UI/UXデザインで効果を生むための法則、23選
ウェブサイト制作で活用できる心理学に基づいた法則を紹介していきます。
1.感情のピークで印象付ける→ピークエンドの法則
人間の評価は、何かを体験した時の感情が最も高まる時と、その体験の終了時の印象で全体の評価が決まるという法則です。
例えば、退屈な映画を観ていた時、終わりの方で一気に面白い展開になると印象に残ります。クライマックスがピーク、ラストシーンがエンドとなり、強く印象に残ることで、映画全体の評価が高まります。
ピークの感じ方は人それぞれなので、エンドを意識した方が効率的かもしれません。
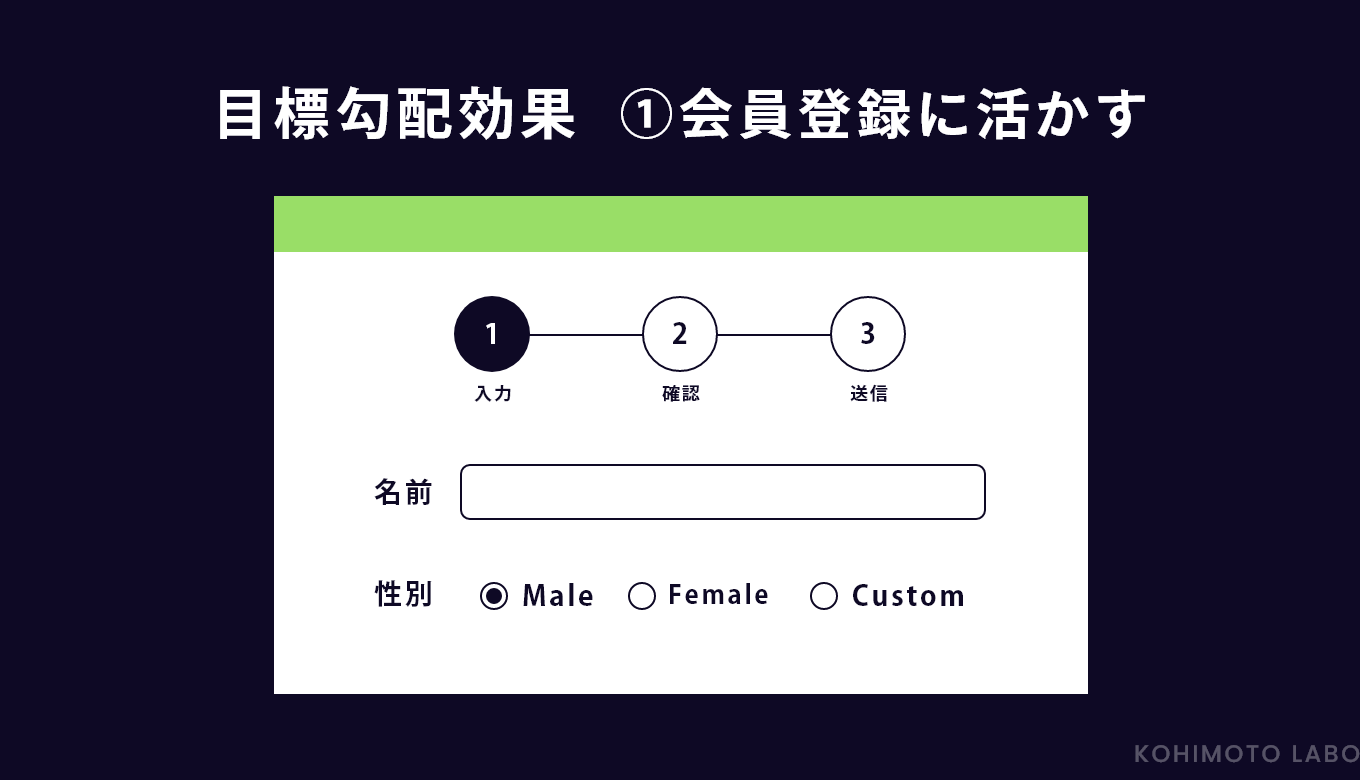
2.ゴールを見せてモチベーションアップ→目標勾配効果(エンダウド・プログレス効果)
人は、目標に向かって進む際、ゴールへ前進していると感じるとモチベーションが上がるという法則です。
最初から目標への進捗があり、ゴールが見えていると目標に到達しやすくなります。
例えば、まっさらなスタンプカードを配布するよりも、最初から2個押されているスタンプカードの方が、最後までスタンプを貯める割合が高くなります。
Webサイトへの活用例① 会員登録に活かす

