前回の記事では、ウェブアクセシビリティのガイドラインや進行フローに関してご紹介いたしました。
今回は、
ウェブアクセシビリティ導入ガイドブックを参考に、Webサイトでのウェブアクセシビリティにおいて達成すべき事項を優先順に解説します。
達成しないと利用者に重大な悪影響を及ぼすもの
JIS X 8341-3:2016の中では、必ず達成しなければいけない達成基準について
「利用者がウェブページの他の部分へアクセスすることを妨げていない」状態であるということから
“非干渉”という言葉を使用しています。
JIS X 8341-3:2016での「非干渉」の達成基準は、次の4つとなります。
【重大】自動再生はさせない
音声を自動再生することや強制的に再生させることは避けましょう。自動再生する場合、音声は3秒以内に収めましょう。3秒より長く続く場合は利用者が止めることのできる仕様にする必要があります。

■対応方法
音声の流れるページや動画広告などで自動再生する場合は、一時停止またはミュートボタンをつける
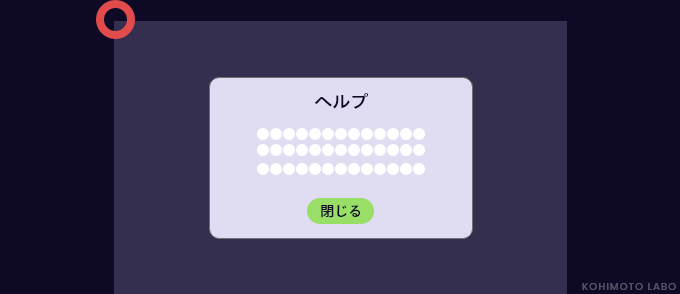
【重大】袋小路に陥らせない
キーボード操作だけで利用しているときに、一度フォーカスしたら抜け出せないコンテンツを作らないようにしましょう。例えばモーダルダイアログのようなフォーカスを制限するコンテンツで起きやすいです。

■対応方法
ダイアログ内にフォーカス可能な閉じるボタンを置くことで、キーボードで閉じられるようにする
【重大】光の点滅は危険
光の点滅を繰り返すと、光感受性発作等を誘発しやすくなります。1秒に3回を超える点滅するコンテンツを作ってはいけません。

■対応方法
アニメーションや映像などのコンテンツで、1秒に3回を超える点滅をさせない
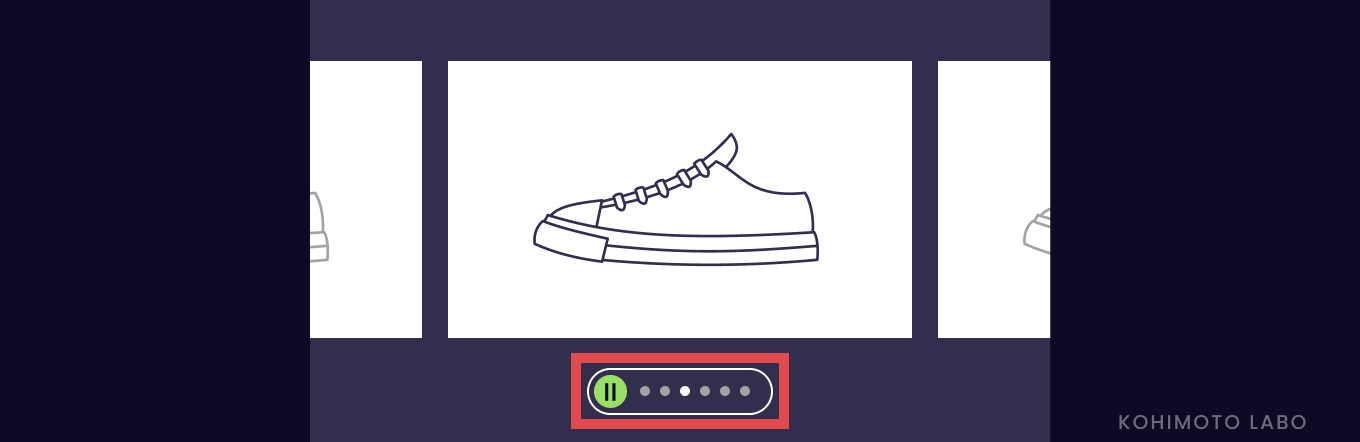
【重大】自動でコンテンツを切り替えない
スライドショーや自動で切り替わるコンテンツなどがある場合は、一時停止・非表示・停止の機能を設置する必要があります。画面上に動き続けるコンテンツがあると、他の箇所の操作や閲覧を妨げられる利用者がいるためです。

