
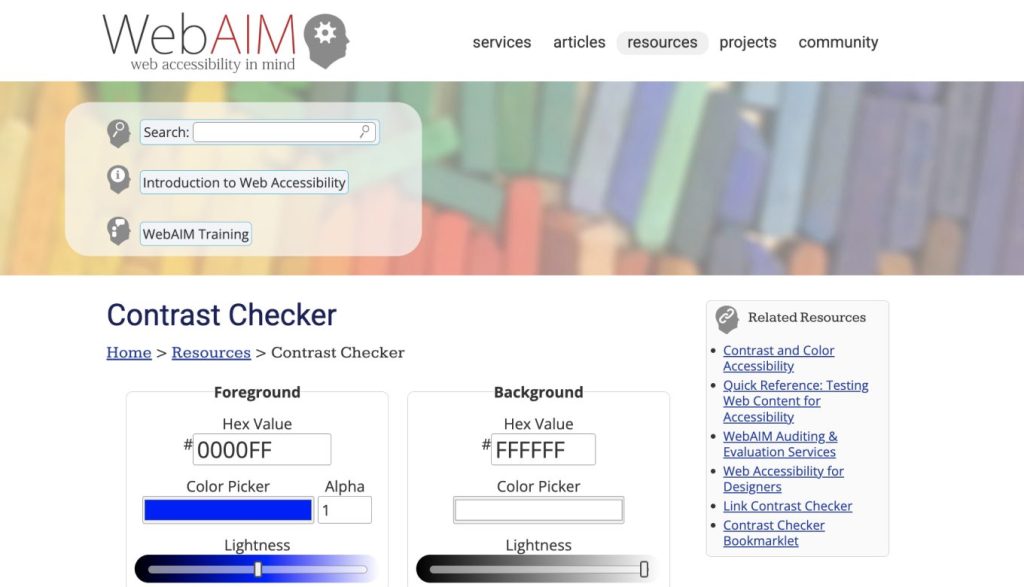
最も定番・信頼性の高いツールです。調整もその場で可能。シンプルな操作で、アクセシブルな色設計をサポートしてくれます。
| Link🔗 | https://webaim.org/resources/contrastchecker/ |
|---|
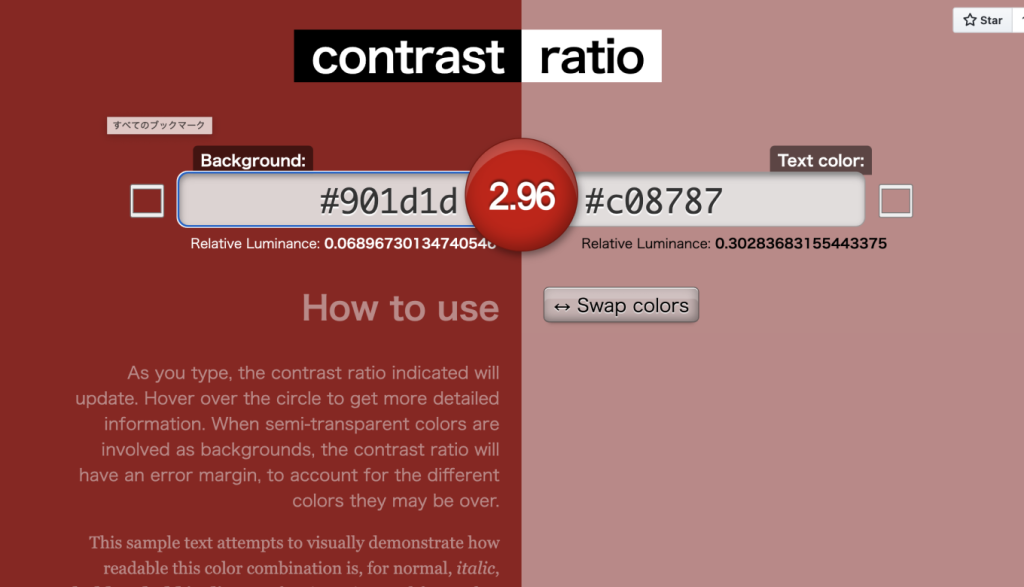
人気のカラーエキスパート Lea Verou さんが開発したオープンソースのカラー対比ツールです。軽量で「一目でわかるシンプルさ」が特長です。

| Link🔗 | https://contrast-ratio.org/#%23c08787-on-%23901d1d |
|---|
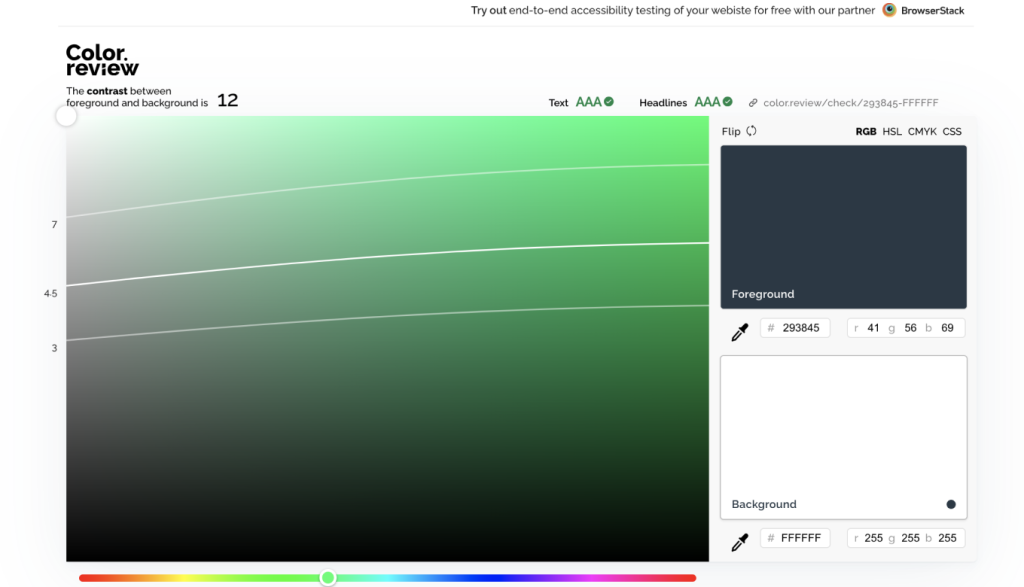
