【CV達成27%⤴ 】月間80万人に読まれるオウンドメディア「データのじかん」サイト改善の裏側

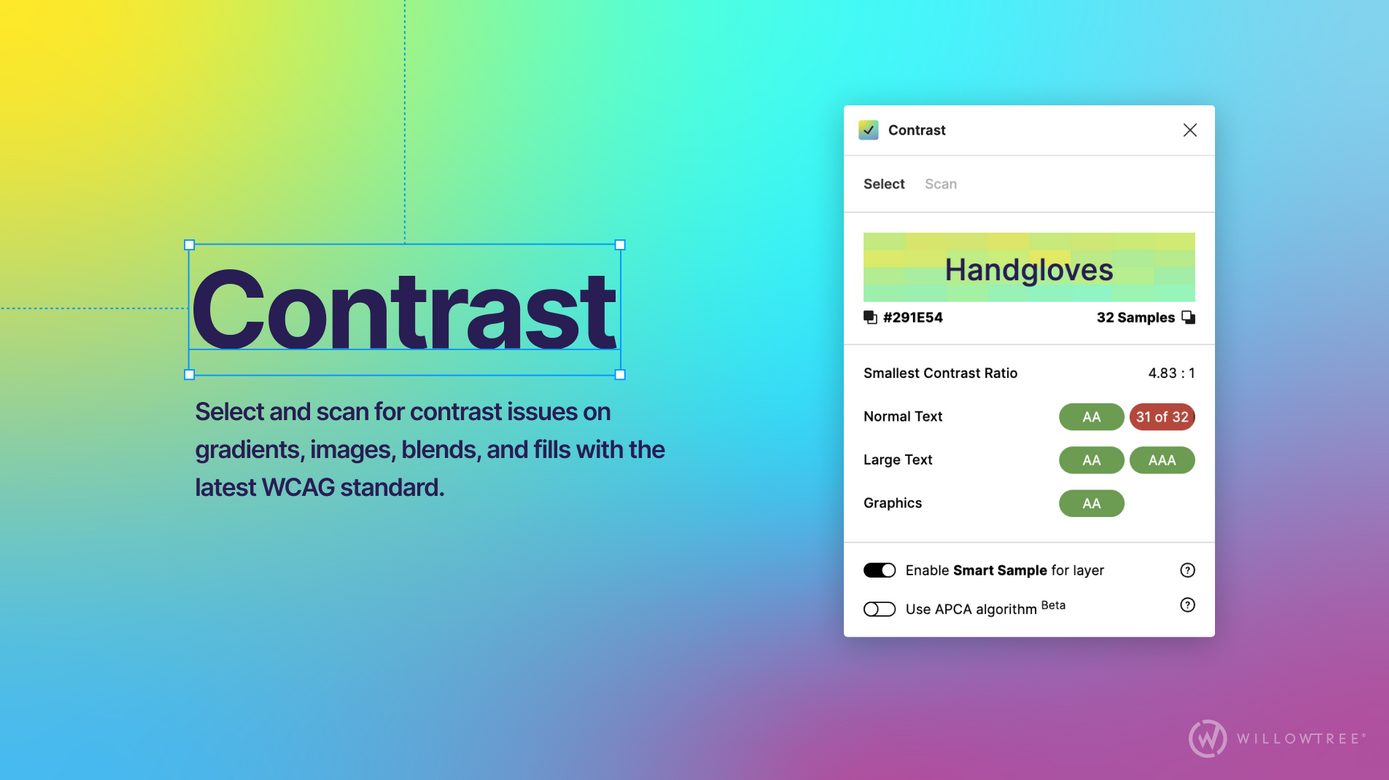
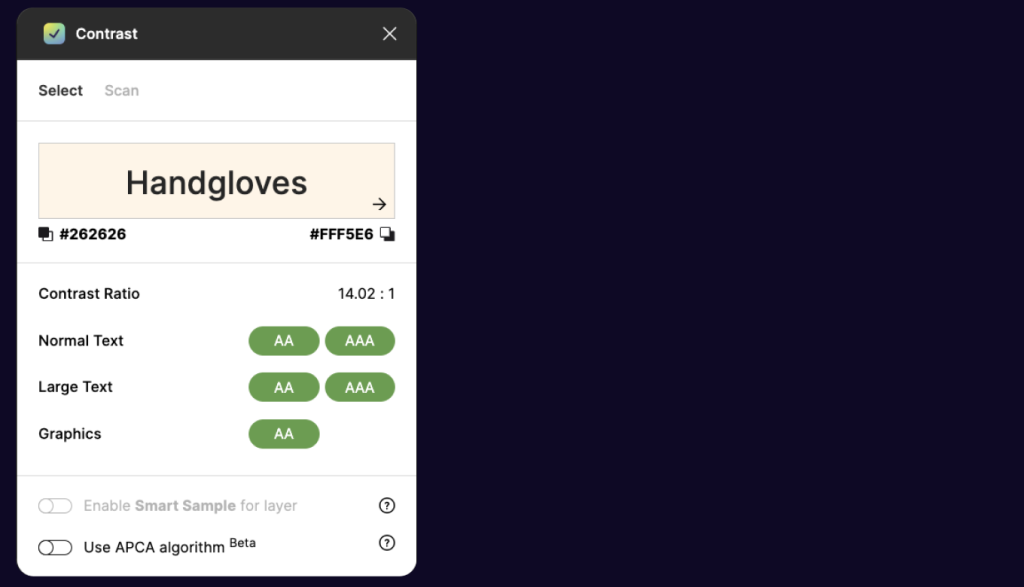
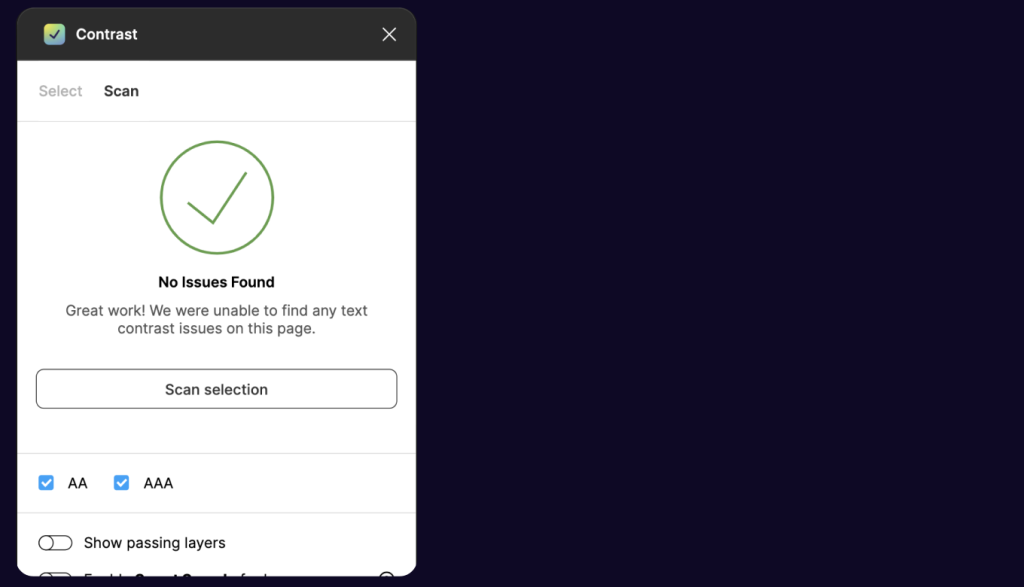
「Contrast」は、Figmaのデザインにおける 色のコントラスト比の確認に特化テキストと背景のコントラスト比がWCAG基準を満たしているか自動で判定 し簡単にチェックできるプラグインです。
アクセシビリティチェックの中でも 色のコントラスト比の確認に特化 した軽量で使いやすいツールです。