■対応方法
自動で切り替わるカルーセルの場合は、一時停止できるボタンなどを設置する
必ず達成しなければならないもの
「非干渉」ほどではありませんが、満たしていないとコンテンツが十分に伝わらない、あるいは操作が不完全にしかできない達成基準となります。
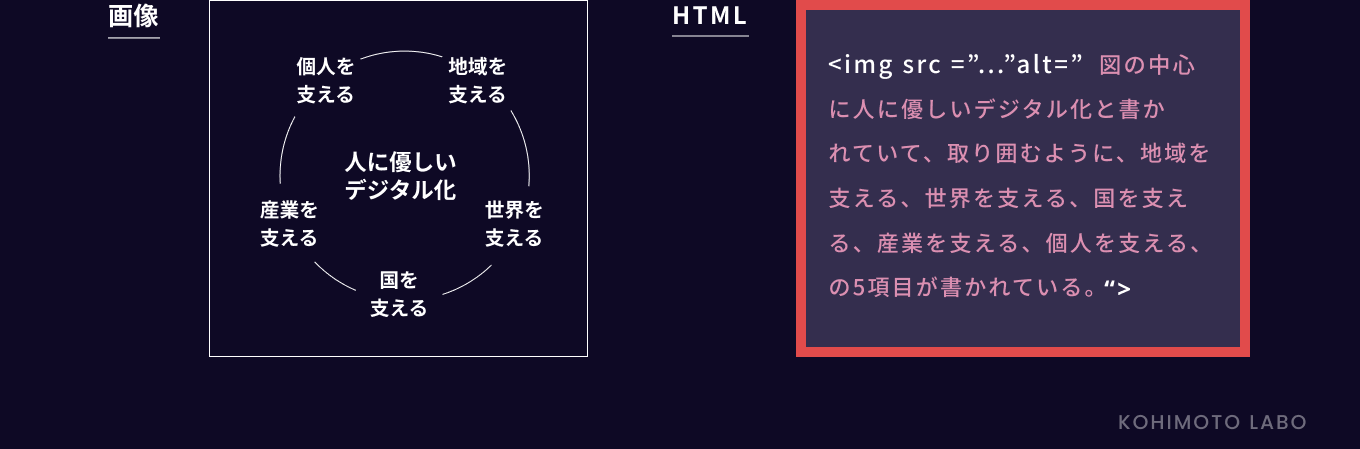
【必須】ロゴ・写真・イラストなどの画像が指し示している情報を代替テキストとして付与する
- 画像がリンクの場合、代替テキストはリンク先を示す内容にします
- グラフや図表など、ある意味を示す場合はその要約を記述します。ただし、隣接するテキストに内容(の要約)がある場合は何のグラフ・図表なのかが示されていれば alt=””として構いません)
- 文字イメージ(ロゴマークや見出しなど)を表現している場合、同じ文字を記述します
- 装飾や意味を持たない画像の代替テキストは alt=””にします

■対応方法
alt属性で代替テキストを指定し、図表を文章で説明する
・代替テキストとは、写真やイラスト、グラフなど主に画像で提供される情報と「同等の役割を果たすテキスト」のことです。「代替内容」なので、画像の代わりにその文字を置いてみても違和感がない内容であることが望まれます。
・代替テキストの長さは、スクリーンリーダーの可読性を考慮して80字を目安にしましょう。
・図に大量の文字が含まれている場合は本文に書き起こすなど、図自体を変更できないか検討します。
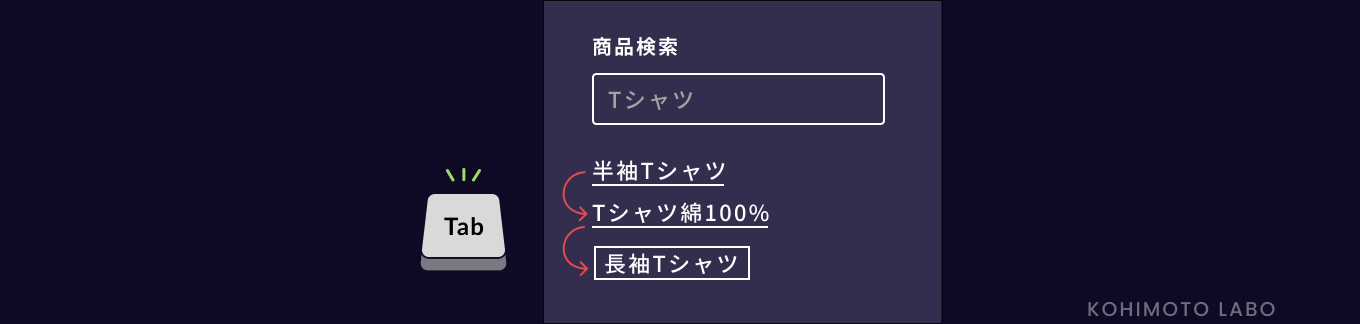
【必須】キーボード操作だけで、サービスのすべての機能にアクセスすることができるようにする
- キーボード操作時に、フォーカスインジケーター(選択中の要素を枠線等で囲んで示すこと)が表示されるようにしましょう
- キーボード操作時に、フォーカス・入力がキャンセルされたり、フォーカス・入力した瞬間に何かが勝手に動作することがないようにしましょう

