【CV達成27%⤴ 】月間80万人に読まれるオウンドメディア「データのじかん」サイト改善の裏側

スクロール時に動きをあしらわれたWebサイトをよく目にすると思います。
2025年のBtoB市場では、より実用的で目的に合った体験が重視されるようになっています。Web担当者が今おさえておきたいのは、軽量・文脈的・アクセシブルなモーション設計。この記事では、最新のトレンドと、取り入れ方に工夫が求められる表現について、具体的な実装Tipsとともにご紹介します。
背景画像を5pxだけ遅延させ、視差効果を体感0.2秒に短縮。Webflowの最新事例では平均0.3秒のスクロール遅延が最適と報告されています。
スクロールに連動して背景がわずかに動くMicro Parallaxを採用。控えめな視差効果で奥行きを演出しつつ、情報の視認性や可読性を損なわず、洗練された印象を与えています。
テキストのフェードインやカードのスライドアップなど、要素単位の“チラ見せ”。直帰率-18%・CVR+12%を記録したという調査も。
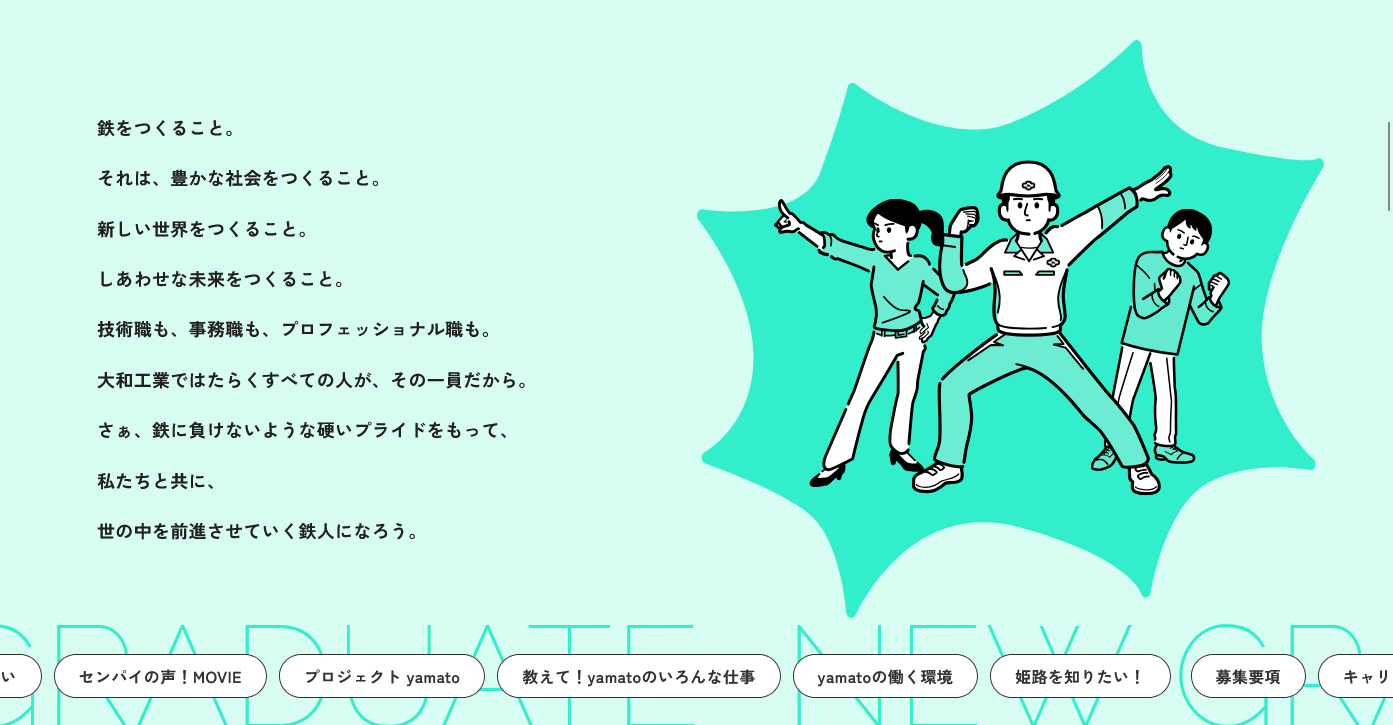
全画面ビジュアルと繊細なスクロール挙動、柔らかなマイクロインタラクションを組み合わせ、静と動の対比で世界観を際立たせる。滑らかな動きで没入感と高級感を醸し出す上品なデザイン構成です。
PNGスプライトを捨て、JSONベースのLottieやSVG SMILで“12KB以下”を死守。ShadowDigitalは「平均ファイルサイズ-68%」と報告。
全画面ビジュアルやLottie・SVGアニメを活かし、力強さと軽快さを両立。映像・図解・テキストを滑らかに展開し、視覚的に飽きさせず企業の魅力をスマートに伝える設計です。
