Webサイトのコンテンツでユーザーの行動を分析するためにヒートマップが役に立つことがあります。この記事では、
ヒートマップとは何か、具体的な仕組みや活用方法を分かりやすく解説します。無料で使えるおすすめのツールも紹介するので、ぜひ活用してみてください。
ヒートマップとは
ヒートマップとは一般的に
平面に広がる数値データを数字の大きさに応じて色の種類や濃淡によって視覚的に表現したグラフです。
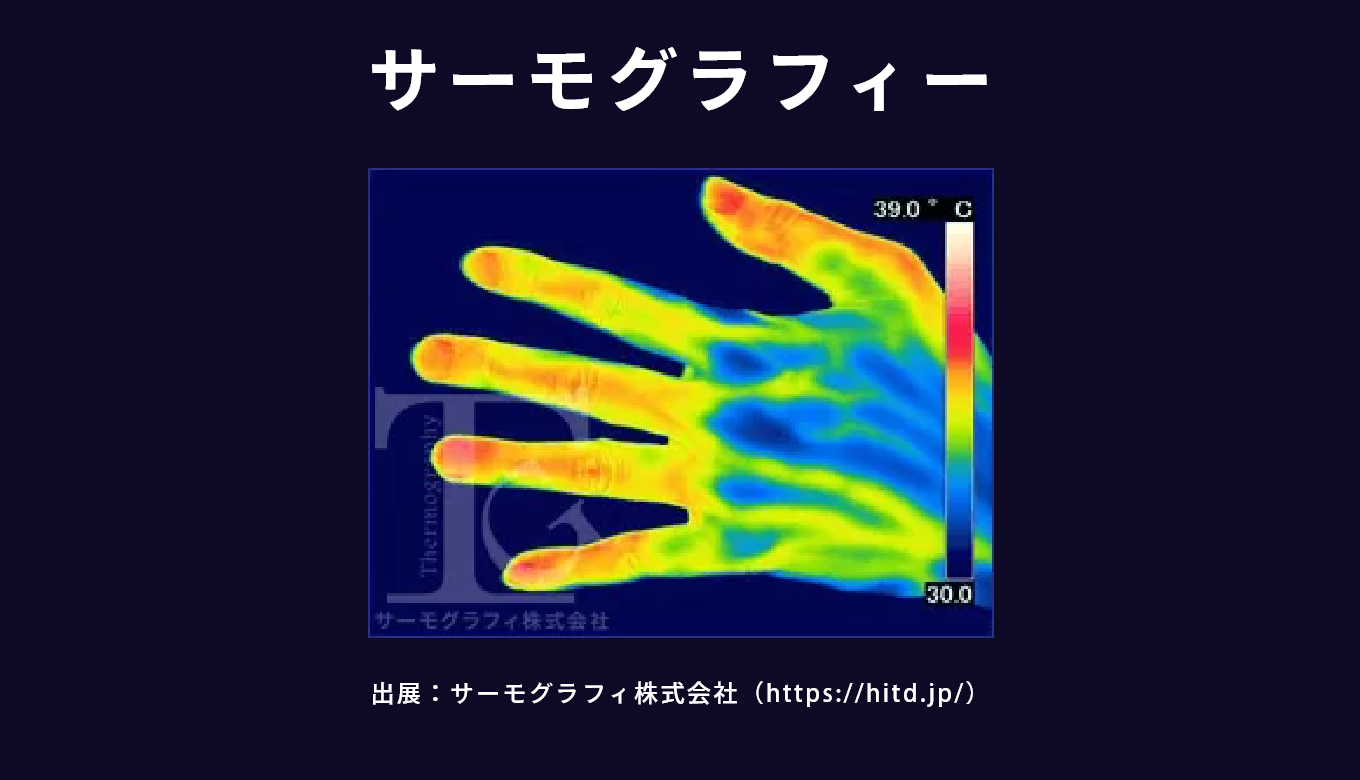
表面温度を計測したときに、温度が高いところは赤~白、低いところは青~群青というように表示される、サーモグラフィーはヒートマップの典型例です。数字で表示するよりも直感的に温度の高低を理解することができます。

Webサイトで活用するヒートマップとは
Webサイトのヒートマップは訪れたユーザー行動を可視化したグラフです。サイトを閲覧したユーザーが色の種類や濃淡によって
どの部分をどのくらい見ていたのかが分かるように可視化します。
ヒートマップで可視化できる項目
- 熟読エリア
- 終了エリア
- クリックエリア
- マウスの動き
ヒートマップツールを利用すると、サイト上に重ね合わせる形で表示できるため、直感的にユーザーが注目しているところや興味を失っている箇所がわかりやすく表示されます。
ヒートマップの仕組み
ヒートマップは数値化されたデータを色の種類や濃淡と関連付けて表示するというシンプルな仕組みです。
例えばクリックヒートマップなら、ウェブサイトにアクセスしたユーザーのクリック回数を計測したデータを元にクリック数に応じて、多ければ赤、少なければ青といった形で色を変更して表示されます。どこがクリックされているか、クリックされていないかが一目で分かるようになります。

ヒートマップ分析におすすめの無料ツール3選
ヒートマップは前途で述べた通りWebサイトの品質向上に向けて活用できます。分析ツールは有料のことが多いのですが、無料で使えるツールもいくつかあります。手始めにおすすめの無料ツールを紹介するので参考にしてみてください!
