
ボタンひとつで、ユーザーの動きはまだまだ大きく変わります。
Webサイトにおける1つの小さなボタンが、サイトを訪れる人の行動や経験を大きく左右することがあります。 最新のトレンドを取り入れたボタンデザインは、時に訪問者を引きつけ、サイト内の行動を促進する重要なツールです。
この記事では、最新版のROI最大のUI要素であるボタンデザインを集めて解説しています。ぜひ参考にしてみてください。
 黄緑のサイトカラーを利用したアプリ等でも使われるベーシックな形のボタンに、小さい矢印の組み合わせ
黄緑のサイトカラーを利用したアプリ等でも使われるベーシックな形のボタンに、小さい矢印の組み合わせ
 エメラルドグリーンのサイトカラーを利用したサービスを彷彿させる長方形。
エメラルドグリーンのサイトカラーを利用したサービスを彷彿させる長方形。
 ダークカラーの角丸長方形のボタンに白色の文字、アクセントとなる白丸がついている。
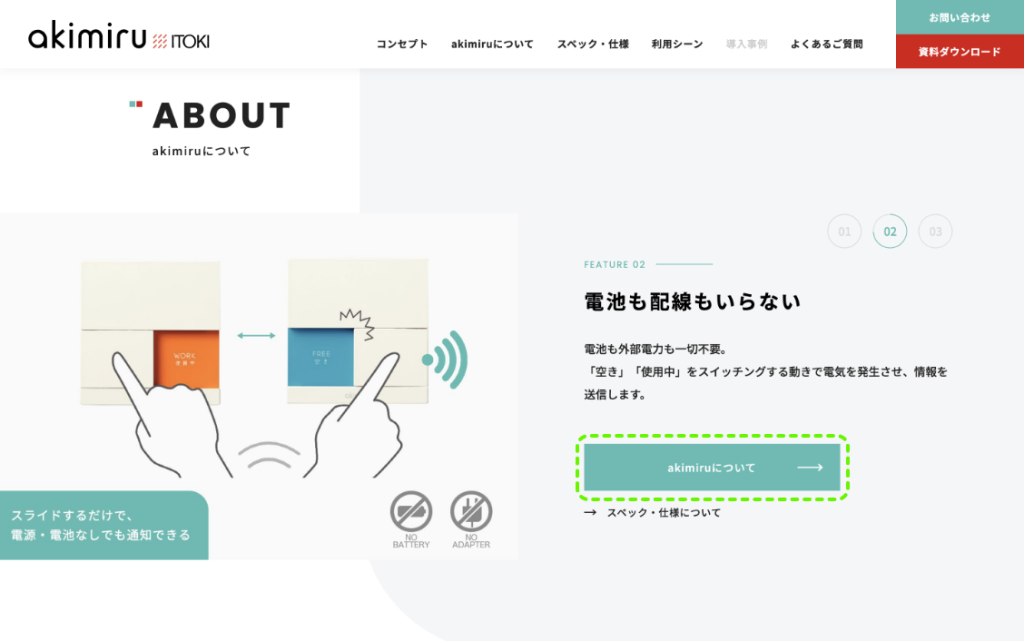
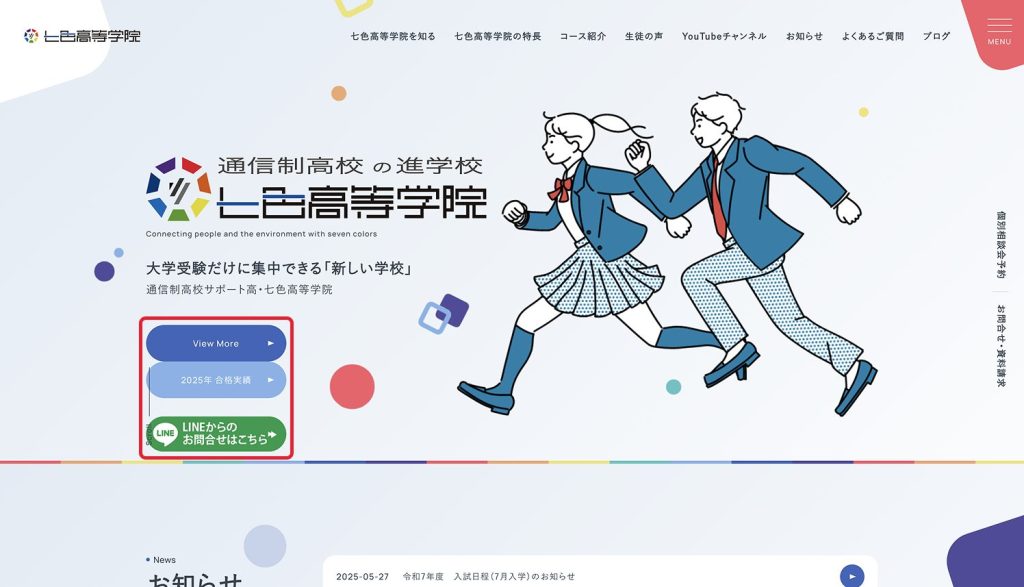