- 新規会員登録の際、初回登録からポイントを付与
- アンケートや会員登録画面などのフォーム開いた時点で、すでに進捗状況が進んでいるとわかる表示を配置
3.3段階あるうちの中央が選ばれやすくなる→ゴルディロックス効果

Webサイトへの活用例:プランへ活かす
例)飲み物のサイズのS/M/Lに設定する
4.訪問者へGiveしよう→返報性の法則

Webサイトへの活用例:プレゼント企画を行う
例)無料でプレゼントをもらったので予約をした
5.流行や周りの口コミに意思決定が左右される→バンドワゴン効果/ウィンザー効果

Webサイトへの活用例:口コミを掲載する
例)いいねが沢山ついているので、その商品は良い商品なのだろうと考える
6.メリットだけでなくデメリットを提示する→両面掲示の法則

Webサイトへの活用例:メリットとデメリットを掲載する
例)美肌を目指す方におすすめですが、残念ながら敏感肌の方にはおすすめしません
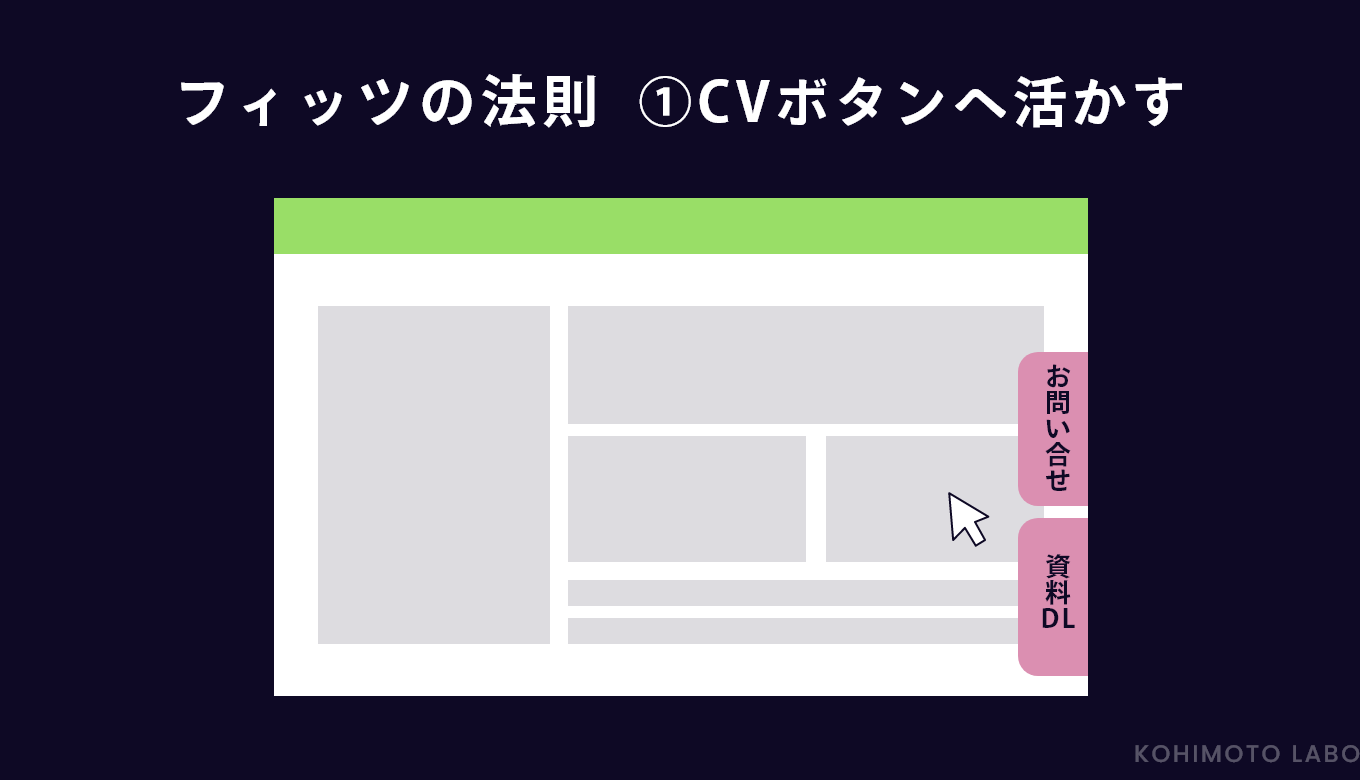
7.ボタンは近く・大きく→フィッツの法則
操作の対象に至るまでの時間は、対象までの距離と対象の大きさにより決まるという法則です。
より近く・大きい方が、操作時間が短くなります。
操作の動線を考えて、一緒に使用するようなボタンはまとめて近くに配置します。
特に、モバイルのボタンは大きく親指に近い方が利用体験は向上します。
Webサイトへの活用例①:お問い合わせと資料ダウンロードに活かす