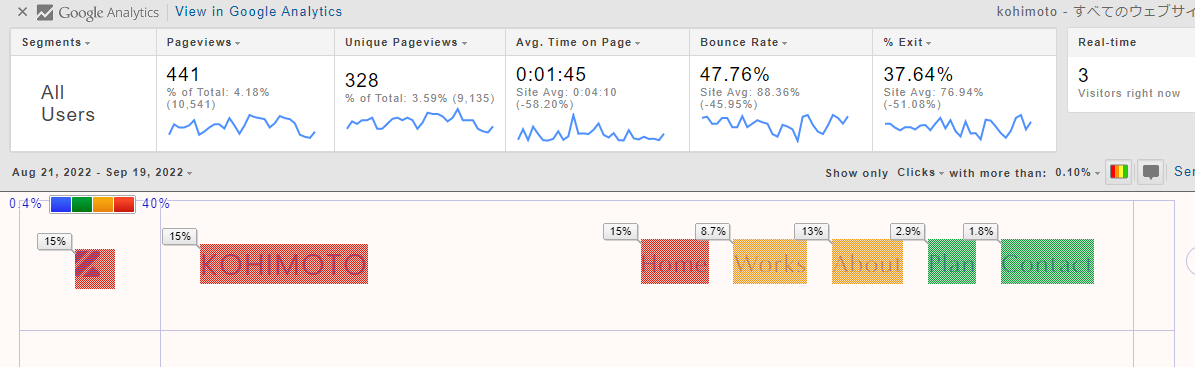
Page Analytics(Google Chrome)

Page Analytics(ページアナリティクス)
はGoogleが提供しているGoogle Chromeの拡張機能です。Googleのビジネスアカウントを持っていてGoogleアナリティクスを利用している場合に無料で利用可能です。
インストールするとGoogleアナリティクスのデータに基づいて分析ができる仕組みになっています。熟読エリアがわかる
アテンションヒートマップ、離脱エリアがわかるスクロールヒートマップ、クリックした場所がわかるクリックヒートマップを無料で利用可能です。
ミエルカヒートマップ
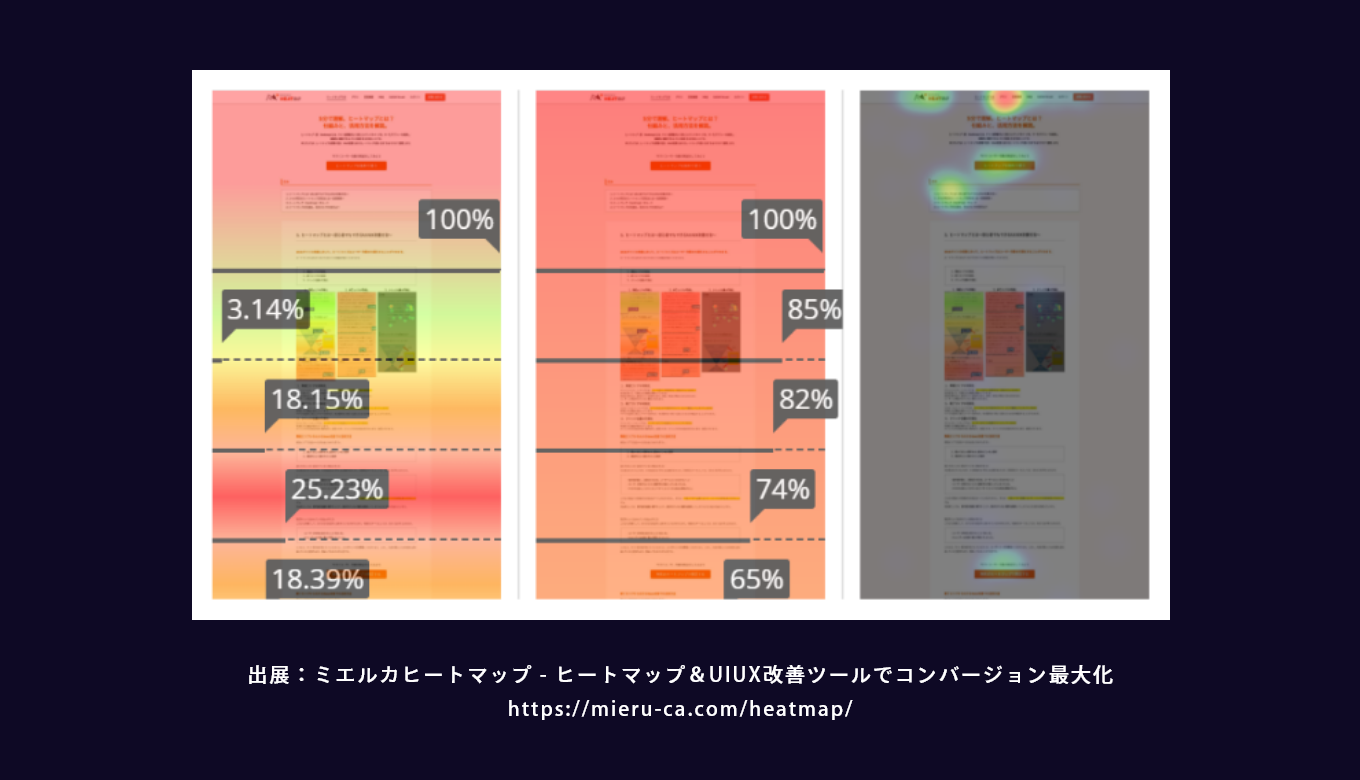
 出展:ミエルカヒートマップ https://mieru-ca.com/heatmap/
出展:ミエルカヒートマップ https://mieru-ca.com/heatmap/
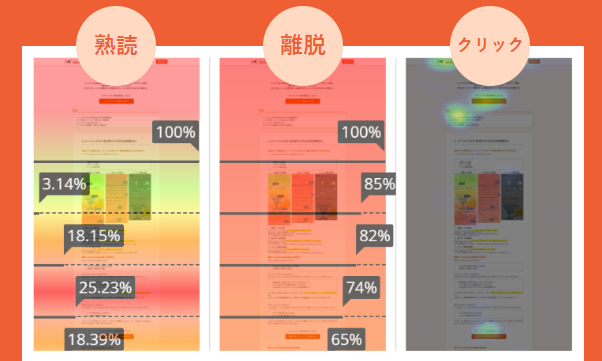
ミエルカヒートマップは
「熟読」「離脱」「クリック」3種類のヒートマップを同時表示して分析できるサービスです。無料サービスでは計測可能なPV数が3,000、登録できるURLが1つ、データ保管期間が30日などといった制限はありますが、Page Analyticsと同様にアテンションヒートマップ、スクロールヒートマップ、クリックヒートマップを無料で利用可能です。
Aurora Heatmap(WordPress)
 出展:Aurora Heatmap https://ja.wordpress.org/plugins/aurora-heatmap/
