2025年のスマホアプリでは、見た目はコンパクト、でもタップ領域は広く が使いやすさの決め手になります。片手操作が当たり前になり、機能も増えた今だからこそ、「タップのしやすさ」を重視したボタンのサイズを研究してみました。
最新ガイドライン総ざらい
まずは基本となるガイドラインをしっかり押さえましょう。特にサイズの数値を把握しておけば、あとはシーンや目的に応じて柔軟に使い分けるだけでOKです。迷ったときの判断基準にもなります。
| 標準 |
最小ヒットサイズ |
コメント |
| Apple HIG |
44 × 44 pt |
iOS / iPadOS / watchOS 共通 |
| Material Design 3 |
48 × 48 dp |
実質 9 mm、Apple と同等 |
WCAG 2.2 AA
(2.5.8 Target Size) |
24 px(例外あり) |
最低ライン。余白で補完推奨 |
| Nielsen Norman |
1 cm × 1 cm ≒ 38 px |
「失敗許容 0」を想定した推奨 |
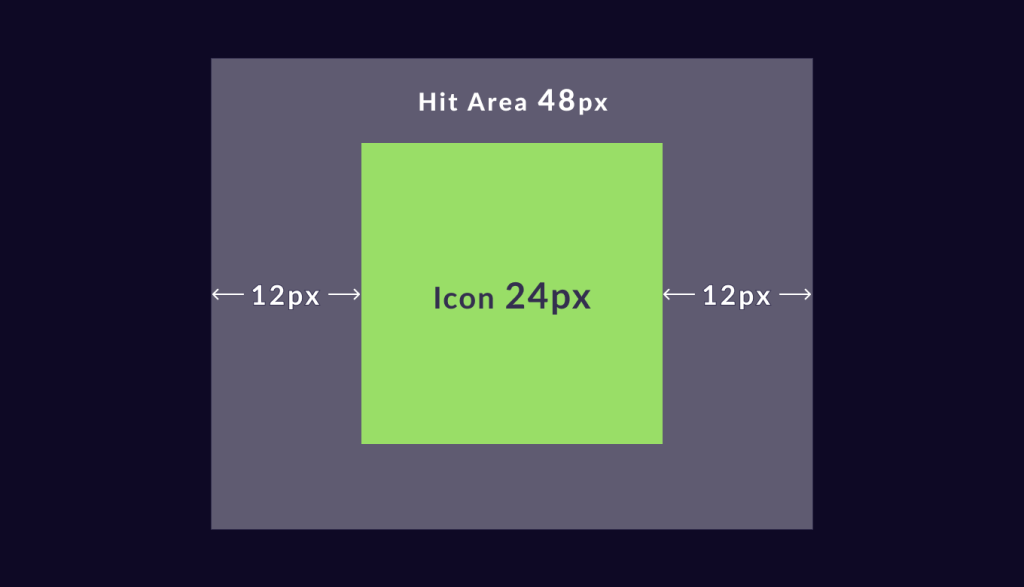
余白12 px の魔法
「見た目のサイズ=タップしやすさ」ではありません。たとえばアイコンを24pxに抑えつつ、周囲に12pxの透明パディングを加えるだけで、AppleやMaterialが推奨する48pxのヒットエリアをしっかり確保できます。