ダークカラーの角丸長方形のボタンに白色の文字、アクセントとなる白丸がついている。 人物写真を活用した視線誘導型のデザイン。オレンジの背景と白文字の高コントラストで視認性も高く、英語と日本語の併記や、矢印やアイコンも加わり、自然とクリックを促す構成になっている。
人物写真を活用した視線誘導型のデザイン。オレンジの背景と白文字の高コントラストで視認性も高く、英語と日本語の併記や、矢印やアイコンも加わり、自然とクリックを促す構成になっている。
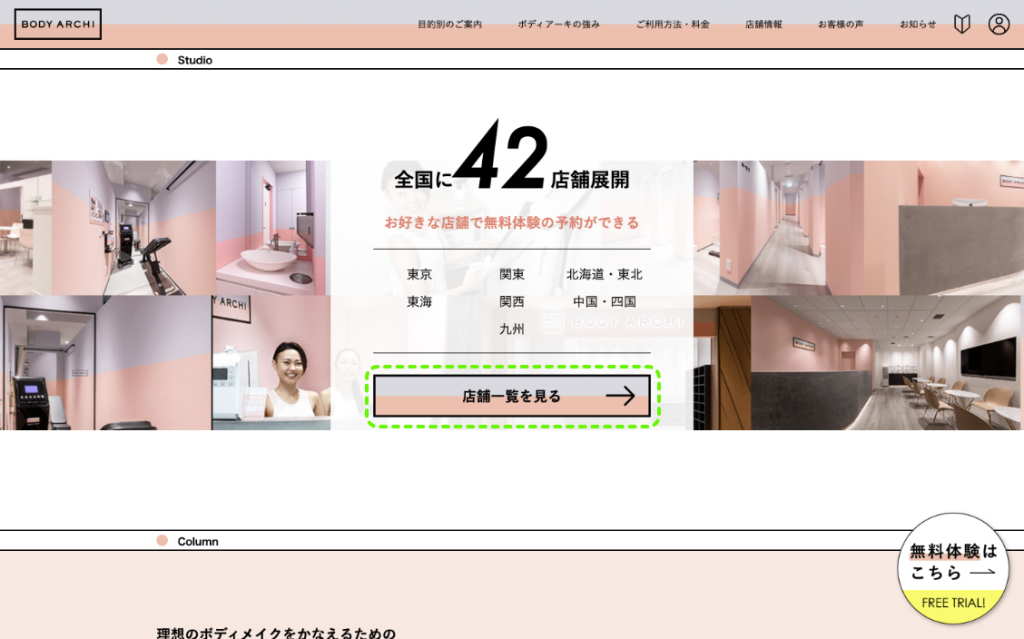
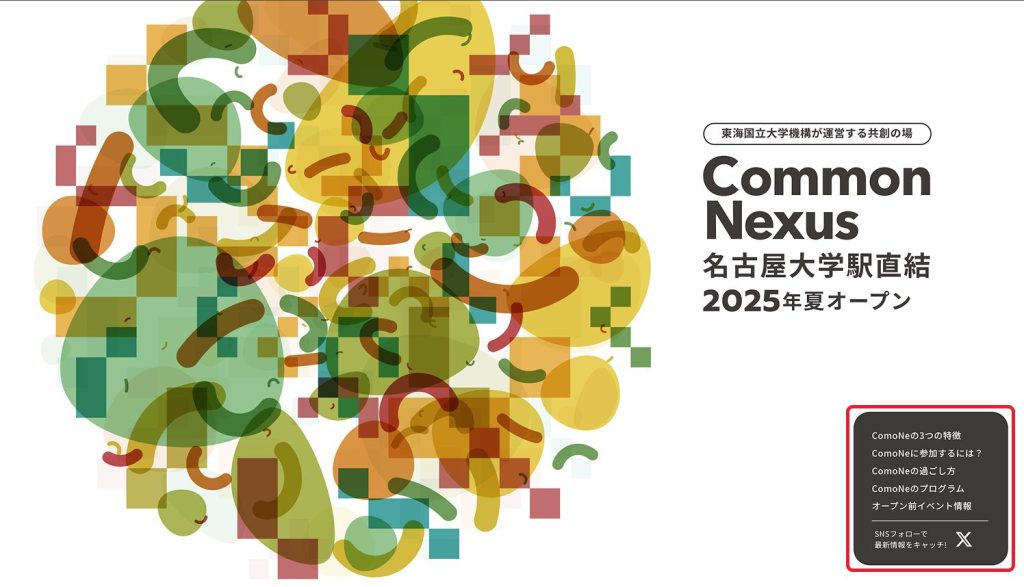
 サイトのメインカラーとベースカラーをボタンにも使用し統一感を出しつつ、右上にスクエアでキャッチフレーズを添える事で視認性を上げている。
サイトのメインカラーとベースカラーをボタンにも使用し統一感を出しつつ、右上にスクエアでキャッチフレーズを添える事で視認性を上げている。 ネオンカラーで目を引くデザイン。さらに、差別化されたスクエアと人差し指のアイコンで特徴的になっている。
ネオンカラーで目を引くデザイン。さらに、差別化されたスクエアと人差し指のアイコンで特徴的になっている。 2色カラーで立体的に見せる角丸長方形の美しいボタンデザイン。
2色カラーで立体的に見せる角丸長方形の美しいボタンデザイン。