出展:Aurora Heatmap https://ja.wordpress.org/plugins/aurora-heatmap/
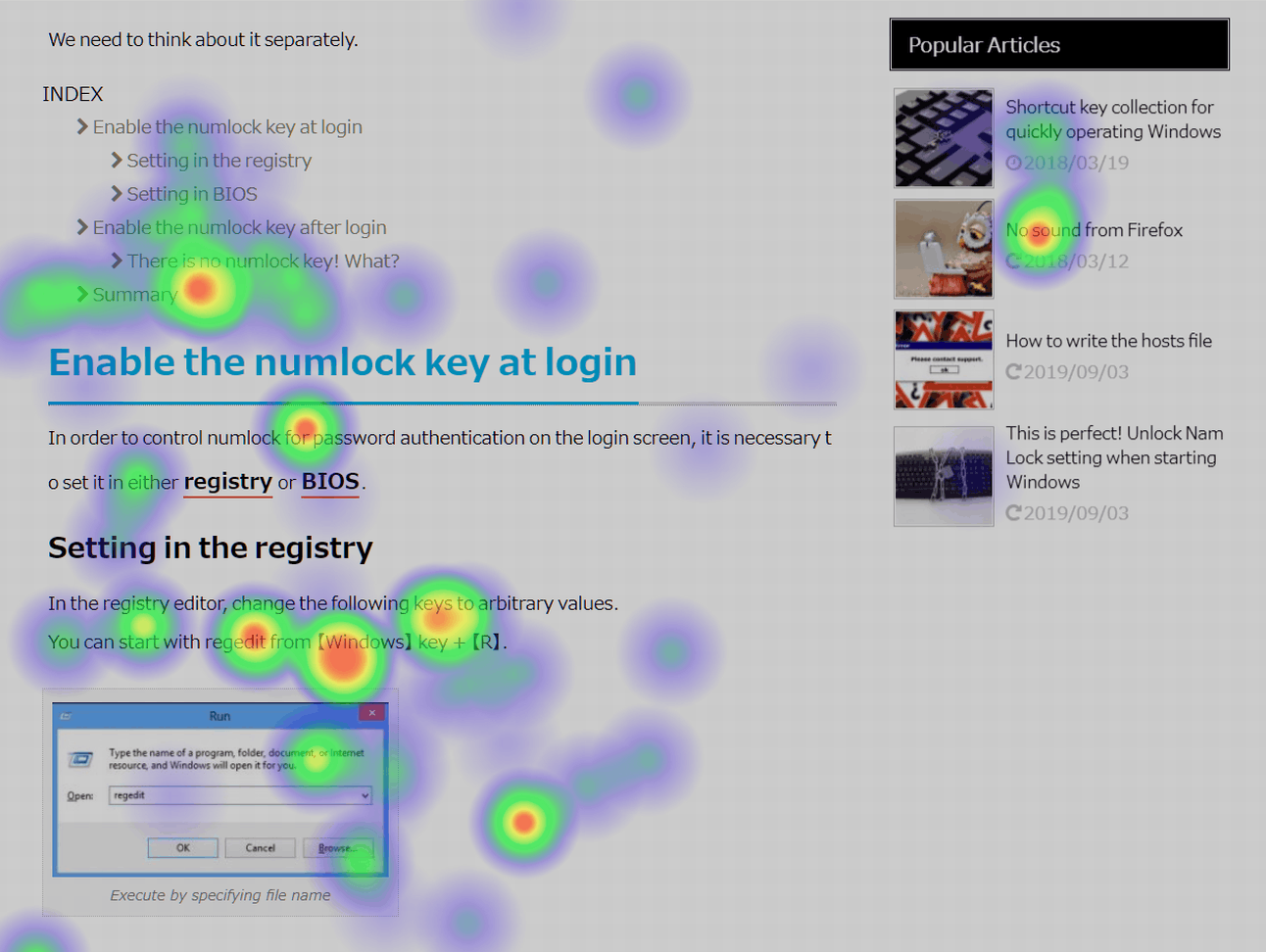
Aurora Heatmap(オーロラヒートマップ)は
WordPress(ワードプレス)で利用できる拡張プラグインです。ワードプレスで制作されたサイトへ設置することが可能です。
Aurora Heatmapは有料版もあって、無料版では機能に制限があります。熟読エリアや終了エリアのヒートマップ分析はできませんが、クリック分析は自由にできます。無料利用期間も無限でページビュー(PV)数についても制限はありません。ただし、データ保存期間が1ヶ月に限られる点には注意して使用する必要があります。
Webサイト分析における具体的なヒートマップの活用方法
では、Webサイト分析でヒートマップはにどのような場面で活用できるのでしょうか。具体的な活用方法を紹介していきます。
①コンバージョンを上げるサイト設計
ランディングページのように
コンバージョンを目的としているページではヒートマップが大きな役割を果たします。
利用例:熟読エリアにコンバージョンになるリンクを設置する
他のページへ遷移する前に申し込めるようにページ設計をすることでCVR向上が見込める。
利用例:ユーザーの行動を読み取る
コンバージョンになるリンクやボタンが赤くなっていて多くのユーザーが検討している場合、成果につながるページになっていると考えられる。反対に読んで欲しい箇所やクリックをしてほしい箇所に色が付いていない場合には、導線上に何かしらユーザーの興味がなくなる原因があると仮定がたつ。

②UX(ユーザーエクスペリエンス)向上の施策検討
ヒートマップは
UX(ユーザーエクスペリエンス)の向上を目指す戦略を立てるのにも有用です。
利用例:専門用語の補足