- お問い合わせや資料ダウンロードボタンを画面にFIXで配置(マウスと近く)
- 画面の四隅もクリックしやすい
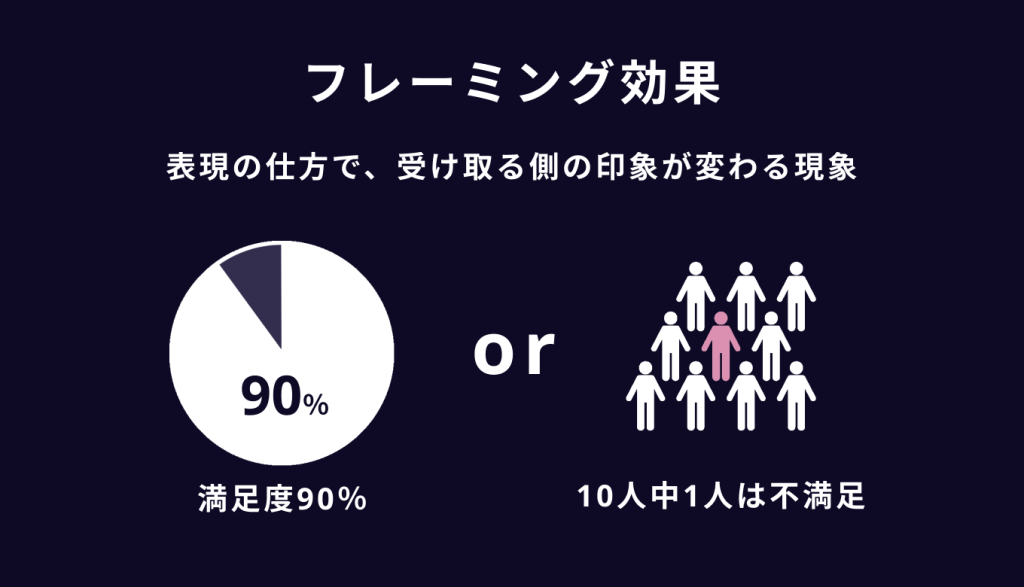
8.同じことでも言い回しによって受け手の印象が変わる→フレーミング効果

Webサイトへの活用例:ポジティブな言い回しにする
例)顧客満足度90%の商品、顧客の10人に1人は満足できない商品
9.自分の興味がある事にのみ反応する→ カクテルパーティー効果
多くの音の中から、自分が必要としている情報や重要な情報を無意識に選択することができる

