【CV達成27%⤴ 】月間80万人に読まれるオウンドメディア「データのじかん」サイト改善の裏側

企業や個人が運営するウェブサイトにおいて、アクセシビリティの向上は重要な取り組みです。
多くのユーザーが快適にWebサイトを利用できるようにすることは、企業価値の向上や検索エンジンでの評価にも直結します。
そこで本記事ではChatGPTを改善案を提示するサポートツールとして活用し、既存サイトのウェブアクセシビリティを改善する方法を紹介していきたいと思います。
|
1 2 3 4 5 6 7 8 9 10 |
以下のメディアサイトをウェブアクセシビリティの観点から厳しく評価し、 以下のフォーマットに沿ってこのサイトが持つ課題点をMECEを意識してツリー構造で列挙してください。 フォーマット: 評価観点 課題点 課題が見られる具体的な箇所 改善点 メディアサイトURL:https://~~~~ |

|
1 2 3 4 |
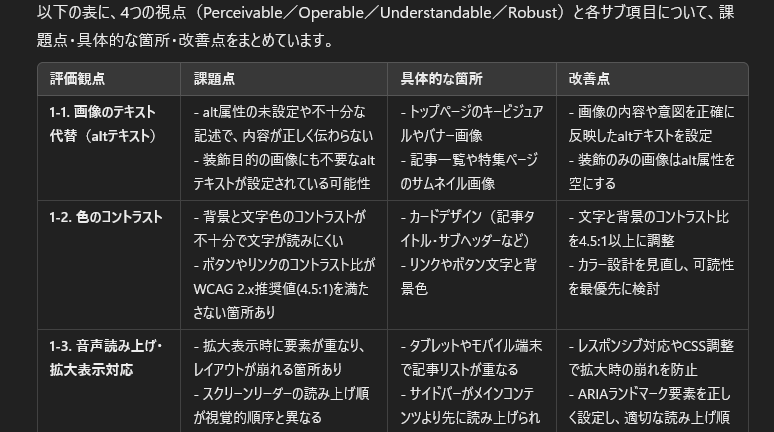
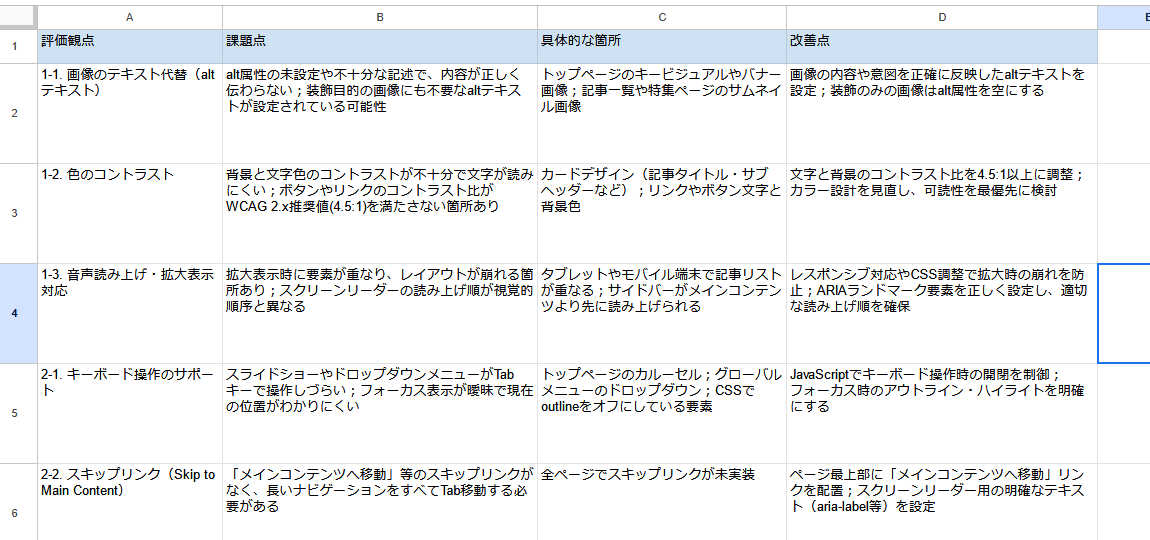
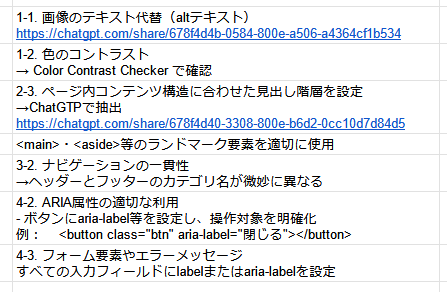
フォーマットを以下の形式でテーブルにまとめてください。 | 評価観点 | 課題点 | 具体的な箇所 | 改善点 | | --- | --- | --- | --- | | ... | ... | ... | ... | |




Webサイトは公開してから改善を行う事で、コンテンツやデザインへ内容を肉付けしたり改善していくことで効果を最大限に引き出せます。
編集者:コウ
年間20万人が訪れるKOHIMOTO Laboの 広報・編集・AIアシスタント⛄を担当しています。興味→Web・AI・ソーシャル・映画・読書|テクノロジー × ヒューマニティのpositiveな未来🌍
INDEX
PICK UP