メディアサイトのリニューアルに向けて、miroを使ってデザインコンセプトマップを作ってみました。
デザインコンセプトマップというとカッコいい字面なのですが、難しいことは全くしていません。笑
ターゲットやペルソナ設定を元に、「なんとなくこんなデザインがいいかなー。」という頭の中を可視化してみた感じです。
コンセプトマップとは?
まず、コンセプトマップとは何か?を紹介してみます。
コンセプトマップは概念地図とも呼ばれ、
コンセプトとアイデアの関連を視覚的に表したもののことを指します。
コンセプトマップの多くは、図形を階層的に構造化し、線や矢印で接続することでアイデアを表します。また、線に関連する単語や語句のラベルをつけることで関連を説明たものの事を指します。
miroってなに?
Miro(ミロ)は世界中で3,700万人以上が利用するオンラインホワイトボードアプリです。
2022年6月13日、日本語版をが正式リリースされました。
オンラインワークが活発になった今、チーム内でのコミュニケーションにおける新たなアイディアの創出のためのアウトプットの質を上げることを目的に作られたツールです。オフラインの会議やブレストなどで利用していたホワイトボードのオンライン版と考えて良いと思います。
miroの目的
・コミュニケーションの円滑化
・コラボレーションの促進
・議論・アイデア出しの活性化
・ビジネスワークフローの効率化
具体的にmiroで出来ること
miroのオフィシャルサイトには、使い方は自由で多様、間違ってる使い方はない、と記載しています。
なので、基本的には自分の使いたいように使えばよいと思うのですが、オフィシャルでのっていた使い方の例をいくつか紹介してみたいと思います!
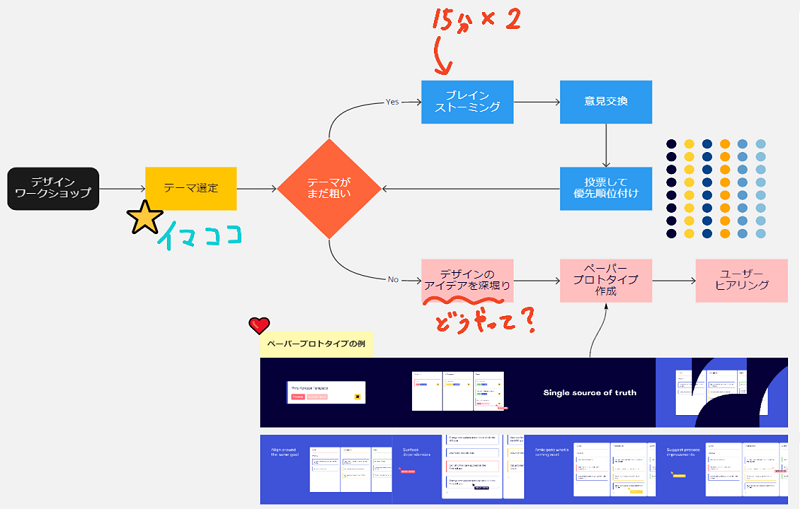
Ex.1 会議ツールとして使う
 出典:Miro 共同作業(テレワーク・Web会議)を支援するオンラインホワイトボード|aslead 野村総合研究所(NRI)
出典:Miro 共同作業(テレワーク・Web会議)を支援するオンラインホワイトボード|aslead 野村総合研究所(NRI)
Ex.2 チーム内での企画やアイデア出しに利用する
 出典:Miro 共同作業(テレワーク・Web会議)を支援するオンラインホワイトボード|aslead 野村総合研究所(NRI)
出典:Miro 共同作業(テレワーク・Web会議)を支援するオンラインホワイトボード|aslead 野村総合研究所(NRI)
料金について
