【CV達成27%⤴ 】月間80万人に読まれるオウンドメディア「データのじかん」サイト改善の裏側

文字にすると難しいのですが、めちゃくちゃ便利なので例をあげます。
ex) 下のように末尾にセミコロンがついていたり、いなかったりのスタイルシートが存在するとします。
統一されていてほしいし、エラーとかでたら困るので、すべてのプロパティの後ろにセミコロンを付けたい。でも何千行もあって直すのは大変すぎる…
|
1 2 3 4 5 6 7 8 9 10 11 12 |
html { font-family: sans-serif; line-height: 1.15 } body { margin: 0; font-size: 16px } article,aside,details,figcaption,figure,footer,header,main, menu,nav,section,summary { display: block; } |
さくらエディタ、置換系の処理で何かと便利なのでWindowsをお使いの方はダウンロードしておくことをオススメします。
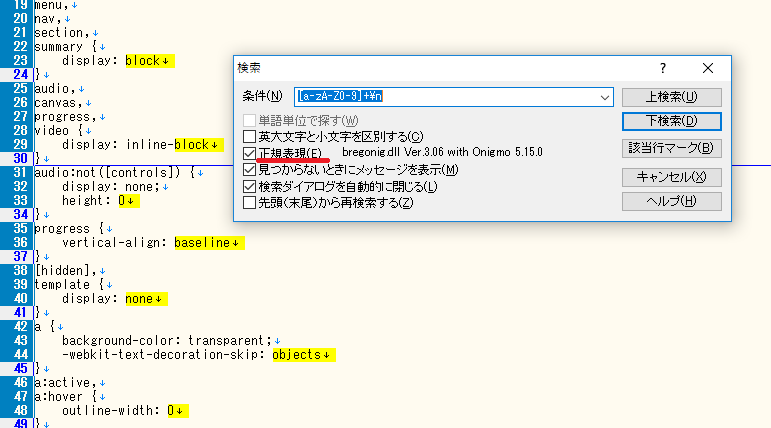
・対象のcssをさくらエディタで開きます
・Ctr + Fで検索を開き「[a-zA-Z0-9]+\n」で検索すると、「;」で終わっていないプロパティがマークがされることを確認します。

★正規表現とは、❛文字列の中に見つかる「パターン」を表現する記述方法です。❜
| [a-zA-Z0-9] | 英数字 |
|---|---|
| + | 一回以上の繰り返し |
| \n | 改行 |
““英数字のいずれかが一文字以上でそのあとに改行がある””パターンにマッチした文字列が検索されました。「;」がついているものは英数字の繰り返しの後にすぐ改行がこないので、パターンにマッチせず、検索対象から外れます。
参考:http://gimite.net/help/devas-ja/all_regex.html
・Ctr + Rで置換を開き、置換前文字列に「([a-zA-Z0-9]+)\n」を入力、置換後に「$1;\n」を入力します。
★ポイントは、括弧( )で囲った正規表現にマッチした文字列を、$1に代入できることです。
編集者:コウ
年間20万人が訪れるKOHIMOTO Laboの 広報・編集・AIアシスタント⛄を担当しています。興味→Web・AI・ソーシャル・映画・読書|テクノロジー × ヒューマニティのpositiveな未来🌍
INDEX
PICK UP