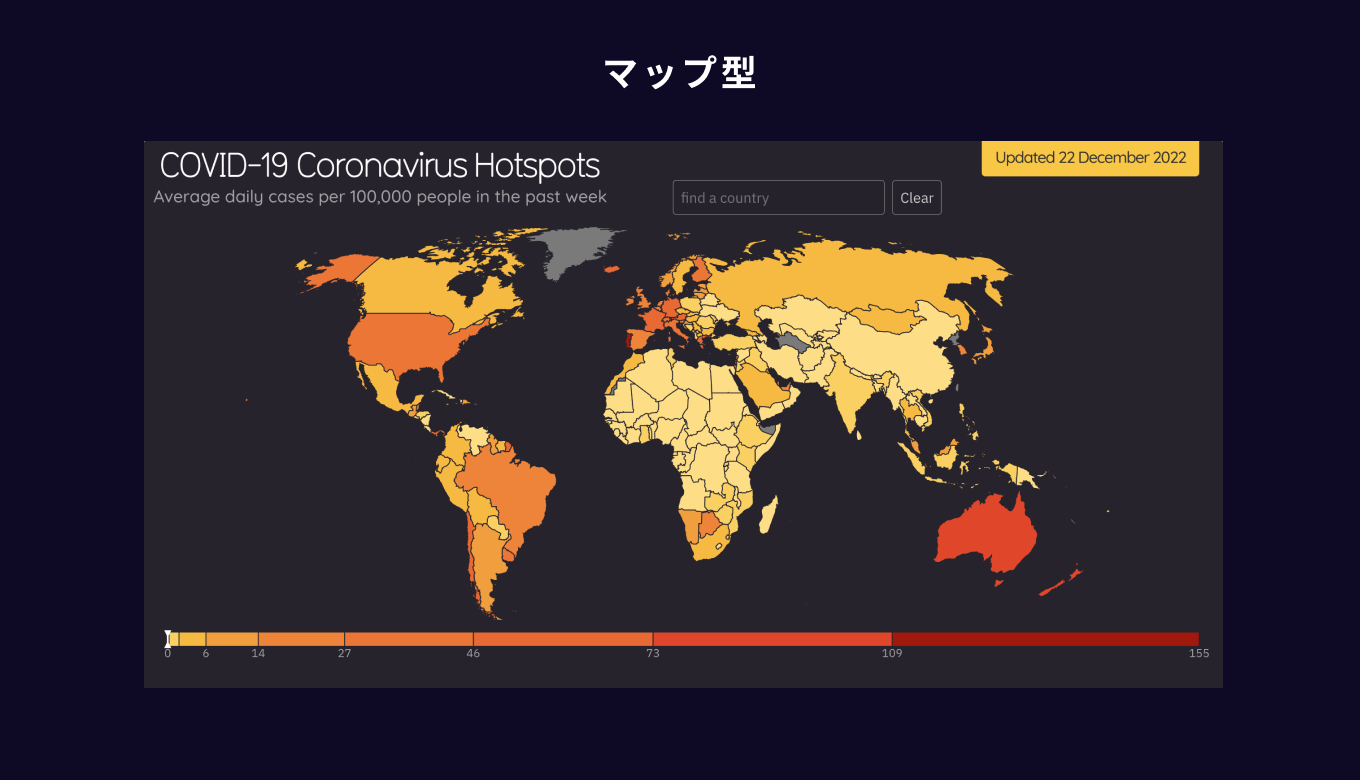
マップ型
位置に意味がある情報をまとめる際に使用します。
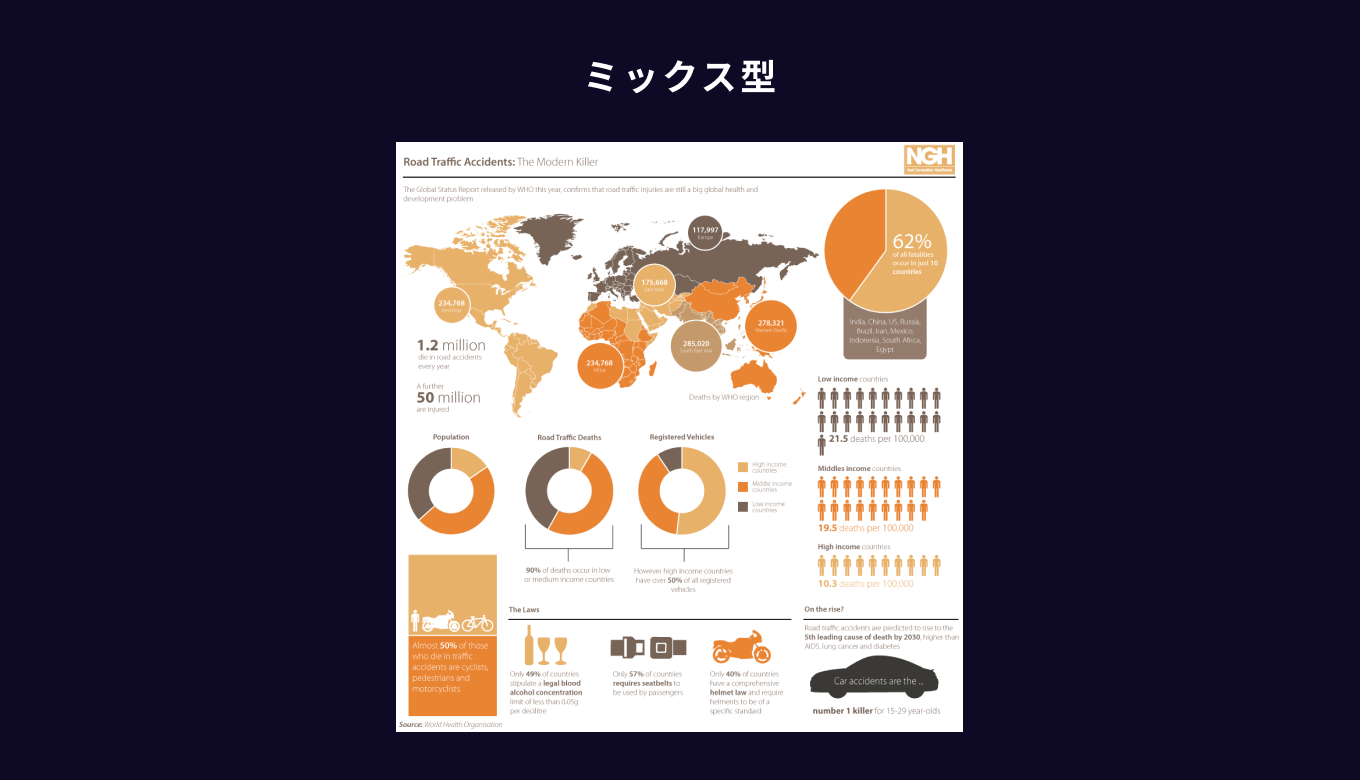
ミックス型
複数の切り口で情報を伝えたい場合は、上記の型を組み合わせて表現します。
インフォグラフィックを作成する際のポイントとスキル
1. ターゲットを明確にする
伝えたい相手がどんな人物なのか、ターゲットを明確にしましょう。ターゲットはインフォグラフィックの構造やデザインに大きく影響します。
2. 伝えたい情報を整理する
伝えたい情報の優先度や重要性を明確にし、デザインに反映させましょう。
