コーディングの際、XDで作られたデザインカンプを基にマークアップを行うことはよくあります。
その際に、デザインを手動でクリック&目視で読み取ってcssに置き換えると、複雑なものだと時間がかかったり、css指定漏れが出てしまうこともあるかと思います。そんなときに自動でcssを抽出してくれる便利なXDのプラグインを見つけたので、ご紹介します。
私の場合、box-shadowの指定や背景に細かいグラデーションを付ける時などによく使っています。
プラグイン「Copy CSS to Clipboard」のインストール
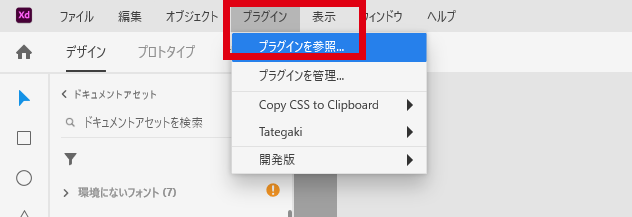
xdでアイテムを開いた状態で、メニューバーの「プラグイン」>「プラグイン参照」をクリック。

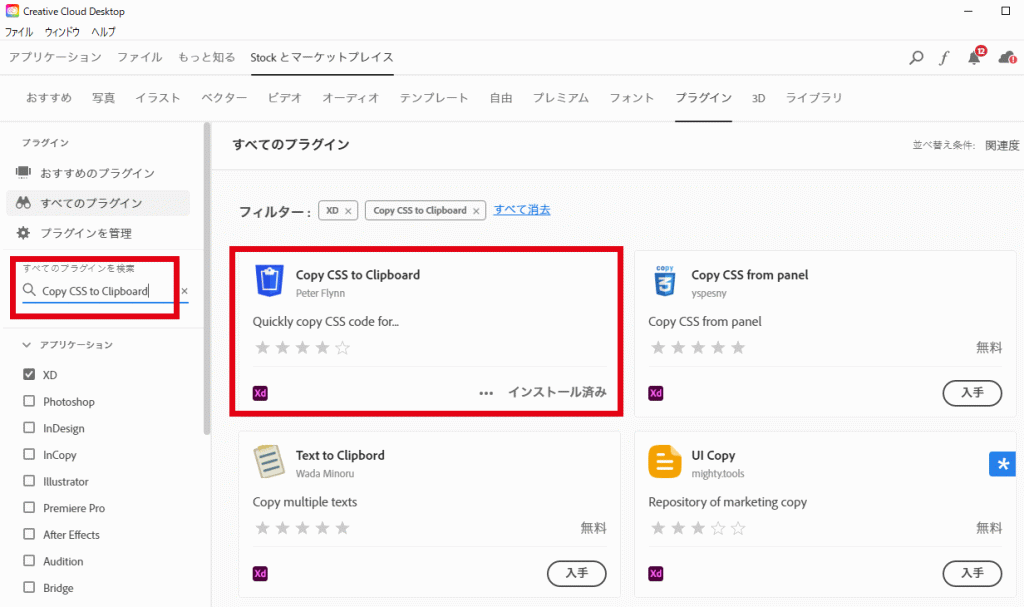
すべてのプラグインの中から「Copy CSS to Clipboard」で検索し、「入手」を押します。

プラグインの取得は完了しました。
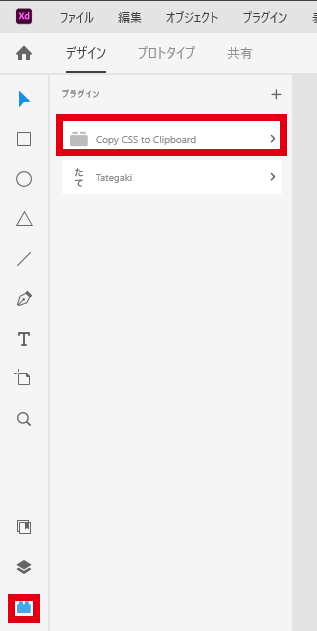
xd内、左下のプラグインパネルを押すと、無事インストールできていることが確認できました。