余白を活かしたレイアウトと静かな動きで視認性と先進性を両立。Micro Parallaxにより背景や図版がわずかに動き、奥行きと没入感を自然に演出したスタイリッシュなデザインです。
スクロールに応じたチャート更新・数値カウントアップで、SaaSサイトの“導入効果”をビジュアル化。Bubble記事でも「スクロール=UXシグナル」の潮流が紹介。
スクロールに応じて数値やグラフが動的に変化するデータストーリーテリング型プログレスを導入。視線を自然に誘導しながら、視覚的訴求と理解促進を両立した流れのある閲覧体験が工夫されています。
ユーザーのスクロール操作に合わせて図表や数値、テキストが段階的に展開される構成で、視線誘導と情報の流れを自然に設計。視覚的に分かりやすく伝え、理解と没入感を高めています。
モバイルではスワイプ、PCではホイール横移動を検知し、章立てを鮮明に。DevineDesignは「回遊率+23%」を提示。
手描き風イラストと柔らかな動きに加え、縦スクロール中に横スクロールのストーリーブロックを挿入。視線のリズムを変えながら親しみやすさと物語性を引き立て、世界観への没入を促す仕上がりです。
閲覧履歴に合わせてアニメタイミングやコンテンツ順を自動調整。eコマースで平均AOV+7%の事例が増加中。

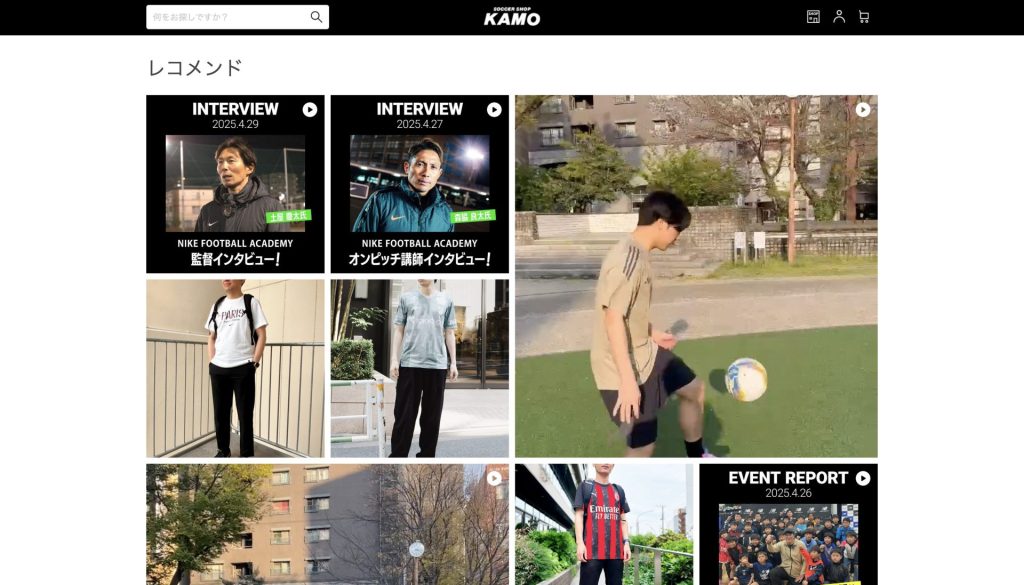
閲覧履歴に基づいたAIレコメンド機能を導入し、好みにパーソナライズされたブランドやカテゴリの商品を、スクロール中に自然に提示。操作感と一体化した快適な購買体験を実現しています。

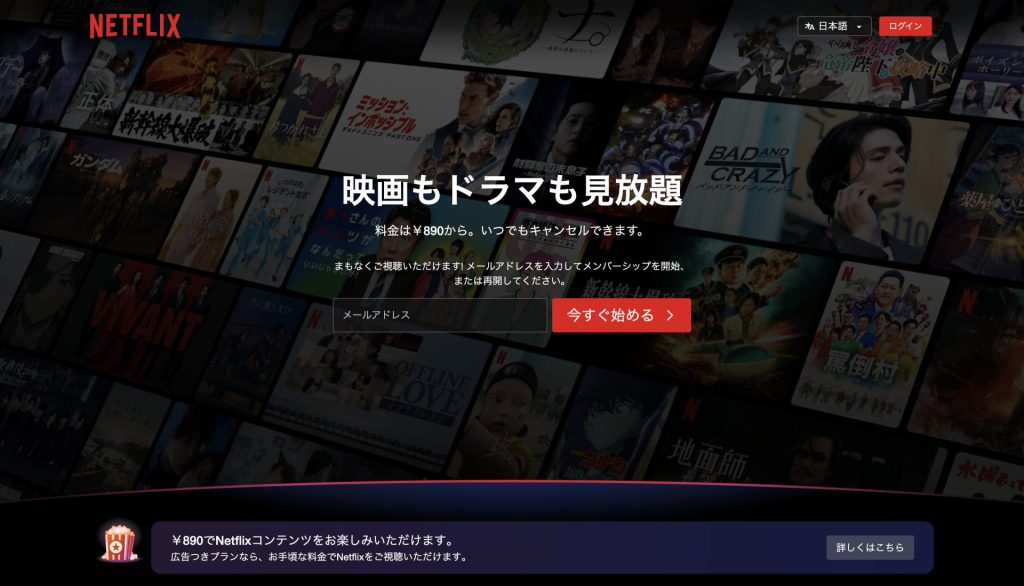
