【CV達成27%⤴ 】月間80万人に読まれるオウンドメディア「データのじかん」サイト改善の裏側

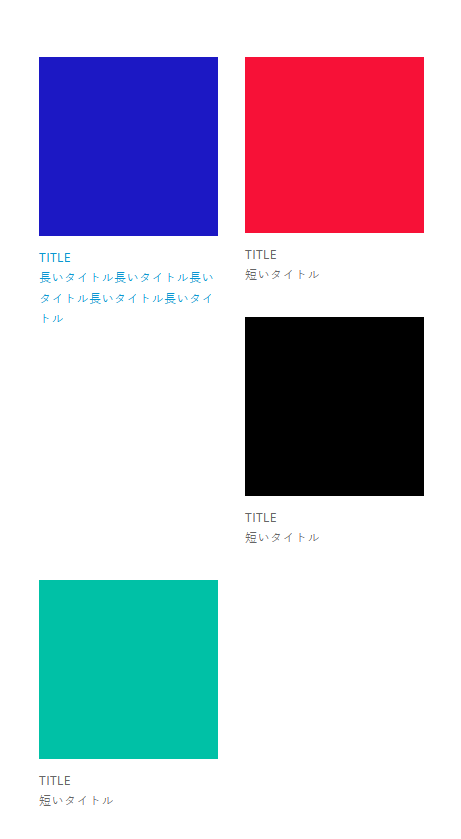
 これを簡単に解決してくれるのが、display: flexです。
これを簡単に解決してくれるのが、display: flexです。
|
1 2 3 4 5 6 |
<div class="wrap"> <div class="inner blue"></div> <div class="inner red"></div> <div class="inner black"></div> <div class="inner green"></div> </div> |
|
1 2 3 4 5 6 7 8 9 |
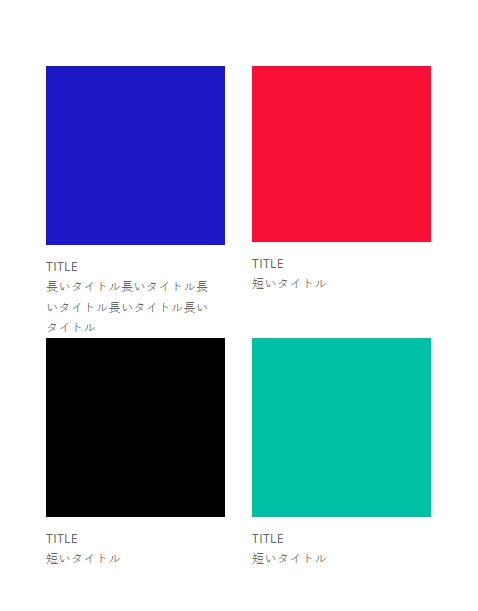
.wrap { display: flex; flex-wrap: wrap; } .wrap .inner { float: left; width: 41.368%; margin-right: 8.632%; } |
 私は結構使うcssなので、メモ📝
私は結構使うcssなので、メモ📝
編集者:Miki Kohinata
学生時代、将来独立することを決めエンジニアの道へ。就職したIT企業で藤本と運命的に出会いKOHIMOTO設立。目指すのは人の心に寄り添えるエンジニア。人生のテーマソングはWeekend by 5lack。
INDEX
PICK UP