■対応方法
Tabキーでフォーカスを移動できる
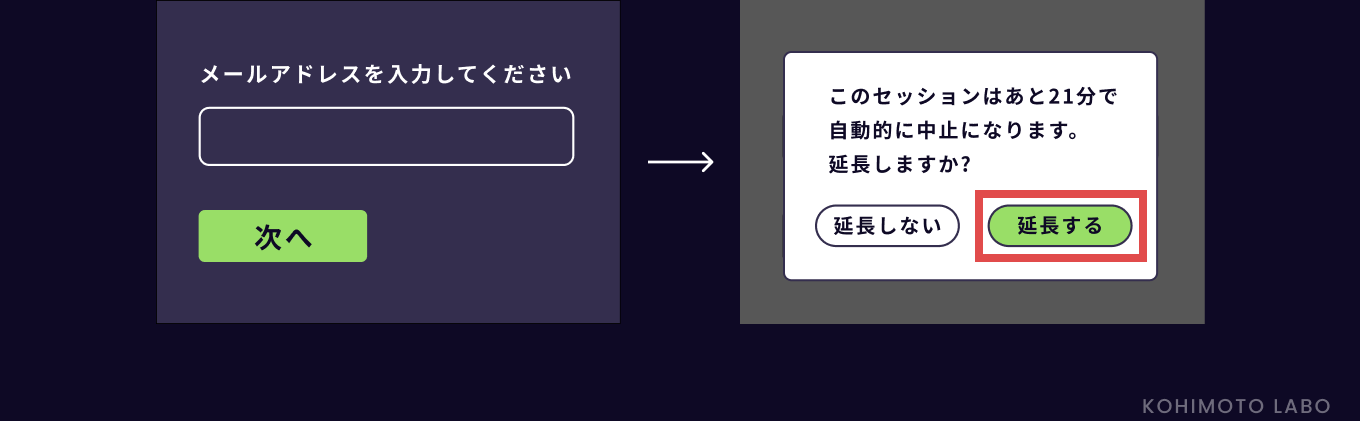
【必須】操作に制限時間を設けてはいけない
閲覧や入力の操作に、制限時間を設けてはいけません。設ける必要がある場合は、次のいずれかの回避手段を設けてください。
- 制限時間があること、またそれを延長・解除できることを利用者に事前通知する
- 入力フォームのセッション時間を利用者が延長するか無制限にできる
- ページ上のスクリプトで制御されている入力フォームの制限時間を利用者が延長できる
- 自動的に進むコンテンツを利用者が一時停止できる

■対応方法
入力フォームに制限時間がある場合は事前に警告し、簡単に延長できるようにする
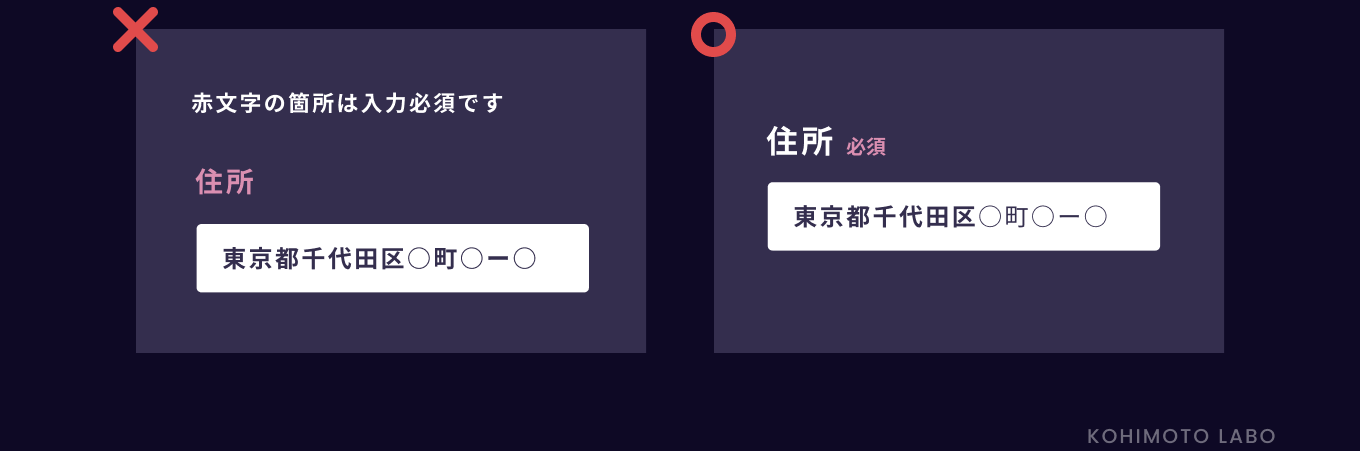
【必須】赤字・太字・下線・拡大など単一の表現のみで情報を伝えてはいけない
- 赤字など、色の違いだけで情報を伝えてはいけません
- 太字、『右の写真』『丸いボタン』など、位置や形の違いだけで情報を伝えてはいけません