Webサイトへの活用例:ターゲットを絞る
例)地方移住にオススメの物件ランキング
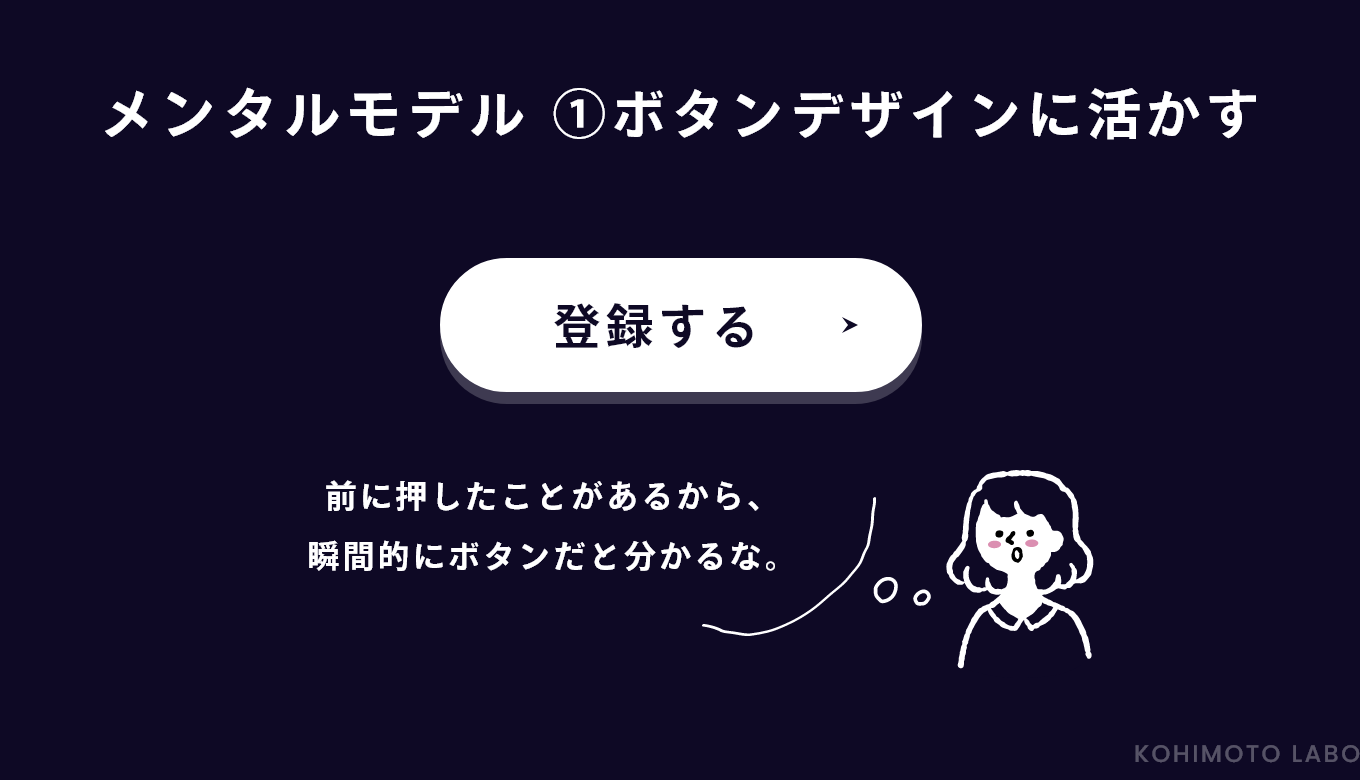
10.「見たことある!」で体験価値向上→ヤコブの法則/メンタルモデル
アプリやWebサイトなどで、ユーザーは親しんだものに対して抱いていた期待を、似たようなものにも期待し、既存のものと同じ動作体験を求めるという法則です。
何度も行ったことがある操作や動作を活用することで、他に集中することができ、体験価値が向上します。
今までの経験から、「こうしたらこうなる」など一般的な動作のイメージのことをメンタルモデルといいます。
例えば、Webサイトで青色の下線の文字を見れば、リンクと認識してクリックする、といったことです。
ユーザーの期待に沿ったデザインをすることで、ユーザーの負担を軽減し迷わず快適にサイトを閲覧することができます。

11.キャッチ―な特徴で全体の印象が決まる→ハロー効果

Webサイトへの活用例:一番伝えたい事をキャッチ―伝える
例)立派な髭の男性が、紳士的に見えると感じる
12.一般的な事の言い方を工夫する→バーナム効果

Webサイトへの活用例:お悩みの部分を大多数の人が感じているものにする
例)「コロナ禍で運動不足だと感じている方へ」と言われ、自分のことだと思い込む
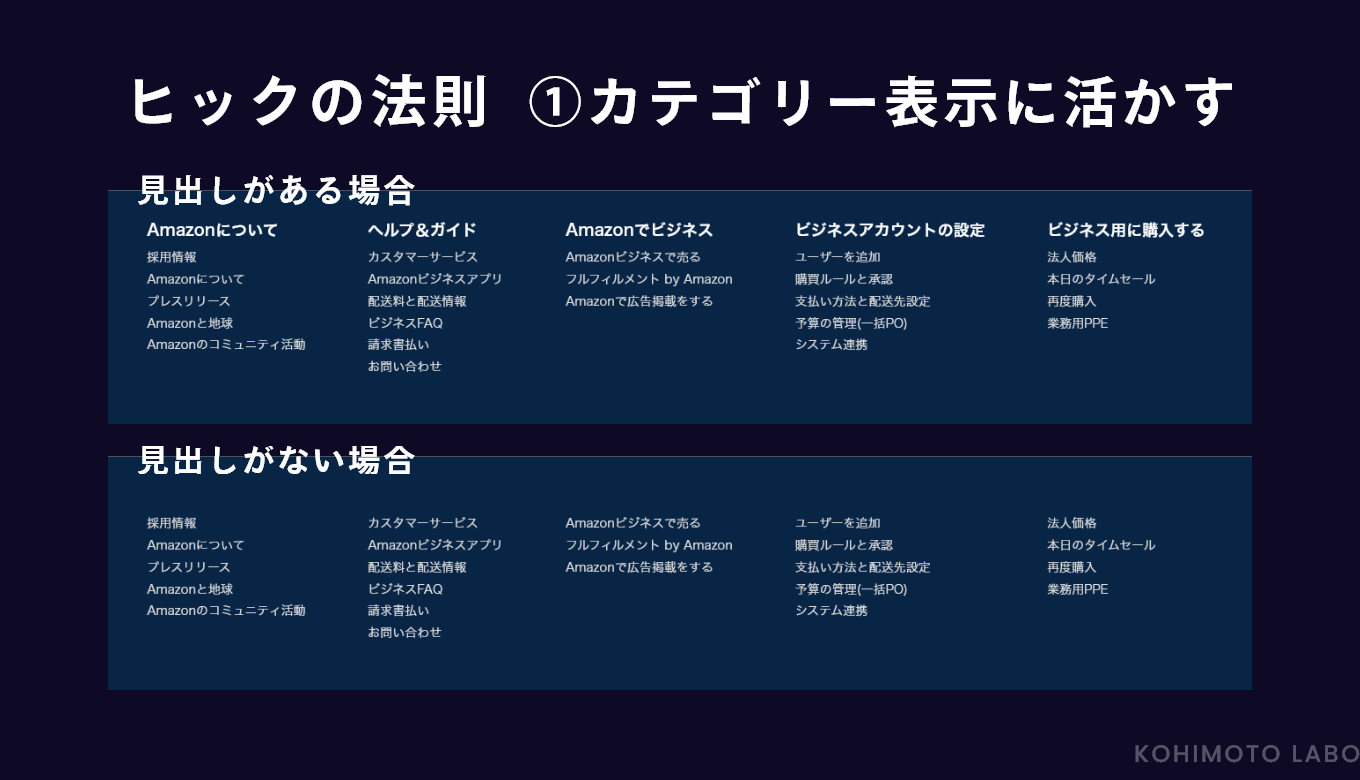
13.選択肢を少なくして迷いを無くす→ヒックの法則(ジャムの法則)
選択肢が多いと、迷いが生じて決定に時間がかかるという法則です。
なかなか決定できないと途中で諦めてしまうなど、選ぶことがユーザーの負担になってしまうことになります。
ユーザーが求める選択肢に絞ることで、決定しやすくする工夫が必要となります。
Webサイトへの活用例①:カテゴリー表示に活かす

