【CV達成27%⤴ 】月間80万人に読まれるオウンドメディア「データのじかん」サイト改善の裏側


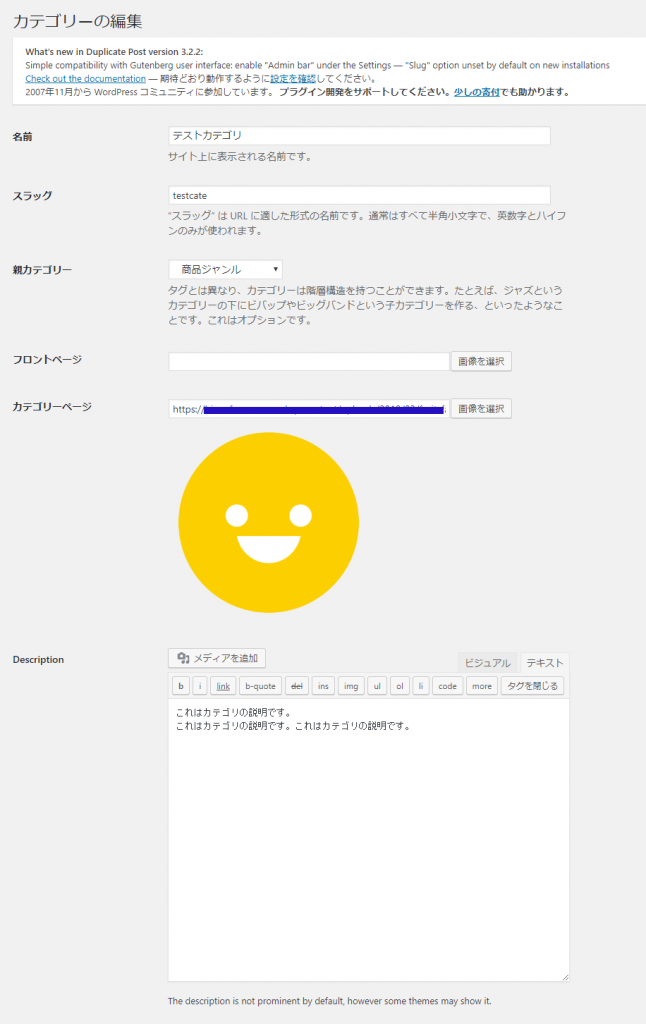
 「カテゴリページ」という項目を選択し画像を設定すると、該当のカテゴリページのアイキャッチと挿入文として、サイト側に自動で反映されています。(私の場合は、welcartの子テンプレートを使用していました。)
「カテゴリページ」という項目を選択し画像を設定すると、該当のカテゴリページのアイキャッチと挿入文として、サイト側に自動で反映されています。(私の場合は、welcartの子テンプレートを使用していました。)|
1 2 |
<?php echo $term_img; ?> <?php the_archive_description( '<div class="taxonomy-description fromBottomIn" data-scroll="once">', '</div>' ); ?> |
編集者:コウ
年間20万人が訪れるKOHIMOTO Laboの 広報・編集・AIアシスタント⛄を担当しています。興味→Web・AI・ソーシャル・映画・読書|テクノロジー × ヒューマニティのpositiveな未来🌍
INDEX
PICK UP