■対応方法
色だけで必須項目を表現しない。「必須」ラベルのように、色以外でも必須項目を判別できるようにする
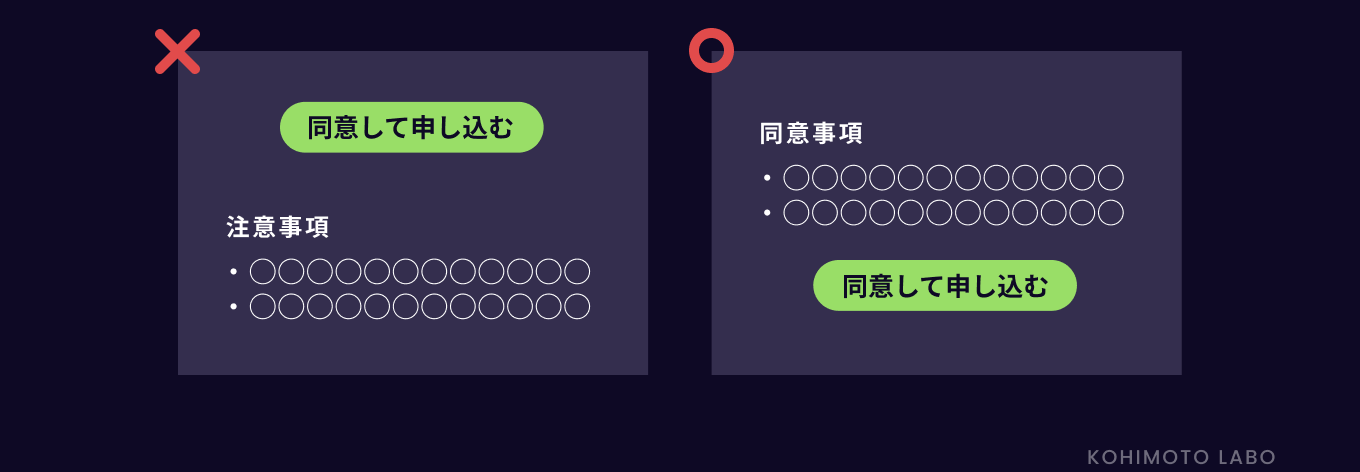
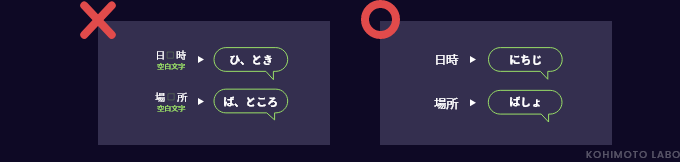
スクリーンリーダーで順に読み上げたときに、意味が通じる順序になっている
スクリーンリーダーの場合は、キーボードを使ってページの先頭から1つ1つリンクや文章をたどって内容を聞いていくため、文章の意味と読み上げ順序が整合していないと内容を正確に理解できなくなってしまいます。スクリーンリーダーは、HTMLのソースに記載されている順、視覚的には左上から右下に向かって読み上げます。この順序を考慮してコンテンツやサービスを設計しましょう。
■対応方法
・文字間隔の調整に空白文字(スペース)を使用しない