- 選択肢が多くなってしまった場合は、グループ化し、ユーザーが見つけやすいようにする
14.限定や特別などの希少性が高いものに惹かれる→スノップ効果

Webサイトへの活用例:限定商品を宣伝する
例)クリスマス限定コスメ
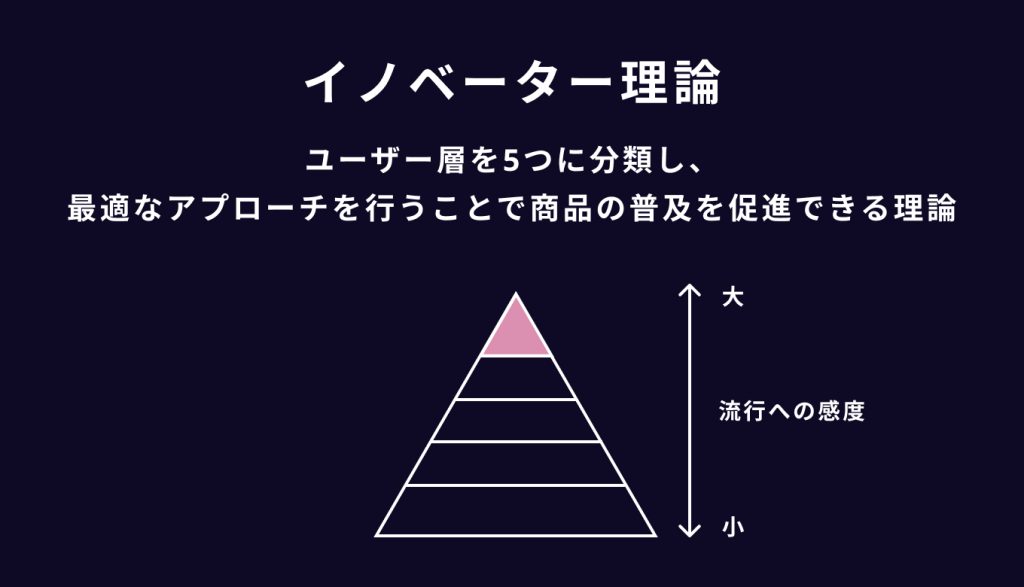
15.アプローチ方法を5段階で考える→イノベーター理論