 アイコン24 px+透明12 px=ヒット48 px
アイコン24 px+透明12 px=ヒット48 px
主要アプリの検証
4つの代表的アプリで実測したサイズ一覧です。
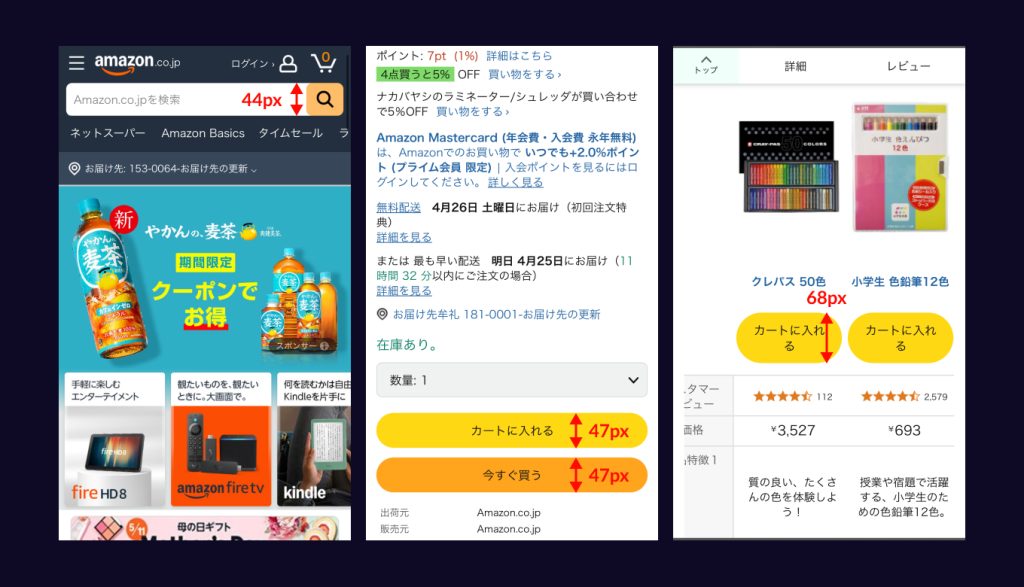
Amazon

Amazonでは、「Buy Now」ボタンに56dpのFAB(フローティングアクションボタン)を採用し、セカンダリ操作は24dpサイズ+12dpの余白で対応しています。Fire UIでも、推奨されるヒットエリアは48dpとされています。
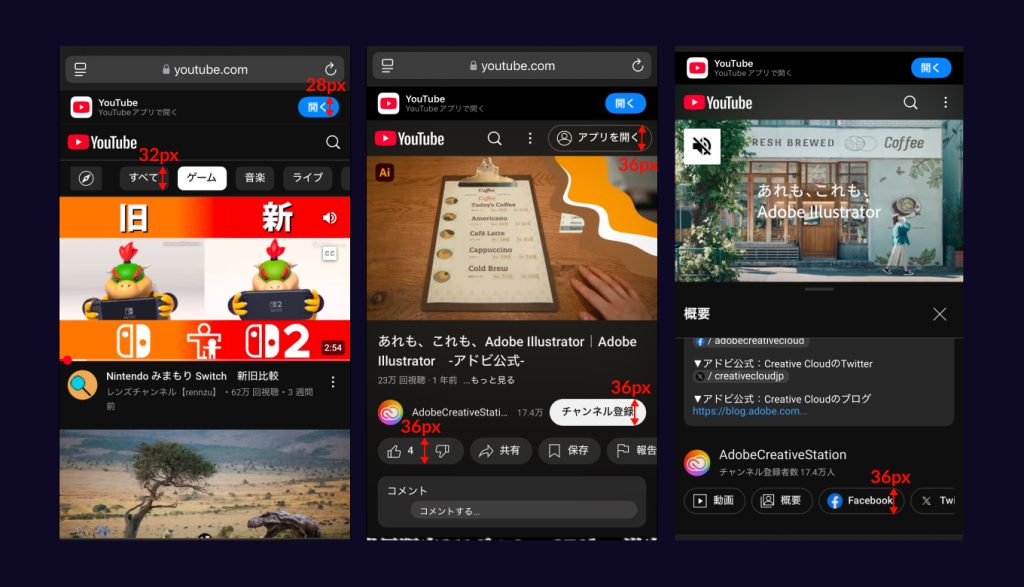
YouTube

YouTubeは、「いいね」や「共有」などの主要アクションに40dpのボタンを使っています。セカンダリボタンは24dp程度ですが、やや小さめで、ヒットエリアの狭さを指摘する声もあります。
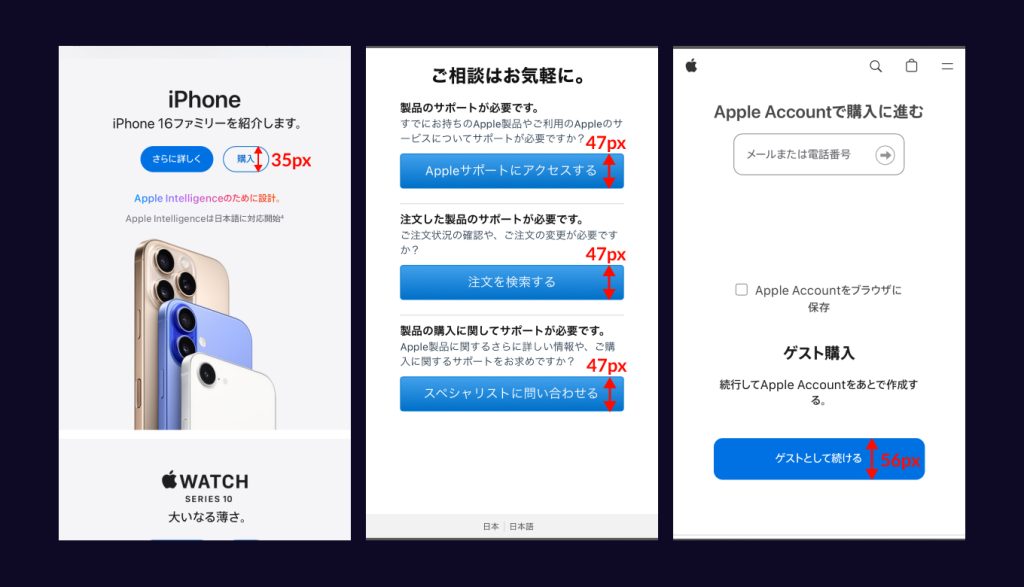
Apple Music

Apple Musicは、44ptの「再生/一時停止」ボタンを中心に、セカンダリには32ptのMiniPlayer操作が使われています。片手での操作性を意識して、手が届く範囲に要素を集中させているのが特徴です。
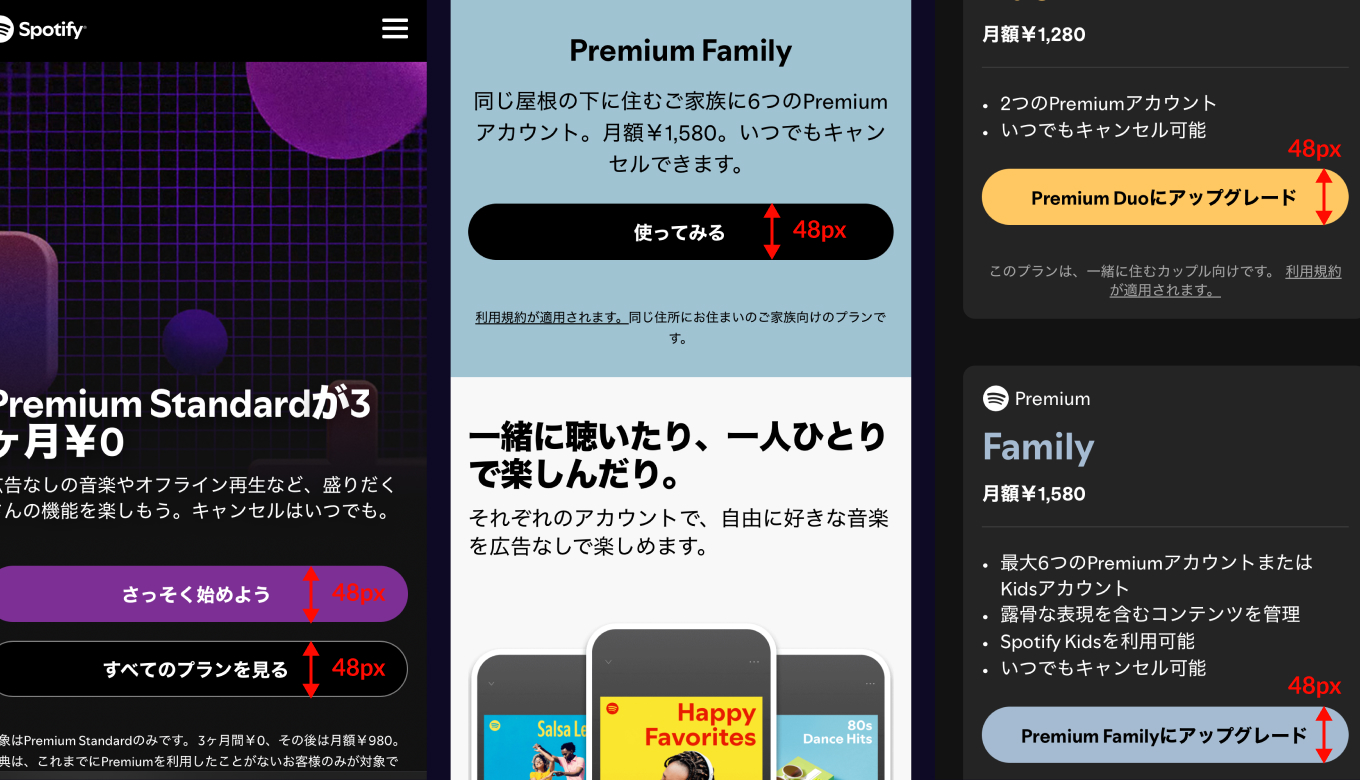