気になる料金についてですが、公式サイトに記載されていました。
まず試しにFreeプランを使ってみました。無料のものはボードが3つまでです。
 出典:価格 – Miro
出典:価格 – Miro
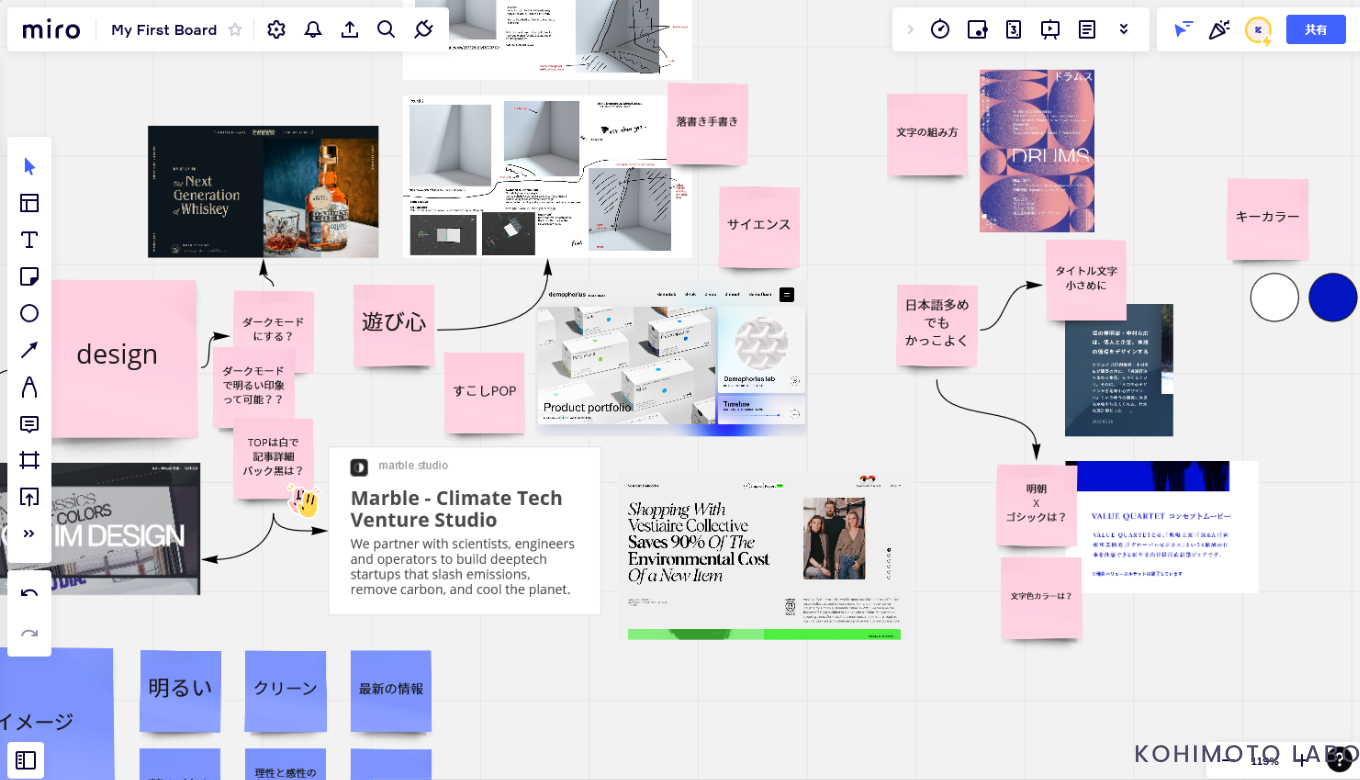
miroをつかってデザインコンセプトをつくってみた感想

まずUX(操作感)ですが、使い心地がめちゃくちゃよかったです。
デザイン部分のみフォーカスしてキャプチャしてみました。
良かったこと
・直感的な操作が可能
・画像やリンクとともにアイディア出しができる
・イメージを置く場所を分けたり、コメントが張れるのでどこを参考にしたいかも記載できる
・客観的に自問自答もできる(自分の場合一人でやったので笑)
・頭の中にある方向性を可視化できた。
悪かったこと
悪かったことはほぼないのですが反省という意味では、デザインのアイディア出しに限っては「白い付箋を使えばよかった」と反省しました。
ピンクというカラーにすこし引っ張られてしまう部分がありそうという理由です。
まとめ
様々な方法でアイディアやイメージを固めていく方法があるかと思いますが、今回のようにニュアンスや部分的に参考にしたいものも可視化できる所が使いやすかったです。
また、デザインしていて行き詰ったりした際にはボードを見て初心に返って思考整理ができるところもいいな~と思いました!
今後も活用してみてもっと上手く使えるようになりたいと思います。
編集者:Yuka Fujimoto
Webディレクター。美大在学中に、画面ひとつで世界中の人と繋がれるWebの可能性やデザインへ興味を持つ。インターンを経て就職したIT企業で実務経験を積む。肉より魚派🐟

 出典:Miro 共同作業(テレワーク・Web会議)を支援するオンラインホワイトボード|aslead 野村総合研究所(NRI)
出典:Miro 共同作業(テレワーク・Web会議)を支援するオンラインホワイトボード|aslead 野村総合研究所(NRI)
 出典:Miro 共同作業(テレワーク・Web会議)を支援するオンラインホワイトボード|aslead 野村総合研究所(NRI)
出典:Miro 共同作業(テレワーク・Web会議)を支援するオンラインホワイトボード|aslead 野村総合研究所(NRI)
 出典:価格 – Miro
出典:価格 – Miro
 まずUX(操作感)ですが、使い心地がめちゃくちゃよかったです。
まずUX(操作感)ですが、使い心地がめちゃくちゃよかったです。