視聴履歴や評価をもとに、AIがユーザーの好みに合った作品を自動レコメンド。スクロール操作に合わせてジャンルごとにコンテンツが展開され、興味を引き出しながら、直感的でパーソナライズされた体験を提供しています。
ユーザーの設定(OSやブラウザ)に合わせて、アニメーションや動きを減らすデザインのこと。
画面の動きで酔いやすい人や、目が疲れやすい人、動きが多いと気が散る人にとって、激しいアニメーションはストレスになる。@media (prefers-reduced-motion: reduce) を活用し、モーションを自動カット。
ユーザーが「動きを減らしたい」と設定していた場合、アニメーション機能が停止するため、見やすく落ち着いた画面になります。
Nielsen Norman Groupも「不要なアニメは読了遅延を招く」と警告しています。
スクロールモーションは、いまや単なる「動き」を超え、ビジネス成果を左右する重要な要素へと進化しています。私たちKOHIMOTOは、UXリサーチからモーション設計・実装・改善までをワンストップでお手伝いし、貴社サイトのパフォーマンスとCVR向上を後押しできればと考えています。
Webサイトの運営・改善にお悩みの方は、ぜひお気軽にお問い合わせください。
編集者:コウ
年間20万人が訪れるKOHIMOTO Laboの 広報・編集・AIアシスタント⛄を担当しています。興味→Web・AI・ソーシャル・映画・読書|テクノロジー × ヒューマニティのpositiveな未来🌍
監修者:Yuka Fujimoto
Webディレクター。美大在学中に、画面ひとつで世界中の人と繋がれるWebの可能性やデザインへ興味を持つ。インターンを経て就職したIT企業で実務経験を積む。肉より魚派🐟
INDEX
PICK UP