 オレンジ色のサイトカラーを利用した長方八角形のボタンとアクセントとなる四角星。
オレンジ色のサイトカラーを利用した長方八角形のボタンとアクセントとなる四角星。
 背景色と同じピンク色の長方形に白色の枠線で囲まれたボタンとテキスト。
背景色と同じピンク色の長方形に白色の枠線で囲まれたボタンとテキスト。
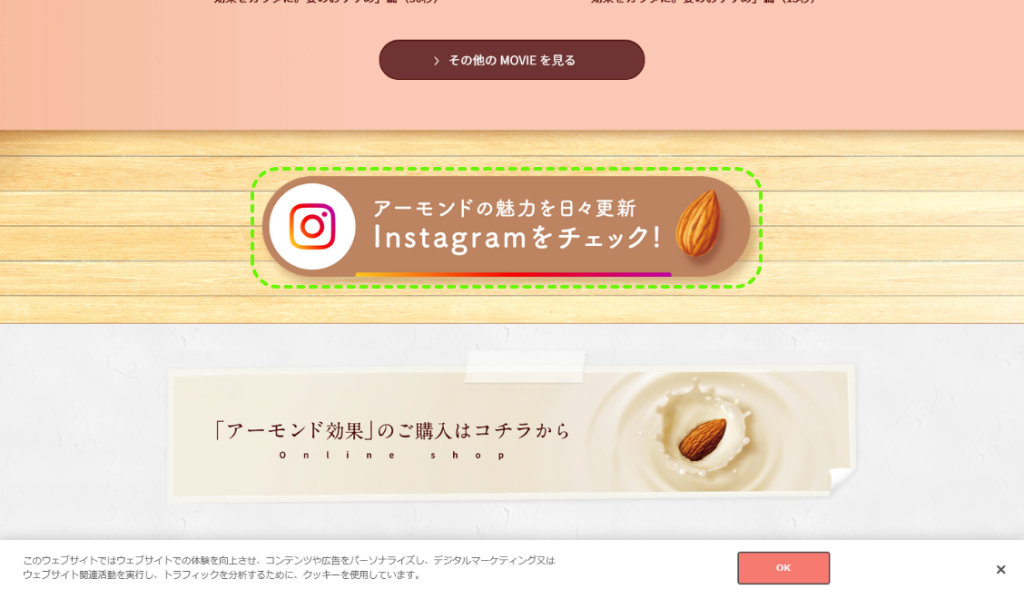
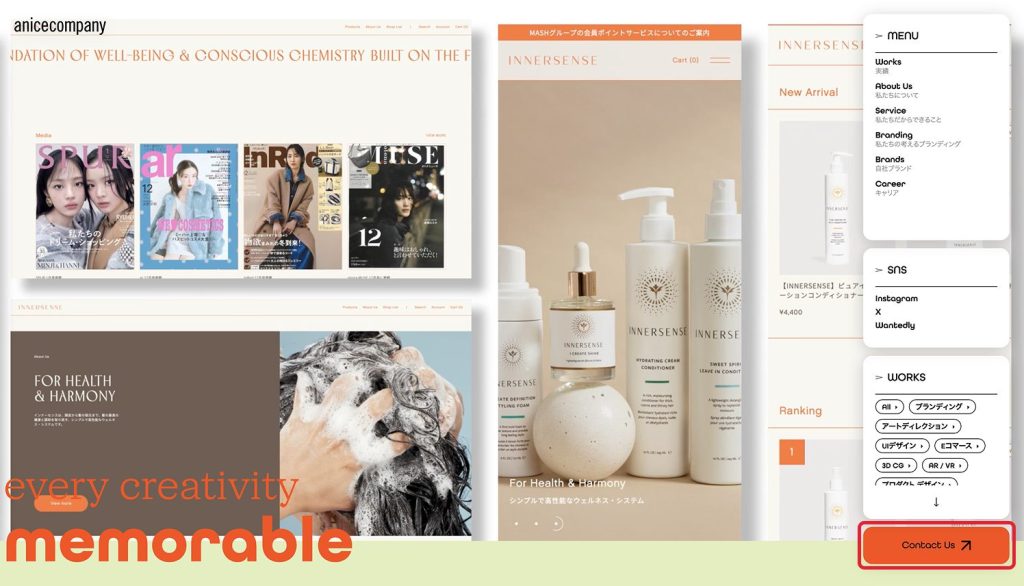
 角丸長方形のボタンにSNSアイコンとインパクトのあるアーモンド写真の組み合わせがかわいい。
角丸長方形のボタンにSNSアイコンとインパクトのあるアーモンド写真の組み合わせがかわいい。
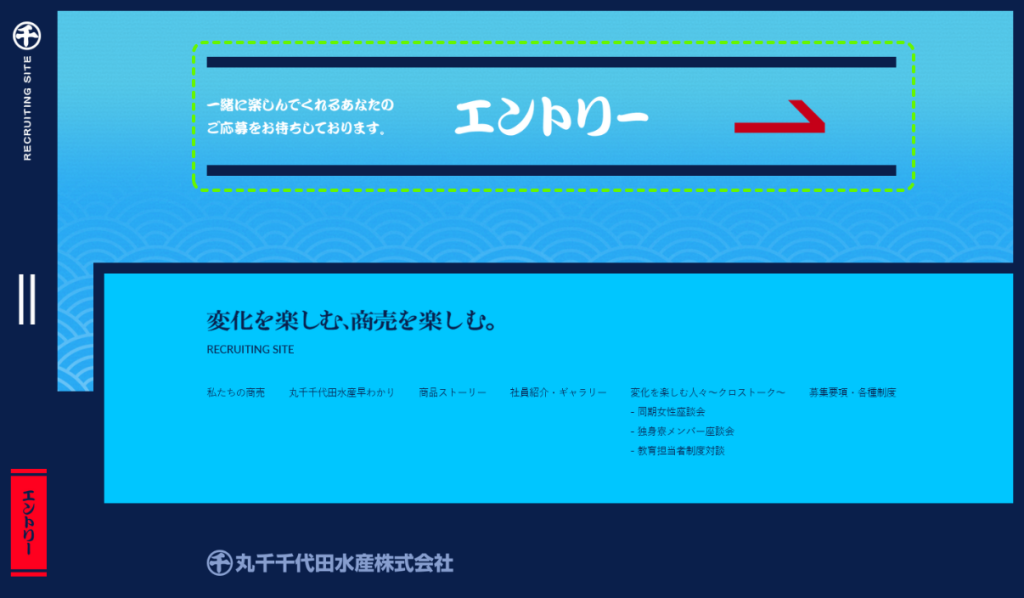
 上下の2本の線で挟まれたボタンにテキストと赤の大きく目立つ矢印が目を引く。
上下の2本の線で挟まれたボタンにテキストと赤の大きく目立つ矢印が目を引く。
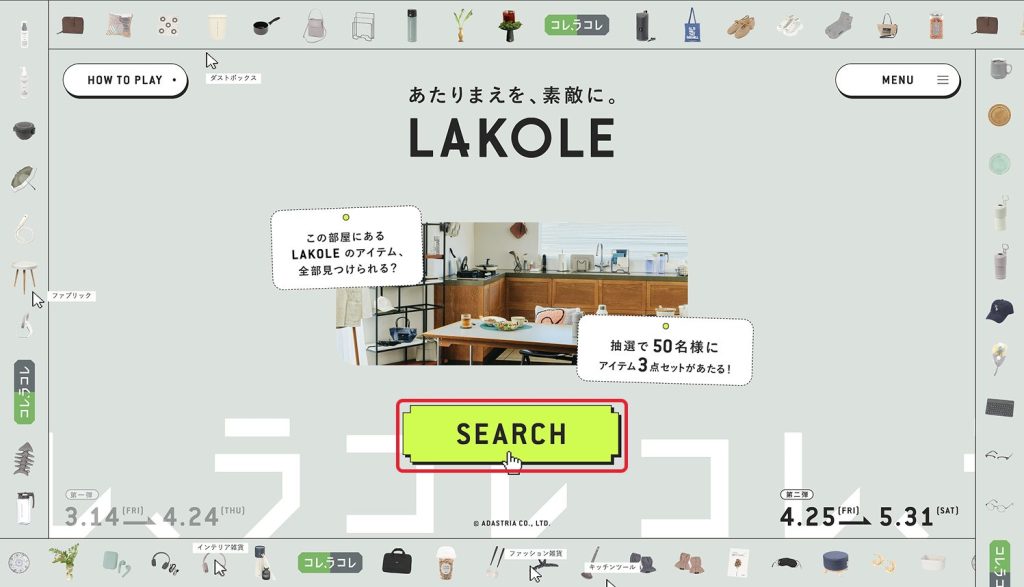
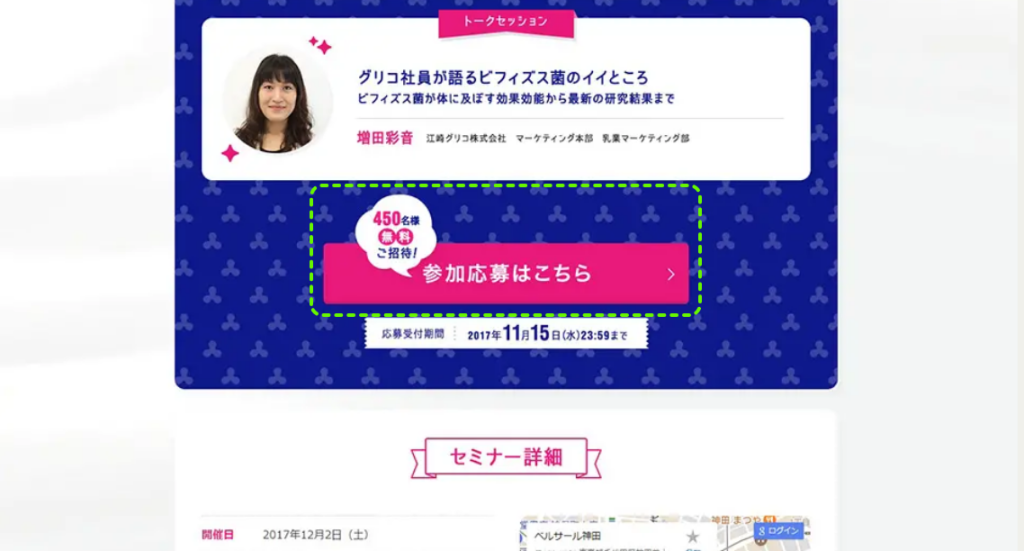