Webサイトへの活用例:ターゲットをきちんと選定する
例)情報に敏感なアーリーアダプター層に響く訴求をすることで、より多くの層に商品を普及する
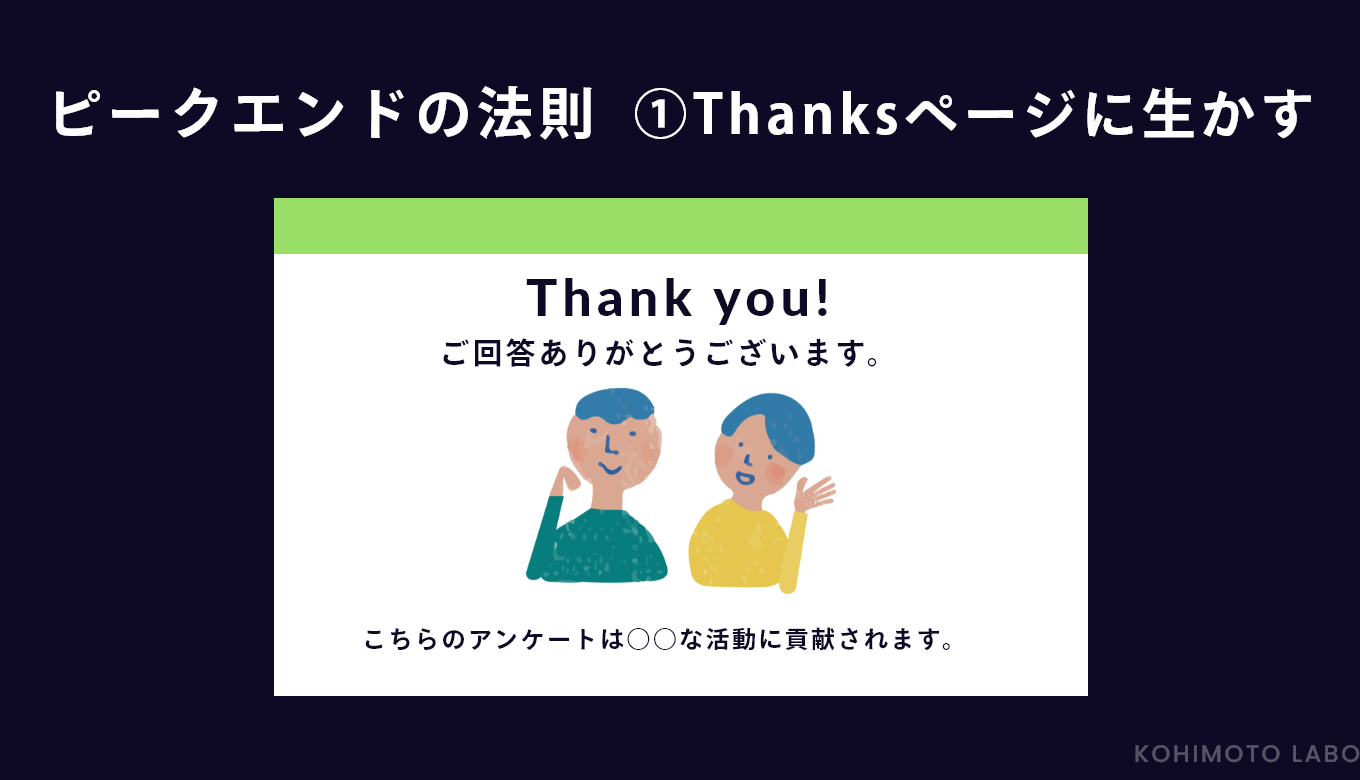
Webサイトへの活用例①:サンクスページに活かす