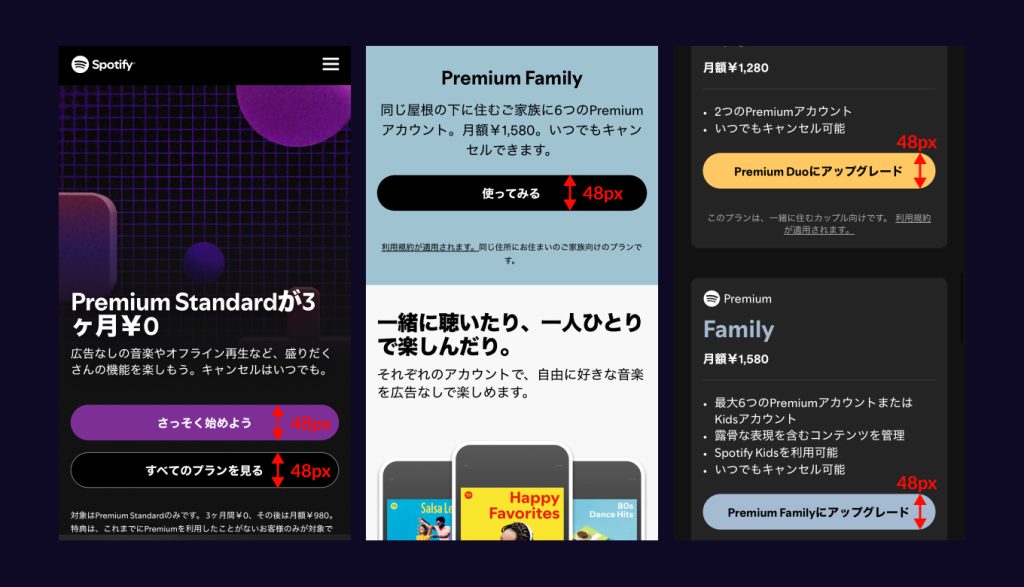
Spotify

Spotifyの再生ボタンは48dpと標準的ですが、セカンダリのシャッフルボタンは32dp。
多機能ケーススタディ
多機能なアプリほど、限られた画面に要素が詰め込む必要があります。そこで今回は、あえて小さめボタンの使われ方にも注目してみました。
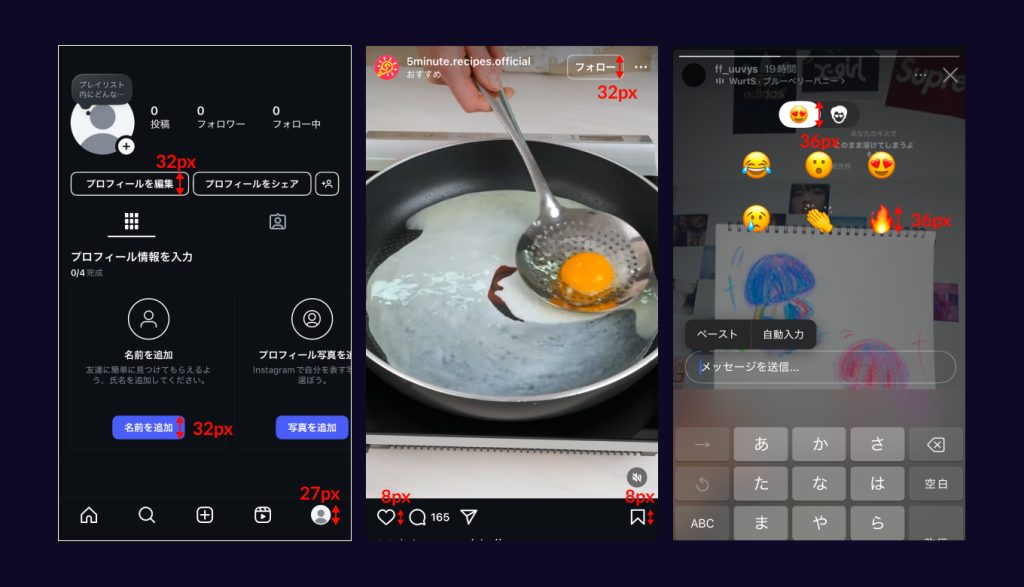
Instagram

- カテゴリチップ:高さ 32 dp、横スクロール
- 投稿アクション群:Like / Comment / Share――各 44 pt ヒット
- バッジ & ショップ:アイコン+文字で誤タップ率を 6% → 2% に削減
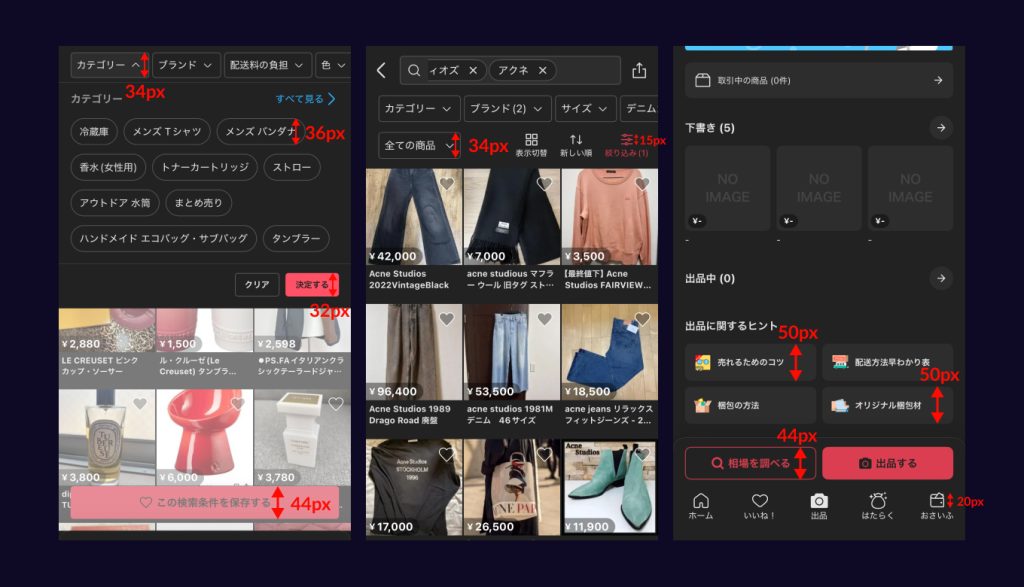
メルカリ

- カテゴリチップ:高さ 32 dp、8 dp 間隔
- 出品 CTA:右下 56 dp FAB
- フィルタ & バッジ:アイコン+補助テキストで可読性向上
ユーザ行動データと Fitts’s Law
Fitts’s(フィッツ) Law= 「遠くて小さいターゲットほど、タップに時間がかかる”」という物理法則。
1954 年に心理学者ポール・フィッツが提唱。PC のマウス操作も、スマホのタップも同じ公式で説明できます。