 ショッキングピンクのサイトカラーを利用した角丸長方形のボタンにテキスト、ユニークな吹き出しアイコンが目立つ。
ショッキングピンクのサイトカラーを利用した角丸長方形のボタンにテキスト、ユニークな吹き出しアイコンが目立つ。
 コーヒーカップにお豆とメッセージ入れた視線誘導型のデザイン。店舗検索の下の矢印でクリックを促す構成になっている。
コーヒーカップにお豆とメッセージ入れた視線誘導型のデザイン。店舗検索の下の矢印でクリックを促す構成になっている。ボタンのマイクロコピーについては、考え方や成果のでるものを以下の記事で詳しくまとめています。
 ショップ、サイトに合わせたグレー×サーモンピンクの2色のカラーを利用した長方形ボタンと大き目矢印が目立ちます。
ショップ、サイトに合わせたグレー×サーモンピンクの2色のカラーを利用した長方形ボタンと大き目矢印が目立ちます。
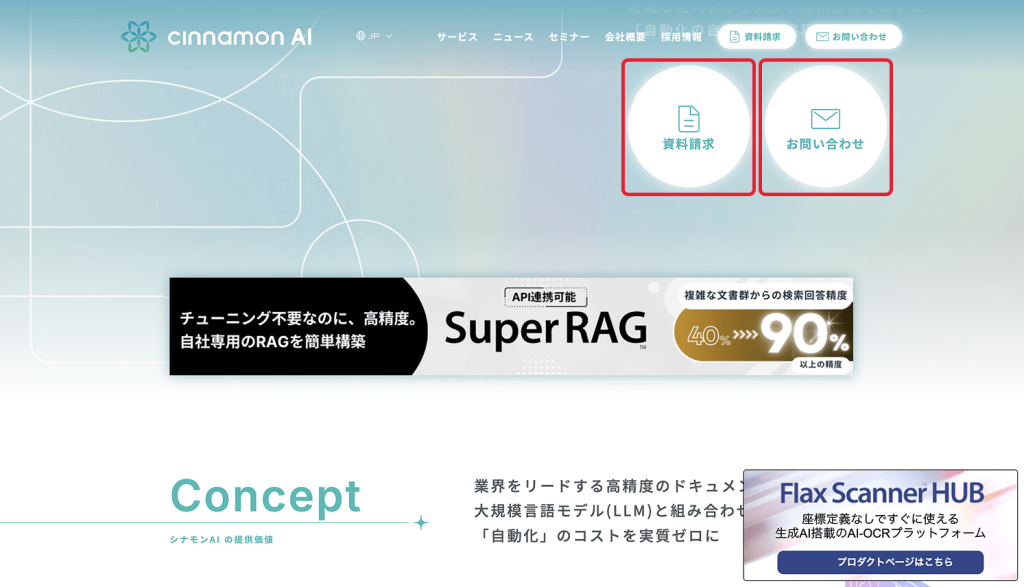
 白を基調とした大きめの丸型ボタンで、シャドウによる光彩効果が目を引くデザイン。大きな文字とアイコンで視認性が高く、同一デザインのボタンを横並びに配置して強調している。
白を基調とした大きめの丸型ボタンで、シャドウによる光彩効果が目を引くデザイン。大きな文字とアイコンで視認性が高く、同一デザインのボタンを横並びに配置して強調している。