3. 構造と装飾要素を分けて考える
インフォグラフィックをデザインする際は、構造と装飾を分けて考えます。構造とは、前述のデザインの型、装飾とはイラストや配色のことを指します。
インフォグラフィック制作に必要なスキル
データや情報をリサーチしてポイントを見つける「分析力」
企画を立ててコンセプトをつくる「編集力」
伝えたい内容をグラフィックに落とし込む「表現力」
インフォグラフィックの特徴
インフォグラフィック以外のグラフィックと異なる点は、インフォグラフィックは
情報の関係をクリアにして伝える という役割を担っています。そのため、構造ファーストでデザインをする必要があり、情報を混乱させるような装飾は避けましょう。
【事例】インフォグラフィックのトレンドデザイン
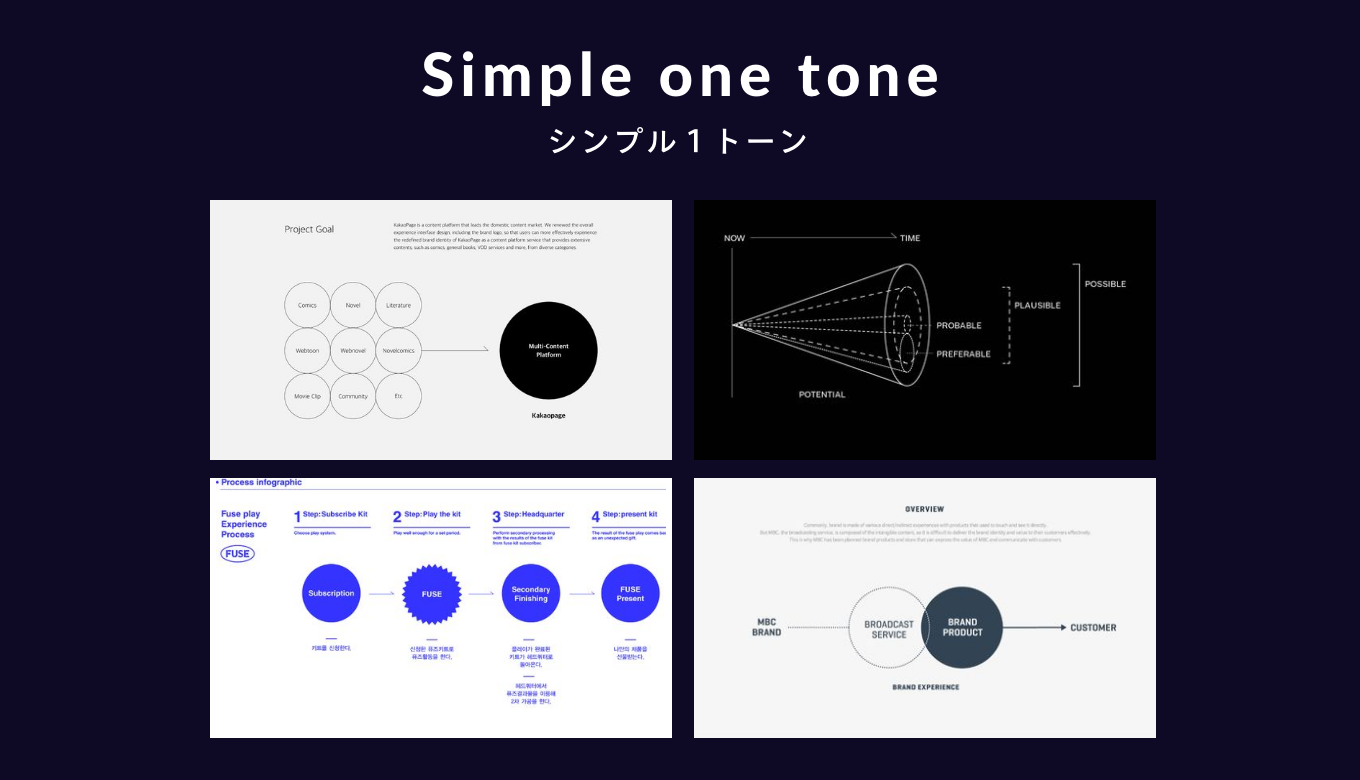
1. シンプル1トーン
シンプルな形を用いて一色でまとめてミニマルでスタイリッシュな印象。
2. 薄い色のシャドウ
図形に薄いカラーのついたシャドウを使う事で柔らかさと新しさが感じられる。
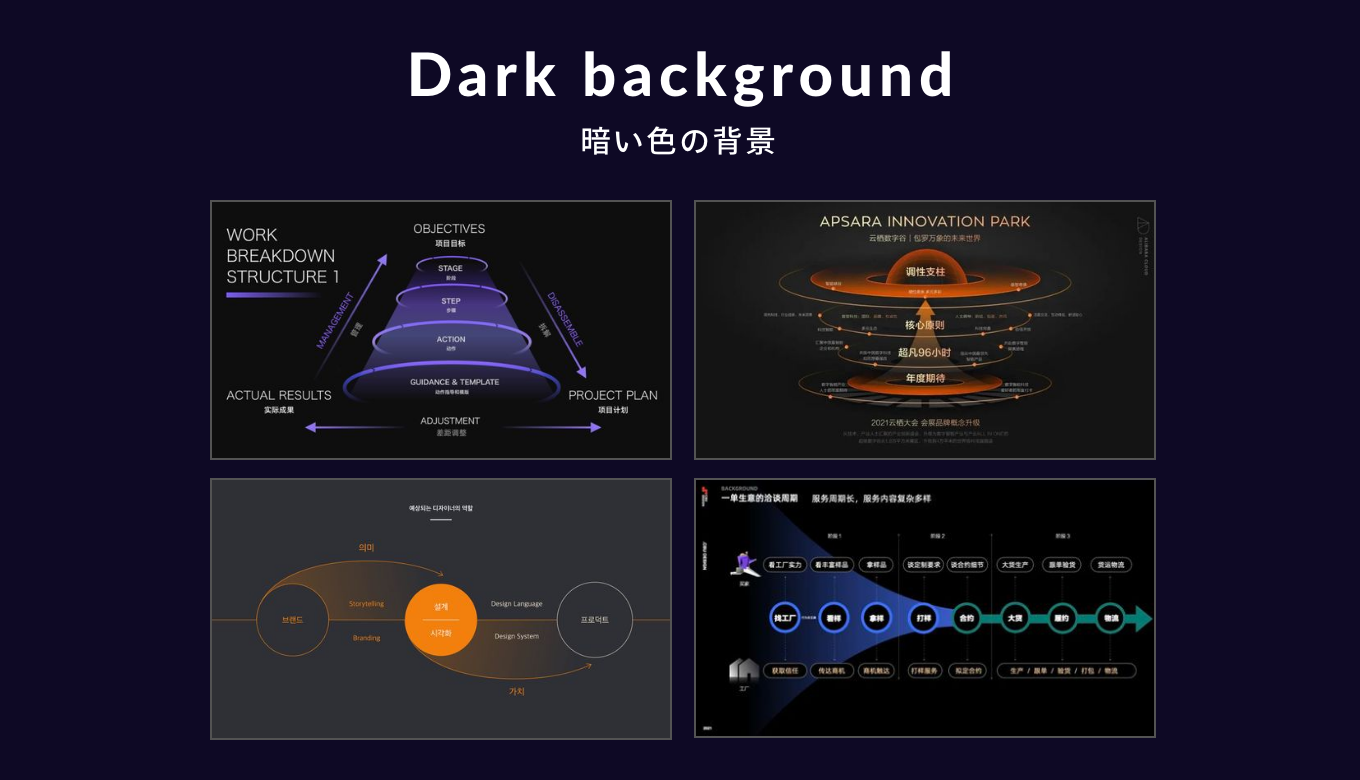
3. 暗い色の背景
ダークトーンの背景を利用することで近未来的でかっこいい印象。
4. 3Dピクトグラム
3dの図形を用いて奥行も視覚的に表現したインフォグラフィック。
BtoB向けの企業こそインフォグラフィックを活用すべき理由
最後にご紹介した事例のように、インフォグラフィックのデザインは進化し続けています。
インフォグラフィックを用いることで複雑なサービスや自社事業をより分かりやすく明確に伝えることが可能となる ため、BtoB向けの企業でも注目されるようになってきました。
弊社KOHIMOTOでも、インフォグラフィック制作に関するご相談が増えてきました。
今回の記事をきっかけに、興味のある方はお気軽にご連絡ください。
編集者: tacot
大学卒業後、デジタルマーケティング会社に入社しメディア広告営業やウェブサイトのディレクションを担当。前職の経験を活かしウェブディレクターをしながらWeb制作業界にまつわるコンテンツを執筆中。