平均拇指幅 ≒ 10 mm → 38 pxを参考に、距離×サイズの到達時間を計算し、CTAの優先度を設計してみましょう。
| 優先度 |
推奨サイズ |
| 【高】例:主要ボタン |
≧44 pt / 48 dp |
| 【中】例:設定アイコン |
32–40 dp |
| 【低】例:ヘルプリンク |
24 px+8 dp 間隔 |
デザイン実装 Tips
- .button {padding:12px;} で見た目<ヒット領域
- 8 dp 間隔ルールで誤タップ防止
- iOS UIImpactFeedbackGenerator / Android HapticFeedbackType で確定感付与
運用でミスタップを可視化する
| 手順 |
内容 |
方法 |
| ① |
イベントログ+ヒートマップ |
touch_down と touch_up の座標差を集計 |
| ② |
ユーザビリティテスト |
20名 × 3シナリオ → 誤タップ率 ≤ 5% |
まとめ & デザインチェックリスト
スマホUI設計では、タップ領域の「しきい値」を意識することが重要です。基準としては、
24px → 38px → 44/48pt(またはdp) の3段階で設計するとバランスが取れます。
さらに、
小さくても押しやすいUIを実現するために、次の4つの原則を押さえておきましょう。
- ヒットエリアを広げる(透明でもOK)
- 隣接する要素との間隔は8dp以上を確保
- 主要なCTAは親指の届く範囲に配置