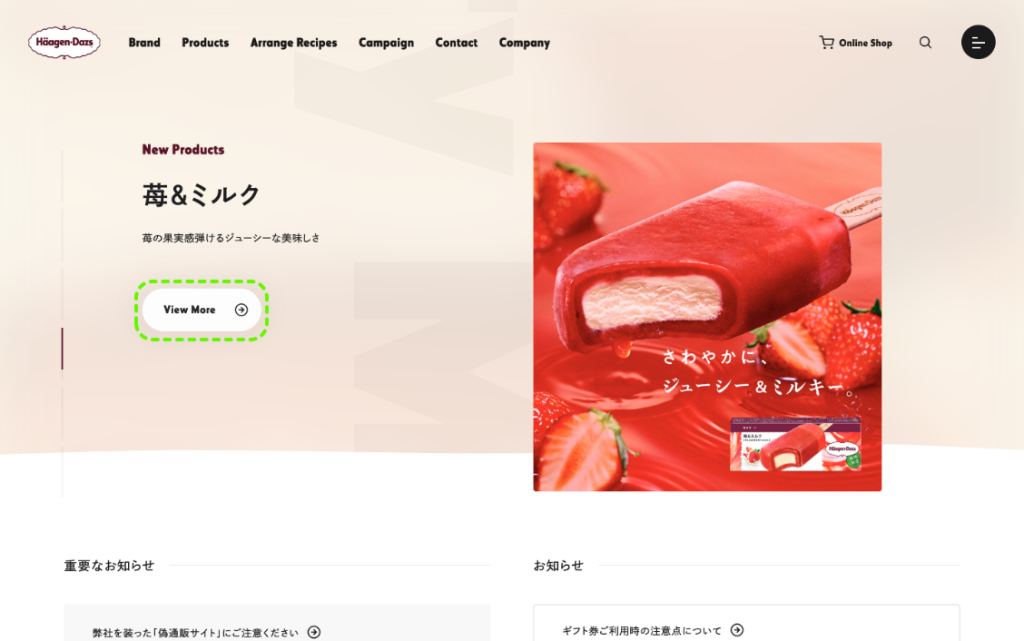
 イエローの大きな丸型ボタンに、中央には黒の「MORE」文字と斜め下を指す矢印が配置され、注目を自然に誘導している。
イエローの大きな丸型ボタンに、中央には黒の「MORE」文字と斜め下を指す矢印が配置され、注目を自然に誘導している。
 スクエア型のボタンで、左に丸型のイラストアイコン、中央にテキスト、右端に矢印が配置された、視線の流れを意識したバランスの良いデザイン。
スクエア型のボタンで、左に丸型のイラストアイコン、中央にテキスト、右端に矢印が配置された、視線の流れを意識したバランスの良いデザイン。
 スリムな横長ボタンが3つ横並びに配置され、オレンジ・緑・白の配色で、それぞれの役割や機能を色で直感的に伝えるデザインです。
スリムな横長ボタンが3つ横並びに配置され、オレンジ・緑・白の配色で、それぞれの役割や機能を色で直感的に伝えるデザインです。
 白地に黒文字のシンプルなボタンで、右側には丸で囲まれた矢印アイコンが配置され、視線を自然に誘導する洗練されたデザインです。
白地に黒文字のシンプルなボタンで、右側には丸で囲まれた矢印アイコンが配置され、視線を自然に誘導する洗練されたデザインです。