- 商品やサービスの購入時がピーク、サンクスページがエンド
- 購入直後の後悔緩和で顧客満足度が上昇する
- ブランドや企業ロゴなどを配置し印象付ける
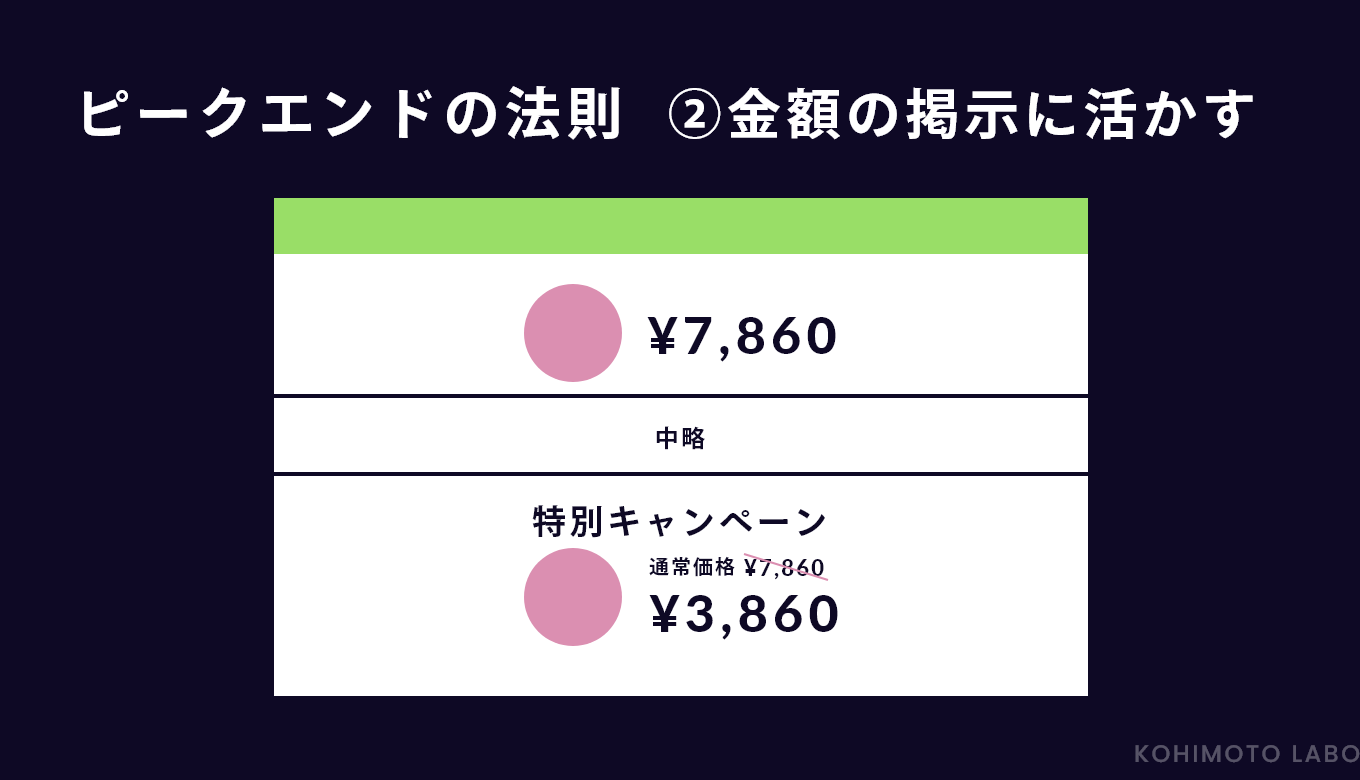
Webサイトへの活用例②:金額の掲示に活かす

- ユーザーに期待値が最も高くなったタイミング(ピーク)で、定価を掲示
- 最後(エンド)で割引価格などお得な金額を掲示
- 自然と背中を押され、購入しやすくなる
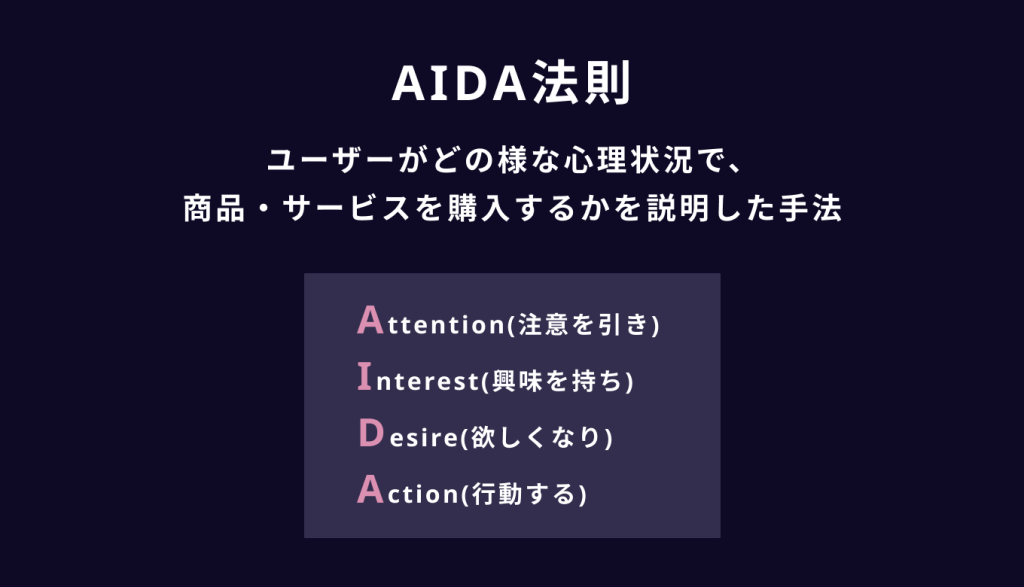
16.購買におけるユーザーの行動心理→AIDA法則