- 視覚・触覚のフィードバックでタップの確実性を高める
UIアップデートでは、以下のKPI達成を目指すなどの目標を可視化します。
- タップ成功率:95%以上
- 誤タップ率:5%以下
- 平均到達時間:10%短縮
デバイスは進化しても、人の指の大きさはまだ進化しません。だからこそ、見えない12pxの余白が、使いやすさを大きく変えます。
KOHIMOTO最小限からでは、始めて最大の成果を出すことを目的に、クライアントと伴走していきます。モバイルサイト・アプリの改善やリニューアルをお考えでしたらお気軽にご連絡ください!
編集者:hamano
東京造形大学の環境デザインで都市環境などの空間設計を学ぶ。卒業後、某玩具メーカーへ勤務。Webの新たなコミュニケーションやデザインの世界に触れ影響を受ける。2022年にKOHIMOTOへjoin。金髪ショートカットがトレードマークです。
監修者:Yuka Fujimoto
Webディレクター / デザイナー。美大在学中に、画面ひとつで世界中の人と繋がれるWebの可能性やデザインへ興味を持つ。インターンを経て就職したIT企業で実務経験を積む。肉より魚派🐟


 Amazonでは、「Buy Now」ボタンに56dpのFAB(フローティングアクションボタン)を採用し、セカンダリ操作は24dpサイズ+12dpの余白で対応しています。Fire UIでも、推奨されるヒットエリアは48dpとされています。