 黄色のサイトカラーをアクセントにした丸のあしらいを背景にテキストと矢印。
黄色のサイトカラーをアクセントにした丸のあしらいを背景にテキストと矢印。 シンプルな形状のボタンが縦に3つ並び、最後のボタンは緑色のLINE誘導用で、段階的に行動を促す構成に。
シンプルな形状のボタンが縦に3つ並び、最後のボタンは緑色のLINE誘導用で、段階的に行動を促す構成に。 やや大きめのイエローボタン。アイコンと矢印の色バランスはサイト全体に馴染み、シンプルで伝わり易い
やや大きめのイエローボタン。アイコンと矢印の色バランスはサイト全体に馴染み、シンプルで伝わり易い ブラウンのスクエア型ボタンで、リンク先の内容がひと目で伝わるメッセージが記載されており、落ち着いた印象と分かりやすさを兼ね備えている。
ブラウンのスクエア型ボタンで、リンク先の内容がひと目で伝わるメッセージが記載されており、落ち着いた印象と分かりやすさを兼ね備えている。
 赤地に黒文字を載せたスクエア型ボタンで、右端には右斜め上を指す矢印アイコンを配置し、力強く行動を促す印象的なデザイン。
赤地に黒文字を載せたスクエア型ボタンで、右端には右斜め上を指す矢印アイコンを配置し、力強く行動を促す印象的なデザイン。WCAG 2.2に完全準拠するために、:focus-visibleリングでフォーカスを明示し、prefers-reduced-motionで動きに配慮する。
キーボード操作を快適にするだけで視覚・運動制限ユーザーの負荷を軽減し、アクセシビリティスコアを90→100へ押し上げ、法的リスクも最小化できます。
color-scheme: light dark; がOSテーマに連動して白黒を瞬時に自動切替することで、眩しさを抑え深夜閲覧の離脱を減らしCVR+9%を実現した例も。
CSS変数で色管理を一元化でき開発運用も軽快にし、端末によtってはバッテリー節約にも貢献しエコ訴求にもつながりUX全体を底上げできます。
編集者:コウ
年間20万人が訪れるKOHIMOTO Laboの 広報・編集・AIアシスタント⛄を担当しています。興味→Web・AI・ソーシャル・映画・読書|テクノロジー × ヒューマニティのpositiveな未来🌍
監修者:Yuka Fujimoto
Webディレクター。美大在学中に、画面ひとつで世界中の人と繋がれるWebの可能性やデザインへ興味を持つ。インターンを経て就職したIT企業で実務経験を積む。肉より魚派🐟
INDEX
PICK UP