何度もユーザーがクリックしているキーワードがある場合、コピー&ペーストで意味を検索していると仮説が立てられる。この場合キーワードの説明をページ内の見やすいところに用意すればUXは向上する。
③記事コンテンツ改善によるSEO対策
自社ブログやメディアのSEO対策にもヒートマップを役立てる事ができます。訪問者にとって嬉しい情報は発信する立場からすると意外な部分だったりもします。
利用例:興味を持っている内容を見極める
記事のどこが読まれているかが分かると、ユーザーが興味を持っている内容を見極めることができる。反対に読み飛ばされている部分を削除したり、リライトしたりすると記事のユーザーが求めている情報を手厚く提供することができるため品質が向上する。
④ページごとの課題の洗い出し
ユーザーがどの部分を読んでいるのかクリックしているのかが分かるヒートマップは個々のページの評価に利用できます。
利用例:課題を洗い出し内容を補充する
ユーザーが熟読しているエリアや、クリックしているキーワードが見つけ、その内容を詳しく説明するサイト内リンクを設置してあげる事でその内容へ関心がある方へ丁寧に説明してあげることができます。このようにユーザー行動を可視化してページごとに良し悪しや課題を洗い出すことができます。
⑤セールスポイントや新商品の考案に使える
ヒートマップはコンンテンツにおいてのユーザーの興味を可視化して確認できます。
利用例:セールスポイントの見直し
セールスポイントとしてアピールしていた健康効果が見向きもされず、付随的に得られる効果の方が注目されているのが分かる、というように社内で考えていたのとは異なるニーズがあるのに気が付くこともあります。
セールスポイントの見直しや新たな商品開発に生かしていくことも可能です。
まとめ
ヒートマップはウェブサイトでのユーザー行動を可視化してわかりやすい形で分析するのに有効なツールです。
