【CV達成27%⤴ 】月間80万人に読まれるオウンドメディア「データのじかん」サイト改善の裏側

・MW WP FORMで確認画面のあるFORMを作成
・そのフォームにPardotを連携させる
・こちらのサイト「Pardotのフォームハンドラーについて&設定方法」の「1.Pardotのフォームについて」に記載がありますが、今回はMW WP FORMで作成したフォームにpardotを連携させたいので、「フォームハンドラー(Form Handlers)」という方法をとる
・Pardotの設定はクライアントが行うため、私のほうでは上記サイトの「3.フォームハンドラーを設定する(フォーム側)」と「2.フォームハンドラーを設定する(Pardot側)」でクライアントが割り当てた「External Field Name」というものをフォーム側のinputのnameに割り当てる
(フォームですでに設定済のnameをpardotに割り当てる方法でも良く、そこはクライアントとの進め方によると思います。)

|
1 2 3 4 |
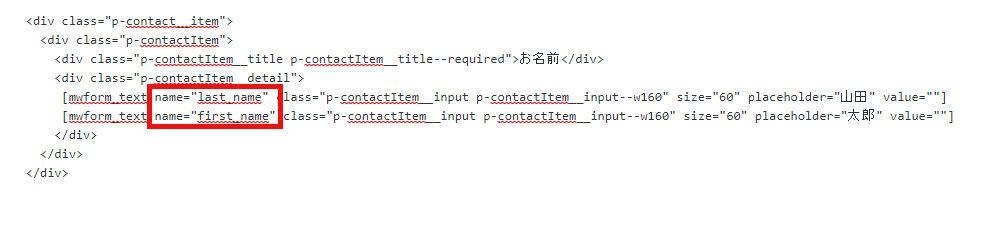
<div class="p-contactItem__detail"> [mwform_text name="last_name" class="p-contactItem__input p-contactItem__input--w160" size="60" placeholder="山田" value=""] [mwform_text name="first_name" class="p-contactItem__input p-contactItem__input--w160" size="60" placeholder="太郎" value=""] </div> |
Formの項目のnameのすべてをPardotの設定と合わせます。
・上記参考サイトの「3.フォームハンドラーを設定する(フォーム側)」に記載があるように、formタグのaction先に「Endpoint URL」というものを設定しなくてはいけません。
・そこでやったことは、「do_shortcode_tag」のフックを使って、formタグのURLの書き換えです。
▼functions.phpに記載します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
/* MW WP Formのformタグの変更 -pardot連携用にaction先を変更する ----------------------------------------------- */ function my_do_shortcode_tag( $output, $tag, $attr ) { if ( 'mwform_formkey' == $tag && isset( $attr['key'] ) && '912' == $attr['key'] && $_SERVER['REQUEST_URI'] == '/contact/confirm/' ) { $output = str_replace( '<form method="post" action="" enctype="multipart/form-data">', '<form action="指定のEndpoint URL" method="post">', $output ); } return $output; } add_filter( 'do_shortcode_tag', 'my_do_shortcode_tag' ,10, 3 ); |
※$attr[‘key’] ) && ‘912’の「912」というところは、自分が設定したMW WP Formのフォーム番号を入れてください。
※$_SERVER[‘REQUEST_URI’] == ‘/contact/confirm/’というところで、自分のフォームの確認画面のURIを入れてください。(この記述があることで、フォームの入力画面ではaction先はデフォルトのまま、確認画面のaction先のみ変更することができました。)
※$output = からのコードで、元のformタグを書き換える指定をしています。「指定のEndpoint URL」という記載のところに、Pardotで割り振られた「Endpoint URL」を記載します。
これで基本は完了です。
ただ、実際に私が作成したMW WP Formで動きを試してみたところ、最後完了画面に飛ばないという事象が起きました。
解決方法は、こちら「https://quartet-communications.com/info/other-ads/64194#h-20」のページの「成功した場所」の記載でした。
私のほうで作成したフォームの完了画面のURL「https://●●/contact/complete/」を、このpardot側での「成功した場所」という箇所にクライアントに設定してもらったところ、上手く動くようになりました。
自動返信、管理者宛てのメール、また無事パードットから通知受信が来たとクライアントの確認もとれたので、これにてOKだと思います!
編集者:Miki Kohinata
学生時代、将来独立することを決めエンジニアの道へ。就職したIT企業で藤本と運命的に出会いKOHIMOTO設立。目指すのは人の心に寄り添えるエンジニア。人生のテーマソングはWeekend by 5lack。
PICK UP