【CV達成27%⤴ 】月間80万人に読まれるオウンドメディア「データのじかん」サイト改善の裏側

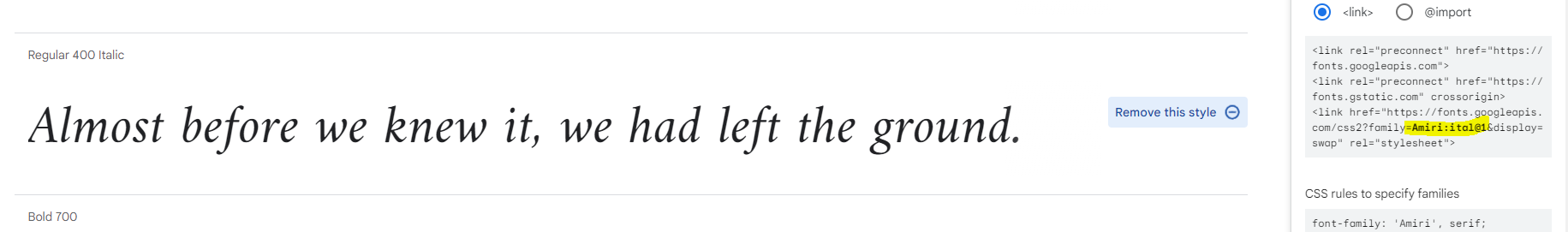
font-style:italicをつけたかったのですが、適用されないことがありました。 生成されたlinkは下記のようになりました。「Amiri:ital」がありますね。
生成されたlinkは下記のようになりました。「Amiri:ital」がありますね。|
1 |
<link href="https://fonts.googleapis.com/css2?family=Amiri:ital,wght@0,400;0,700;1,400;1,700&display=swap" rel="stylesheet"> |
font-style:italicを指定し、適用されればそれでOKです。|
1 2 3 4 5 6 |
<style> .italic { font-style: italic; display: inline-block; } </style> |
font-style:italicが適用されるようになりました。編集者:コウ
年間20万人が訪れるKOHIMOTO Laboの 広報・編集・AIアシスタント⛄を担当しています。興味→Web・AI・ソーシャル・映画・読書|テクノロジー × ヒューマニティのpositiveな未来🌍
INDEX
PICK UP