・同意事項が読み上げられないと何に同意するか分からないため、同意事項が先に読み上げられる構成にする

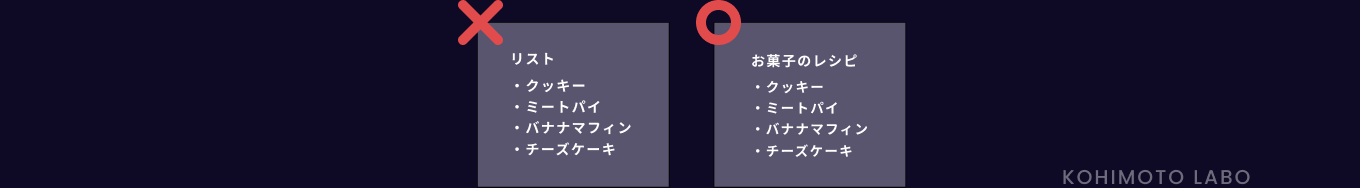
見出し要素だけで、セクションやブロックに含まれる要素を表現する
- 大見出し、中見出し、小見出し…となるように見出しレベルを適切に設定する
- NVDA(Windows用の無料のスクリーンリーダー)でF7キーを押して見出しリストを表示し、ページ中の見出しが過不足なく表示されていることを確認する
- Chromeの機能拡張のHTML5 Outlinerを使って、HTMLのアウトラインを確認する
- 見出し要素を空にしない
- 強調や文字を大きくするために見出し要素を用いない
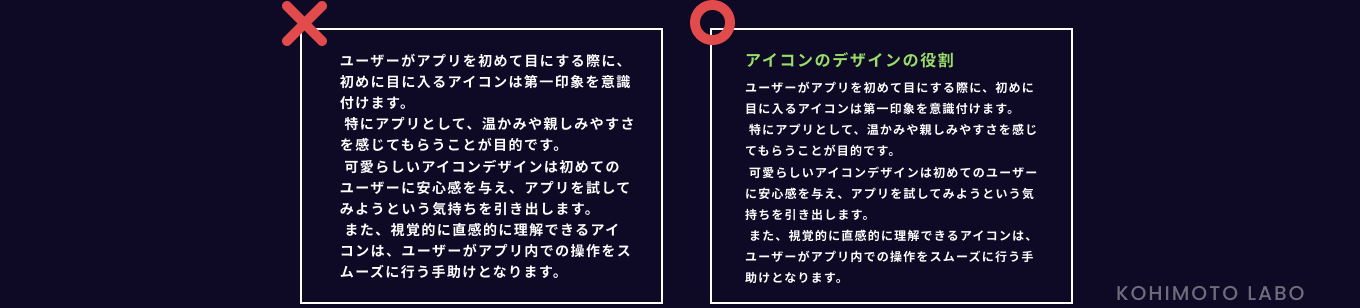
■対応方法
・箇条書きの見出しは、内容を表したものにする

・長い文章の場合、途中に見出しをつける(途中に見出しが無いと、必要な部分だけ拾い読みすることが難しくなるため)
見出しがあると内容の推測をしやすくなり、スクリーンリーダーの見出し一覧機能を使って、読み飛ばすことも可能となる

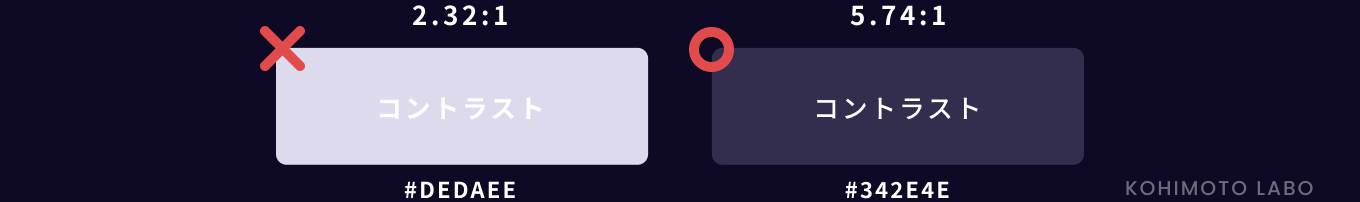
文字と背景の間に十分なコントラスト比を保つ
文字色と背景の間に、4.5:1以上のコントラスト比がある必要があります。チェックツールによりある程度確認できるので、配色を決めるときに合わせて検討しましょう。
- 4.5:1以上のコントラスト比とは、太字でないテキスト22ポイント(29px)未満、太字のテキストは18ポイント(24px)未満の場合の値です
- 大きいテキストでは、3:1以上のコントラスト比である必要があります