モダンで美しいUIでデザイン重視のユーザーにおすすめ。また、テキストと背景のカラー調整バー付きで直感的に操作が可能です。

| Link🔗 | https://color.review/ |
|---|
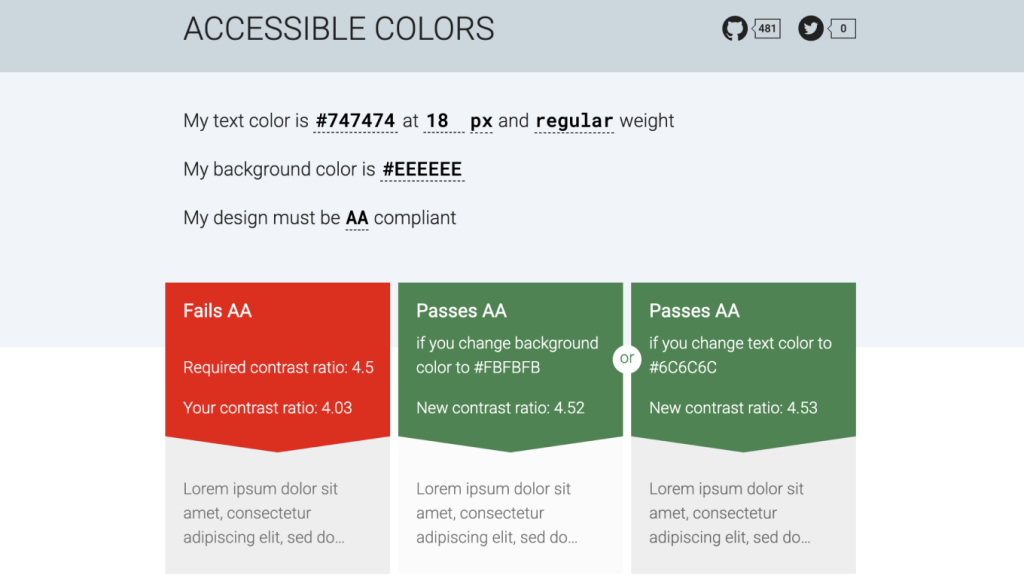
色コード(HEXなど)の入力だけでなく、視覚的に色を選びながら判定できるシンプルかつ分かりやすいUIが特徴です 。判定結果に加えて、「その色より少し補正すれば基準を満たせる色」も自動で提案してくれます。

| Link🔗 | https://accessible-colors.com/ |
|---|
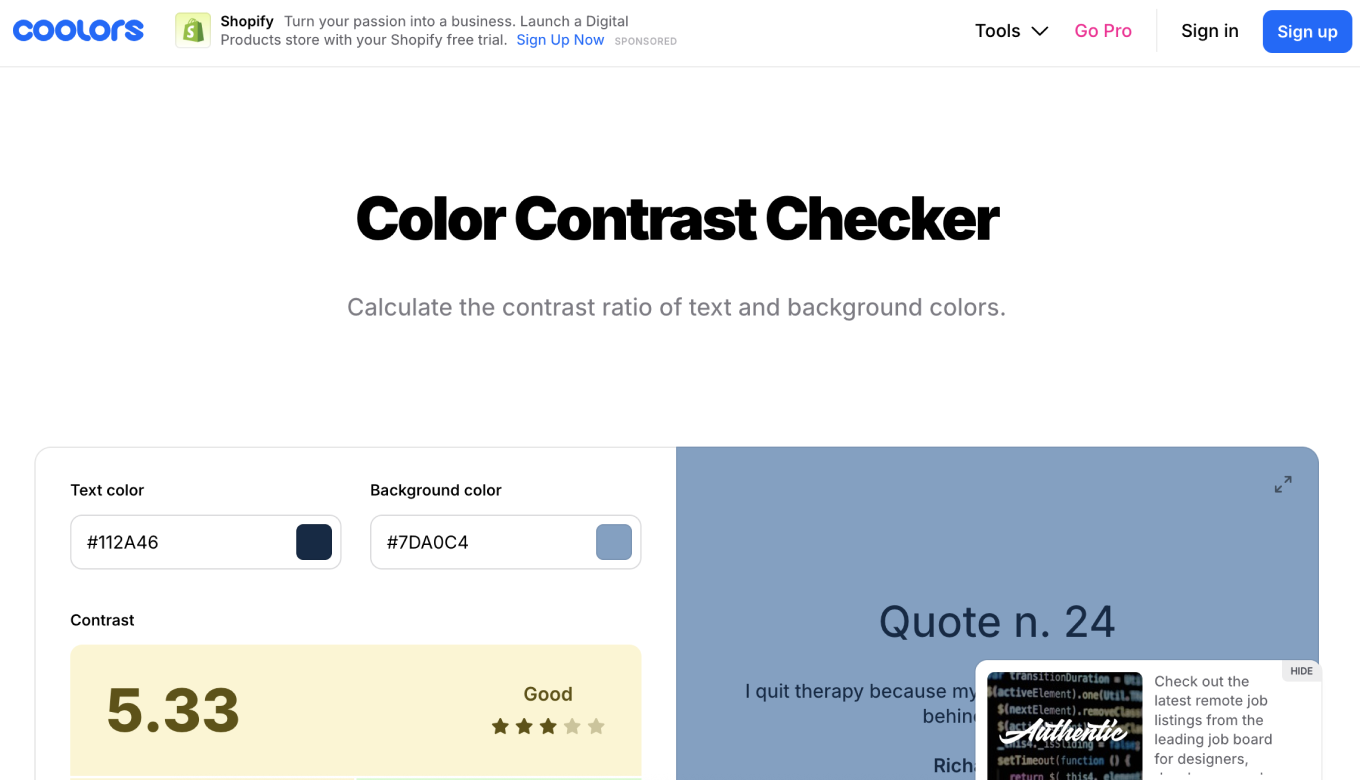
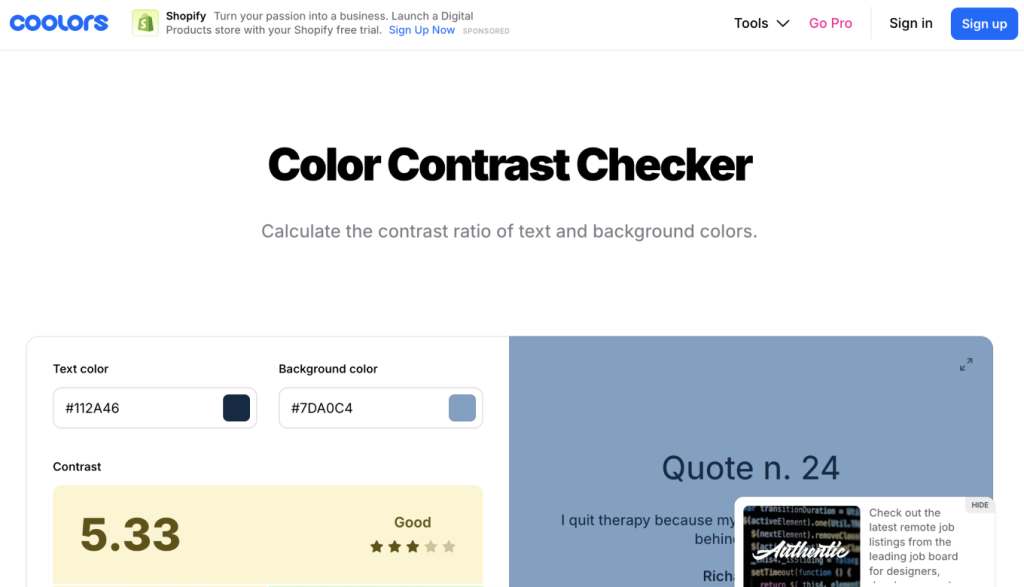
