サイトを制作していて、一番うれしい瞬間はやっぱりWebサイトが「好評でお問い合わせも増えました。」というような役立てたときです。
そのために私たちは「Webサイトの実用性を高めること」を日々追求していますが「
実用的なWebサイトってどんな具体的にもの?」という事について深堀りしてみました。

Webサイト制作の目的は?
サイトを作る際に「
何のためにサイトを作るのか」という事をきちんと考えておく必要があります。
明確な目的を設定せず何となくそれっぽいものを作っても、実際に実用的に使うことが難しくなるためです。
Webサイトが必要な場合の多くは、以下の4つのいずれかを叶えることが目的です。
また
目的によって制作するWebサイトの種類も変わってきます。
①商品・サービスを広め資料請求や顧客を増やすため
いくら良い商品やサービスをつくったり提供していても、
その実績や内容が広く認知されていないと買ってもらえません。
認知を広げるためには訪れてくれた人へWebサイトで良さを伝える、信頼を獲得していく事で、商品・サービスを広め資料請求や顧客を増やすことへつながります。また、サイト制作のみならずWebマーケティングの知識も必要になります。
サービスサイト/ブランドサイト/LP/オウンドメディア/ECサイト など
②ブランドイメージを高めるため
企業やサービス、
そのモノの価値を高めるために使用されるWebサイトです。
ブランディングが目的のため短期的に商品やサービスの販売を拡大することよりも、長い時間をかけて企業イメージや社会的な価値を提示することが重視されます。
コーポレートサイト/オウンドメディア など
③サポートを充実させるため
カスタマーサクセスやカスタマーサポートなどサービスや商品の購入を検討している方や購入した方の
顧客満足度を上げることが目的のWebサイトです。
サポートページ/FAQ/チャット機能 など
④優秀な人材を獲得するため
会社に新しい優秀な人材を採用したい場合に、求職者に必要な情報を提供して、
実際にエントリーへ促すことを目的で活用します。
採用を専門とするサイトは会社に興味を持ってくれる求職者を対象に必要な情報やメッセージが伝えられるため、コーポレートサイトよりも高い効果を発揮します。
採用サイト など
実用性の高いWebサイト4つの定義
わたしたちは、上記の目的を叶える
実用的なWebサイトとして4つの役割を定義しました。
- 訪問者が興味を持ちサイトを閲覧する
- 訪問者がアクションを実行する
- ユーザービリティの向上
- ブランドに対する認知・イメージUP

なぜこの
4つの定義が大切か、また、
必要な技術や知識を、以下で順を追って説明していこうと思います。
①訪問者が興味を持ちサイトを閲覧する

必要な技術:コンテンツ制作/デザイン制作/コーディングにおける動きの設計 など
②訪問者がアクションを実行する

必要な技術:UI・UX/コンテンツ制作 など
③ユーザービリティの向上

必要な技術:UI・UX/コーディング/デザイン制作 など
④ブランドに対する認知・イメージUP

必要な技術:ブランディング/デザイン制作 など
実用的なWebサイトの制作方法
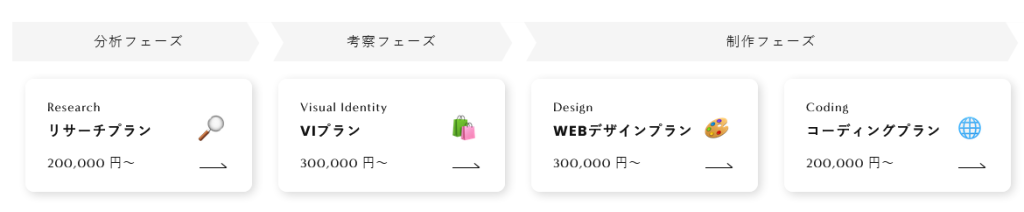
実用的なWebサイトを制作する手順として、大きく分けて「分析フェーズ」「考察フェーズ」「制作フェーズ」の3つに分けて制作を行っています。
 サイト制作を開始する前に、目的とターゲットの明確化するために分析フェーズであるリサーチプランを設けています。
サイト制作を開始する前に、目的とターゲットの明確化するために分析フェーズであるリサーチプランを設けています。
具体的には「ペルソナ設定」「ターゲット分析」「競合サイト分析」などを行う事で、必要なコンテンツやデザインの方向性を探っていきます。
上のキャプチャのPLANのページでは、各々のフェーズでページへ何を行うかなど詳しく記載があります。ご興味のある方がいらっしゃいましたら覗いてみてください。
編集者:Yuka Fujimoto
Webディレクター / デザイナー。美大在学中に、画面ひとつで世界中の人と繋がれるWebの可能性やデザインへ興味を持つ。インターンを経て就職したIT企業で実務経験を積む。肉より魚派🐟


 なぜこの4つの定義が大切か、また、必要な技術や知識を、以下で順を追って説明していこうと思います。
なぜこの4つの定義が大切か、また、必要な技術や知識を、以下で順を追って説明していこうと思います。



 サイト制作を開始する前に、目的とターゲットの明確化するために分析フェーズであるリサーチプランを設けています。
サイト制作を開始する前に、目的とターゲットの明確化するために分析フェーズであるリサーチプランを設けています。