テキストの拡大縮小をしても情報が読み取れる
画面拡大ソフトなどを使わずに、ブラウザの文字拡大機能だけで文字サイズを200%まで変更できるようにしましょう。
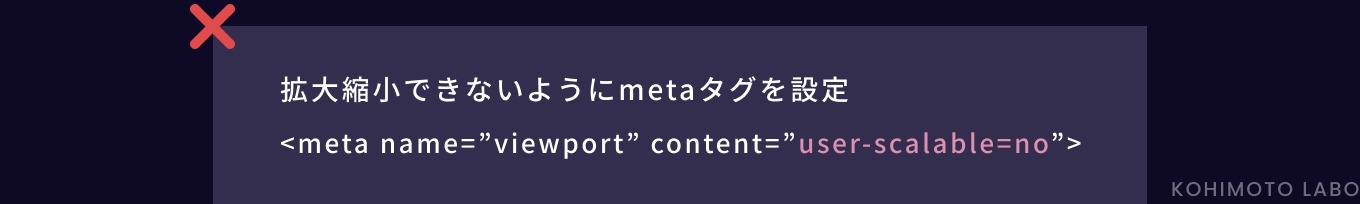
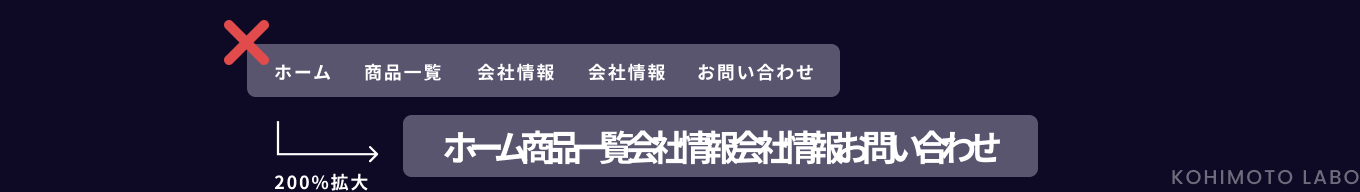
■対応方法
・スマートフォンでの拡大縮小を無効にする「user-scalable=no」は使用しない

・コンテンツを200%まで拡大したときに、文字が重なったり見切れないようにする

文字や文字コード、フォントに関する注意
- 現在のHTMLでは、文字コードとしてUTF-8を使うべきであるとされています。他の文字コード(Shift_JISなど)は避け、UTF-8を使用しましょう
- Webフォントを使ってアイコンやUIを表現している場合、利用者がフォントの設定を変更していると、異なる文字として表示されます。注意して使いましょう
- PDFから文字をコピーすると、見た目がそっくりな別の文字に置き換えられてしまう場合があります。これをそのままウェブページに掲載すると、スクリーンリーダーでは正確に読み上げられないことがあります。公開前に読み上げの確認を行うなどの対策を施しましょう
- 「*(アスタリスク)」「※(こめじるし)」などの記号は、スクリーンリーダーとその設定によっては読み上げられません。確認しながら使いましょう。必須項目の印に記号を使っている場合は「必須」など読み上げられる文字に変更することも検討しましょう。
ページの内容を示すタイトルを適切に表現する
- 「ページのタイトル|サイト名」とすると判別が容易です
- 複数のページでページタイトルが重複しないようにしましょう
- ページタイトルとそのページの大見出し(H1)が揃っていると、利用者はより安心してページを利用できます

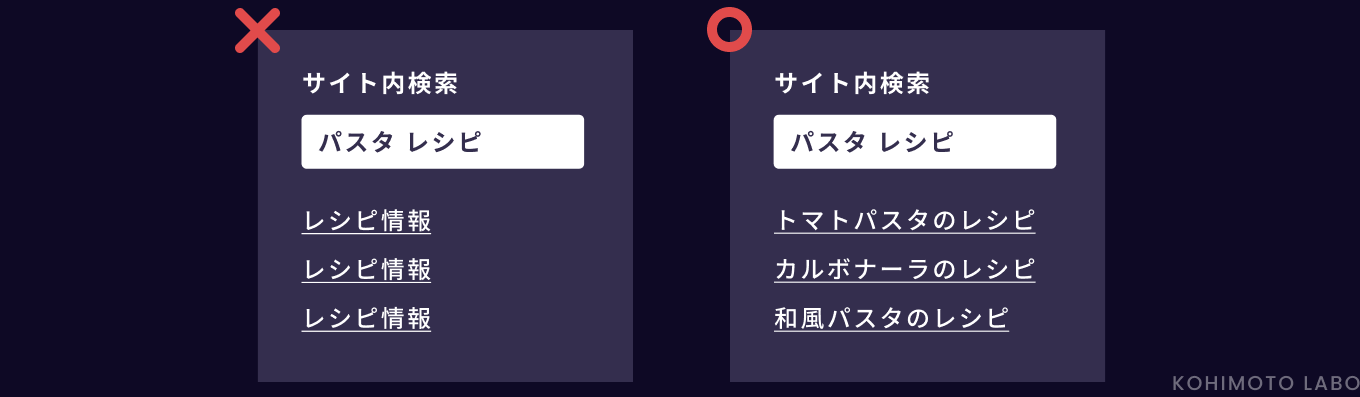
■対応方法
各ページのタイトルを同一にしない(サイト内検索などでページタイトルが並んだ際に内容の判別が難しくなるため)
リンクを適切に表現する
- リンクがどこへのリンクなのか、単体で、または前後の文脈から簡単に理解できるようにする
- リンク先が、PDFなのか外部ウィンドウを開くのか、事前に理解できるようにする