Webサイトへの活用例:LP制作へ活かす
例)ユーザーの注意を引く訴求をすることで、先ずは商品を知ってもらう、などユーザーの心理状況に沿ってアプローチすることで成功率の向上を促進できる
17.損失を回避する選択を選びやすくなる→プロスペクト理論

例)コインの面が出たら100万円もらえる、裏が出たら100万円払うとすると挑戦する人が少なくなる
18.ストーリー性を軸にした訴求→ヒーローズジャーニー

Webサイトへの活用例:サービス作成の思いなどを掲載する
例)「やせ細り、ノミだらけだった野良猫が、病気を乗り越え、愛情を注がれ穏やかで愛くるしい猫に成長した」など、ストーリーを見せることで、共感を得られやすくする
19.初回のハードルを下げる→ローボールテクニック

Webサイトへの活用例:初回割引や無償のプランを作る
例)今なら2ヶ月無料、いつでも解約可能
20.初回のハードルを下げる→ダブルバインド

Webサイトへの活用例:選択項目を少なくする
例)お問い合わせフォームでの選択項目を減らす
21.伝えたい内容を絞る→マジカルナンバー4

Webサイトへの活用例:ヘッダーメニューを5つに絞る
例)宣伝するフレーズを「安心・安全・実績」になどピンポイントに絞る
22.まとめることで情報を発見しやすくする→ミラーの法則/ゲシュタルト原則
人間は、正しく記憶できる情報の個数は7±2であるというのがミラー法則です。マジカルナンバーと表現されることもあり、情報の個数、情報の塊(チャンク)を1個として考えます。
また、人間は情報を無意識に構造化してグループと捉えるというのがゲシュタルト原則です。
原則から外れた情報があると、情報の識別が難しくなります。
Webサイトへの活用例②:サイトのテキスト情報に活かす

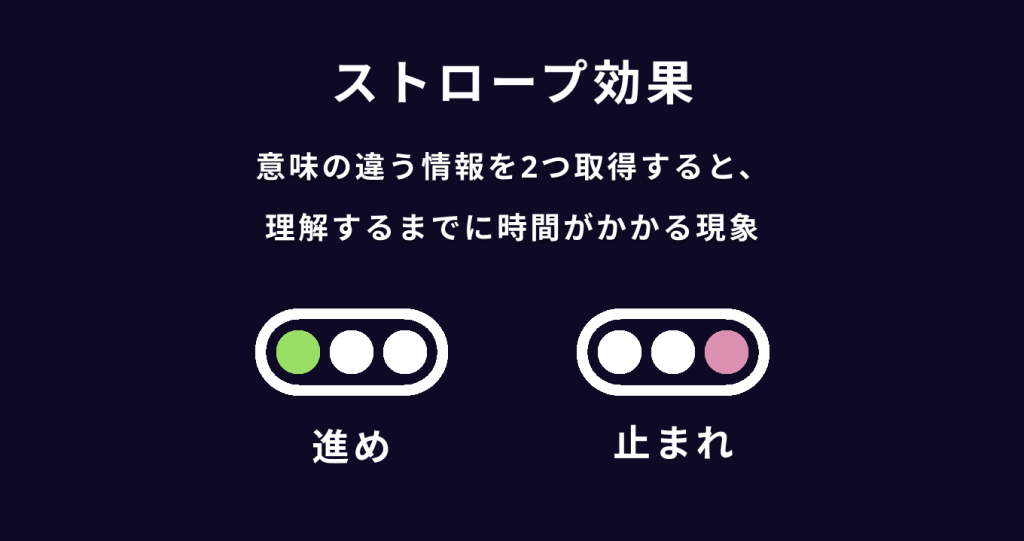
23.通例とは異なる情報になると混乱する→ストロープ効果

Webサイトへの活用例:赤の文字をエラー文言以外で使わない
例)青=進め、赤=止まれのところ、逆の色で示されると混乱する
心理学的な原則を取り入れたデザインシステムの重要性
UI/UXという言葉はよく聞かれるようになりましたが、Web制作に活かすには、Webサイト制作に関わる全員がこのような法則を理解し最終的な物事を決める際に結びつけることが大切です。
特にこのように研究結果が出ていることは、デザインの現場でも意思決定の根拠になります。
弊社でも社内でナレッジとして共有することで、実際にどんな効果をもたらすのか?を理解しより実用性の高いWebサイトを作る力を養っていきたいと思います。
弊社では、UI/UXテクニックを基にしたWeb制作のご提案を受け付けております。お気軽にご連絡ください。
編集者:コウ
年間20万人が訪れるKOHIMOTO Laboの 広報・編集・AIアシスタント⛄を担当しています。興味→Web・AI・ソーシャル・映画・読書|テクノロジー × ヒューマニティのpositiveな未来🌍