選択したテキストと背景のコントラスト比をリアルタイムで表示し、WCAGのAAおよびAAA基準に適合しているかを確認。
フレーム内のすべてのテキストのコントラスト比を一度にチェックし、適合していない箇所を視覚的に強調表示。



| プラン | 内容 | 料金 |
|---|---|---|
| Free | 基本的なコントラスト比チェック機能が利用可能 | 無料 |
| Pro | より高度な機能や追加のサポートが提供 | 月額 $10(年間契約の場合)) |
Contrastを使えば、デザインの段階でアクセシビリティ課題を可視化し、実装前にしっかり対策できます。
当社では、Contrastを活用したチェックフローのテンプレートや、クライアント提案用の説明資料もご用意しています。
ご希望の方は、ぜひお気軽にお問い合わせください✨
編集者:Chiho Ishigaki
文化女子大学で服飾を学び企業デザイナーとして経験を積む中で、ツールを使った細かいをデザインする楽しみを知りWebデザイン業界に転身。2児の母。日々学びを忘れず、人としても良いアップデートをしていく事が目標です🌷
監修者:Yuka Fujimoto
Webディレクター。美大在学中に、画面ひとつで世界中の人と繋がれるWebの可能性やデザインへ興味を持つ。インターンを経て就職したIT企業で実務経験を積む。肉より魚派🐟
PICK UP