【CV達成27%⤴ 】月間80万人に読まれるオウンドメディア「データのじかん」サイト改善の裏側

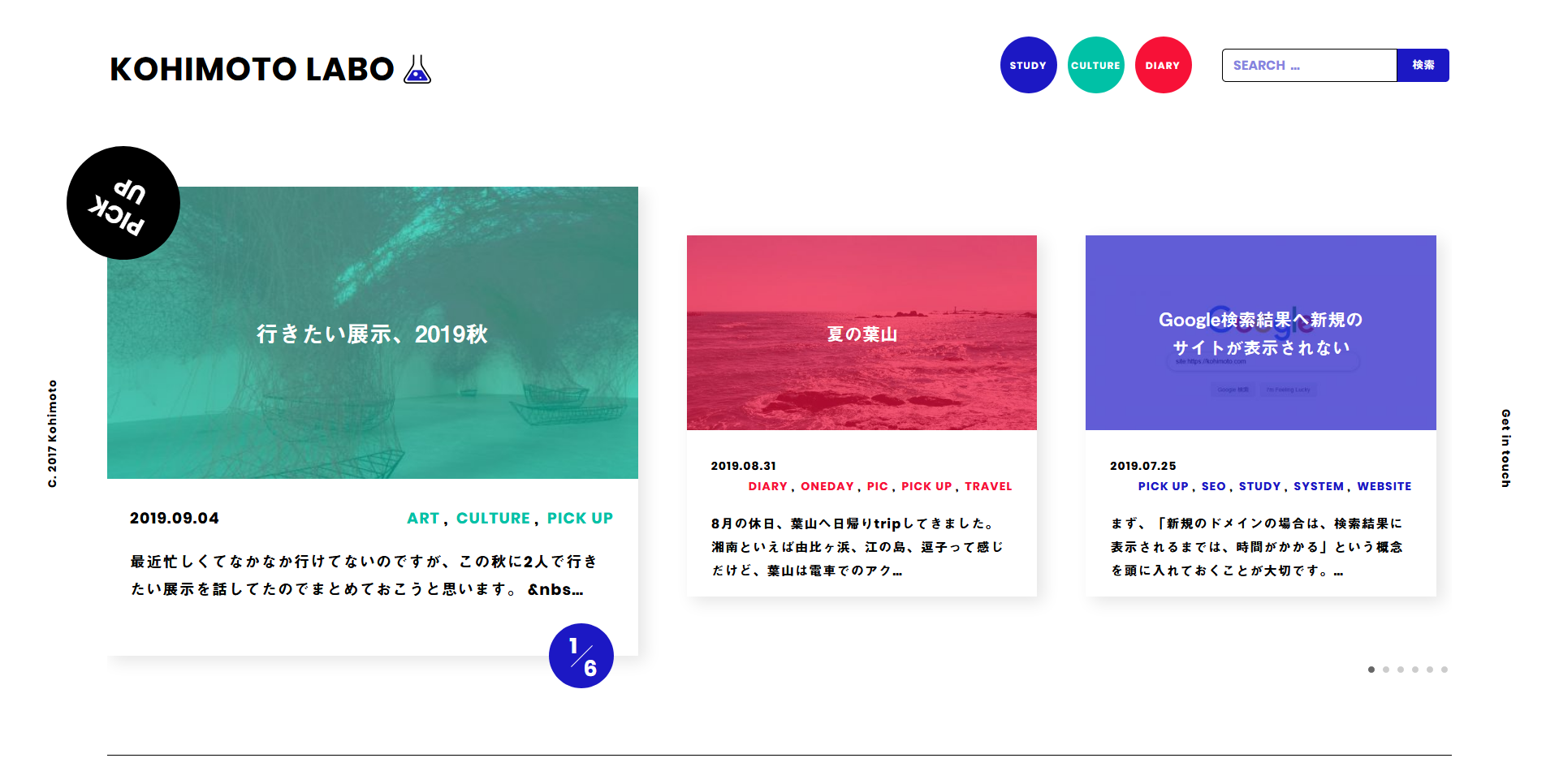
まず、、このブログ「LABO」をリニューアルしました…!そこで今回紹介するのはLABOのTOPページのようなスライドです。記事3枚でスライドさせ、画面を小さくしていくと見切れていき、スマホの時は1枚でスライドするような仕様です。

基本的なSwiper.jsの導入は省き、一つだけサイズを変える上でポイントとなった設定やcssのとこだけまとめたいと思います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<div class="pick_wrapper"> <div class="swiper-container"> <div class="swiper-wrapper"> <article class="swiper-slide post"> 記事の中身のhtml(省略) </article> <article class="swiper-slide post"> 記事の中身のhtml(省略) </article> <article class="swiper-slide post"> 記事の中身のhtml(省略) </article> <article class="swiper-slide post"> 記事の中身のhtml(省略) </article> <article class="swiper-slide post"> 記事の中身のhtml(省略) </article> <article class="swiper-slide post"> 記事の中身のhtml(省略) </article> </div> </div> </div> |
ここは基本的にSwiper.jsのやり方に従うだけです。今回は6枚を動的に流しているので、ソース上ではこんな感じになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
window.addEventListener('DOMContentLoaded', function() { var mySwiper = new Swiper('.pick_wrapper .swiper-container', { paginationClickable: true, slidesPerView: 'auto', loop: true, speed: 1000, autoplay: 5000, spaceBetween: 60, onSlideChangeStart: function() { $('.swiper-slide').addClass('swiper-moving'); }, onSlideChangeEnd: function() { $('.swiper-slide').removeClass('swiper-moving'); }, }); }, false); |
ポイントは”slidesPerViewオプションでautoを設定し、後述するcssで横幅に対してのサイズを指定してしまう”こと。
onSlideChangeStartはスライドがはじまったら発火する関数、onSlideChangeEndはスライドが完了したら発火する関数なので、ここでクラスを付け外しして、できる限り滑らかな指定をcssで設定しようと思い記述しました。が、意味があったか..な.?という結果になりましたw
色々記述がありすぎるので、一枚大きくするうえで重要な箇所のみ抜粋します。
・小さい記事の幅や高さを設定
|
1 2 3 4 5 6 7 |
.card.swiper-slide { width: 431.69px !important; //小さい記事の幅を設定(幅・高さを指定してしまうのがポイント) height: 445px; margin: 0 ; -webkit-transition: width .8s ease,height .8s ease; //大きいサイズになる際にスムーズに大きくさせるために設定 transition: width .8s ease,height .8s ease; } |
transitionの設定を入れないとスライドがずれたりしたので、私的にはとても大事でした。
・大きい記事の幅や高さを設定
一番左にきたスライドには(.swiper-slide-active)が勝手に振られます。センターモードにしている場合は、真ん中のスライドに振られます。なので、このクラスに対して大きくなった場合のサイズを指定します。
|
1 2 3 4 5 |
.card.swiper-slide.swiper-slide-active { width: 655.59px !important; height: 578px; margin-top: 0; } |
他にも、大きいスライドだけ文字の大きさや装飾などを変更したい場合は、このクラス(.swiper-slide-active)を使ってcss調整を行います。
以上が私がやってみたときの重要ポイントでした。
編集者:コウ
年間20万人が訪れるKOHIMOTO Laboの 広報・編集・AIアシスタント⛄を担当しています。興味→Web・AI・ソーシャル・映画・読書|テクノロジー × ヒューマニティのpositiveな未来🌍
PICK UP