直感的にユーザーの興味関心の様子やコンバージョンの状況が分かるため、ページやサイトの品質向上を目指すときに役に立ちます。
また、サイトを構成する全ページのヒートマップを分析することで、
ウェブデザインやコンテンツの総合的な改善を目指すことも可能です。
弊社でもヒートマップを利用した分析やWebサイトの改善を承っておりますので、お気軽にご連絡ください。ユーザー行動を理解して、より良いサイトを作り上げていきましょう。
編集者:コウ
年間20万人が訪れるKOHIMOTO Laboの 広報・編集・AIアシスタント⛄を担当しています。興味→Web・AI・ソーシャル・映画・読書|テクノロジー × ヒューマニティのpositiveな未来🌍



 Page Analytics(ページアナリティクス)はGoogleが提供しているGoogle Chromeの拡張機能です。Googleのビジネスアカウントを持っていてGoogleアナリティクスを利用している場合に無料で利用可能です。
Page Analytics(ページアナリティクス)はGoogleが提供しているGoogle Chromeの拡張機能です。Googleのビジネスアカウントを持っていてGoogleアナリティクスを利用している場合に無料で利用可能です。 出展:ミエルカヒートマップ https://mieru-ca.com/heatmap/
出展:ミエルカヒートマップ https://mieru-ca.com/heatmap/
 出展:Aurora Heatmap https://ja.wordpress.org/plugins/aurora-heatmap/
出展:Aurora Heatmap https://ja.wordpress.org/plugins/aurora-heatmap/