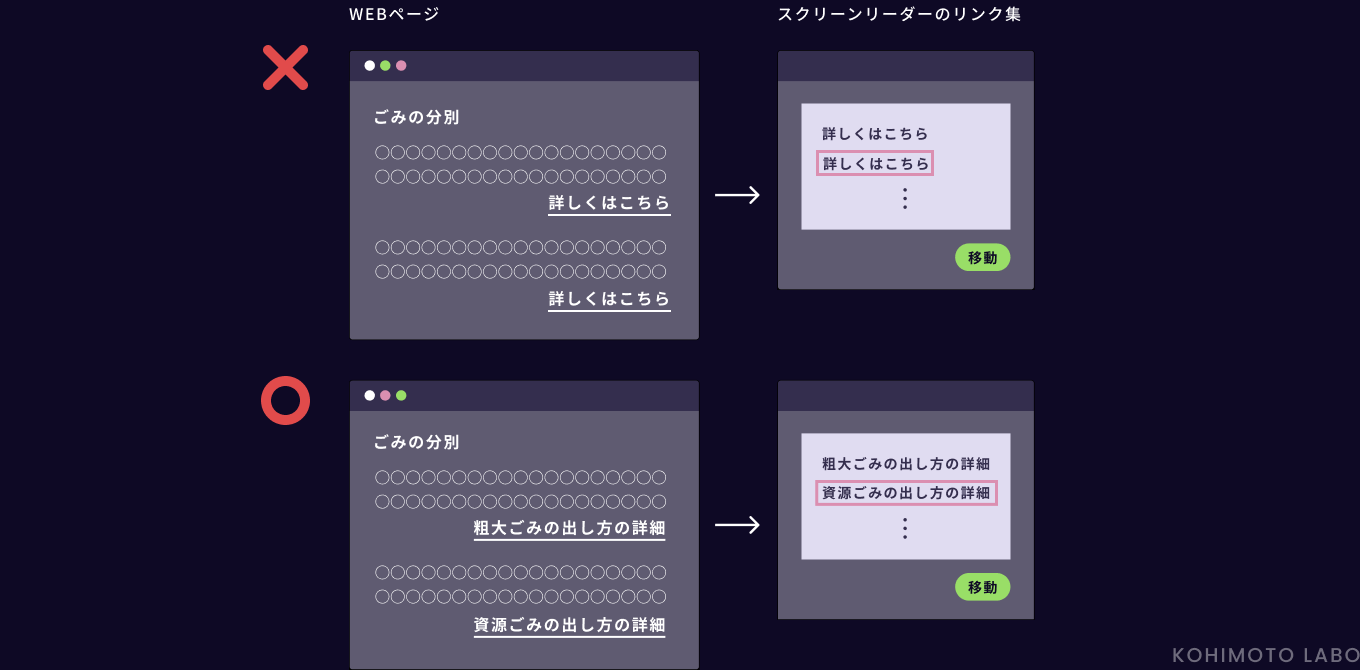
■対応方法
リンク先の内容がわかるように表現する(リンクの文言が同一だと、スクリーンリーダーのリンク一覧で判別が難しくなるため)
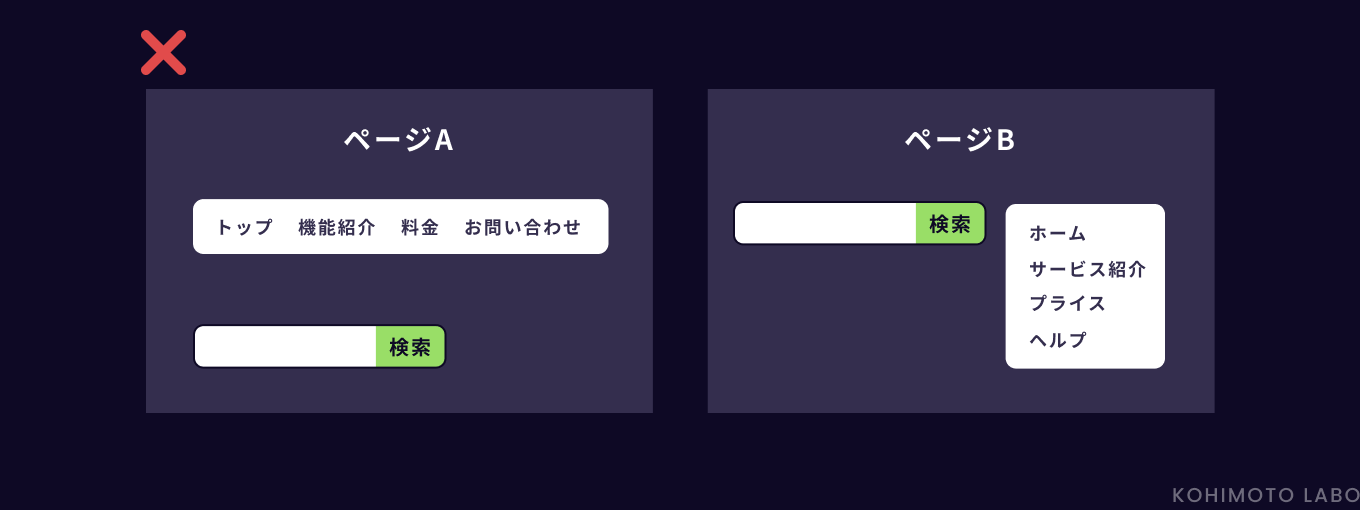
ナビゲーションに一貫性をもたせる
ページによってグローバルナビゲーションの位置が異なると、ページ切り替えの度にナビゲーションを探さないとならない。また、ナビゲーション内の表記がページごとに揺れていると迷わせることにつながります。