人気カラーパレットジェネレーター「Coolors」の一機能として提供されるWeb上のコントラスト比チェックツールで、HEXコードの入力またはカラーピッカーで直感的に色を設定し、リアルタイムで判定結果が表示されます 。

| Link🔗 | https://coolors.co/contrast-checker/112a46-7da0c4 |
|---|
どのツールが自分に合っているのか迷ったときは、比較一覧をチェック!特徴や、対象の違いをひと目で確認できます。
| ツール | 特徴 | おすすめ対象 |
|---|---|---|
| WebAIM | 標準的で信頼性高 | 基本の確認をしたい人 |
| Lea Verou | 最速&超シンプル | デベロッパー・軽量派 |
| Color.review | ビジュアル設計向き | デザイナー・UI重視 |
| Accessible Colors | 代替色も提案 | アクセシビリティ重視の設計者 |
| Coolors | 配色設計と併用可 | ブランドカラー検討中の人 |
視認性の高いデザインは、アクセシビリティの第一歩。文字と背景の色のバランスが、使いやすさを左右します。私たちKOHIMOTOでは、Webアクセシビリティを意識したUI/UX設計を多数手がけております。今回ご紹介したようなコントラストチェックの知見を活かし、ブランド価値を高めるWeb構築をご提案可能です。
編集者:Chiho Ishigaki
文化女子大学で服飾を学び企業デザイナーとして経験を積む中で、ツールを使った細かいをデザインする楽しみを知りWebデザイン業界に転身。2児の母。日々学びを忘れず、人としても良いアップデートをしていく事が目標です🌷
監修者:Yuka Fujimoto
Webディレクター / デザイナー。美大在学中に、画面ひとつで世界中の人と繋がれるWebの可能性やデザインへ興味を持つ。インターンを経て就職したIT企業で実務経験を積む。肉より魚派🐟
INDEX
PICK UP