Amazonでは、「Buy Now」ボタンに56dpのFAB(フローティングアクションボタン)を採用し、セカンダリ操作は24dpサイズ+12dpの余白で対応しています。Fire UIでも、推奨されるヒットエリアは48dpとされています。 YouTubeは、「いいね」や「共有」などの主要アクションに40dpのボタンを使っています。セカンダリボタンは24dp程度ですが、やや小さめで、ヒットエリアの狭さを指摘する声もあります。
YouTubeは、「いいね」や「共有」などの主要アクションに40dpのボタンを使っています。セカンダリボタンは24dp程度ですが、やや小さめで、ヒットエリアの狭さを指摘する声もあります。 Apple Musicは、44ptの「再生/一時停止」ボタンを中心に、セカンダリには32ptのMiniPlayer操作が使われています。片手での操作性を意識して、手が届く範囲に要素を集中させているのが特徴です。
Apple Musicは、44ptの「再生/一時停止」ボタンを中心に、セカンダリには32ptのMiniPlayer操作が使われています。片手での操作性を意識して、手が届く範囲に要素を集中させているのが特徴です。 Spotifyの再生ボタンは48dpと標準的ですが、セカンダリのシャッフルボタンは32dp。
Spotifyの再生ボタンは48dpと標準的ですが、セカンダリのシャッフルボタンは32dp。