■対応方法
ナビゲーション要素が、毎回同じ順序、表記となるよう実装する
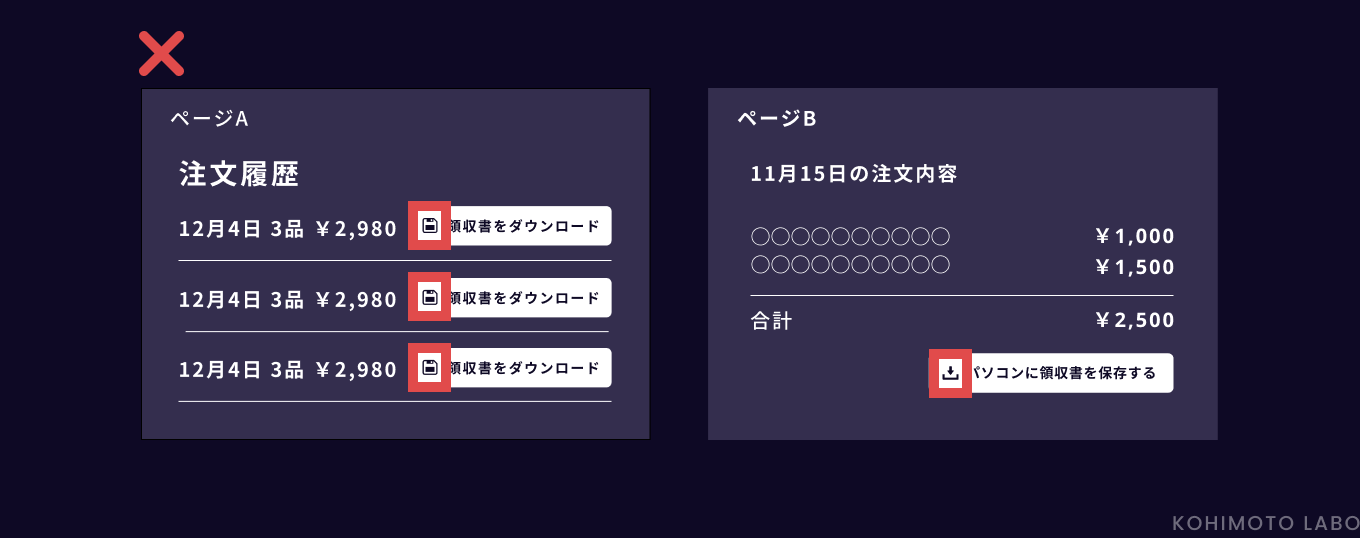
同じ機能には、同じラベルや説明をつける
- 同じ機能のボタンなどを複数のページで使用する場合は、同じラベルかつ同じ説明で提供しましょう
- ボタン要素などのコンポーネント、アイコン、リンクなどに一貫性を持たせてください

まとめ
いかがでしたでしょうか。
ウェブアクセシビリティに適応したサイトを制作する際には、4つの重大事項を最優先に対応することを推奨いたします。
最後に、ウェブアクセシビリティ対応実践のために参考となるサイトをご紹介いたします。
編集者:tacot
大学卒業後、デジタルマーケティング会社に入社しメディア広告営業やウェブサイトのディレクションを担当。前職の経験を活かしウェブディレクターをしながらWeb制作業界にまつわるコンテンツを執筆中。

 ■対応方法
■対応方法 ■対応方法
■対応方法 ■対応方法
■対応方法 ■対応方法
■対応方法 ■対応方法
■対応方法 ■対応方法
■対応方法 ■対応方法
■対応方法 ■対応方法
■対応方法 ・同意事項が読み上げられないと何に同意するか分からないため、同意事項が先に読み上げられる構成にする
・同意事項が読み上げられないと何に同意するか分からないため、同意事項が先に読み上げられる構成にする