使ってみる
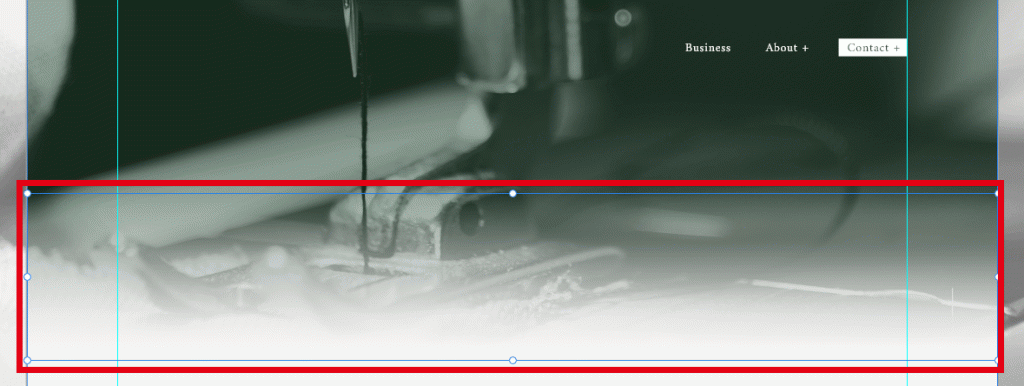
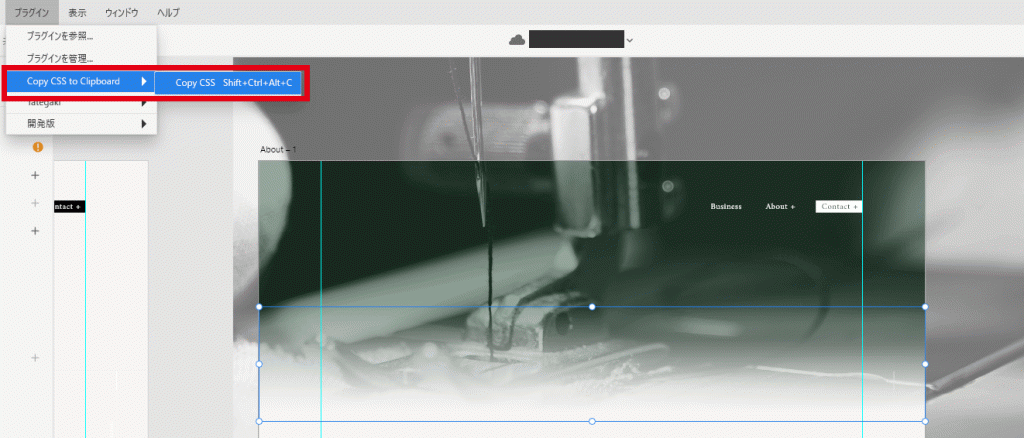
例えば、以下のようなデザインがxdでつくられていたとします。赤枠内に青で囲まれた長方形がありますが、ここにはグラデーションが施された長方形が潜んでいます。

先ほどの長方形を選択した状態で、メニューの「プラグイン」>「Copy CSS to Clipboard」>「Copy CSS」を押下します。

「Shift + Ctrl + Alt + C」でもOKです。
コピーされたものをテキストエディタなどに張り付けてみます。
|
|
width: 1920px; height: 330px; background: linear-gradient(rgba(247, 245, 244, 0) 0%, rgba(247, 245, 244, 0.87) 72.79%, #f7f5f4 92.46%, #f7f5f4 100%); |
私が試したデザインの場合、上記のようなグラデーションを取得することが出来ました。
このような、細かい値の指定は見落としてしまうこともあるので、とても便利です!
うまく取り入れて、スピーディーかつ正確なコーディングに役立てられればと思います。
編集者:Miki Kohinata
学生時代、将来独立することを決めエンジニアの道へ。就職したIT企業で藤本と運命的に出会いKOHIMOTO設立。目指すのは人の心に寄り添えるエンジニア。人生のテーマソングはWeekend by 5lack。





 「Shift + Ctrl + Alt + C」でもOKです。
「Shift + Ctrl + Alt + C」でもOKです。