今更だけど、自分はフロントエンジニアですが、PhotoshopとかAiとかXDを少しは触れないと、全然コーディングが進まないって痛感することがあります。w
これはすごいよく使うのでメモ📝
やりたいこと
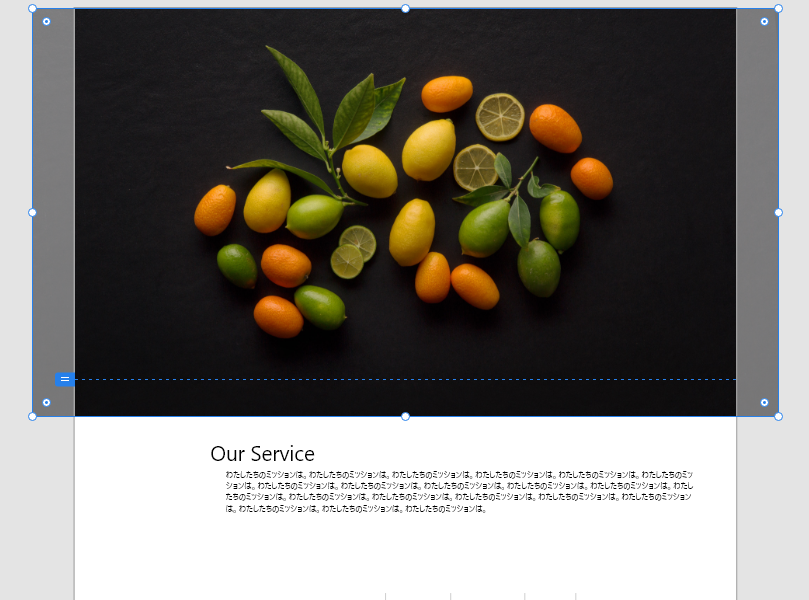
・以下のように、XDのアートボードに設置された画像をファーストビューの大きさに合わせて切り抜きたい。

切り抜きたい大きさの長方形を用意
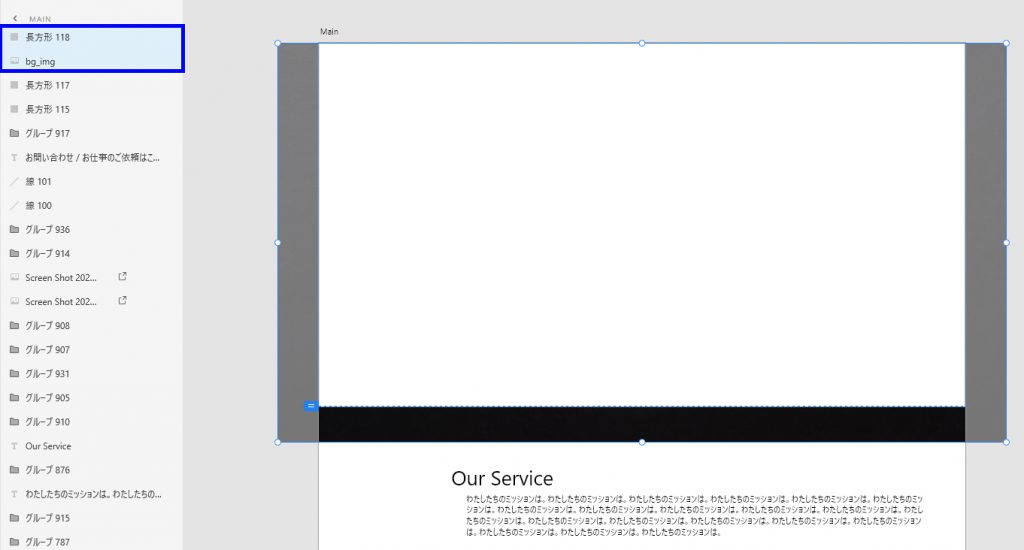
①切り抜きしたい大きさ(ファーストビューの大きさ)に合わせて長方形をつくる
②レイヤーで、「長方形」と「画像」を「Ctrl」を押しながら二つ選択された状態にする。(★写真内の青枠箇所を参照)

マスクという方法で切り抜く
・2つのレイヤーを選択した状態で、キーボードで「Ctrl + Shift + M」で切り抜く。
・Macの場合は、「Comand + Shift + M」

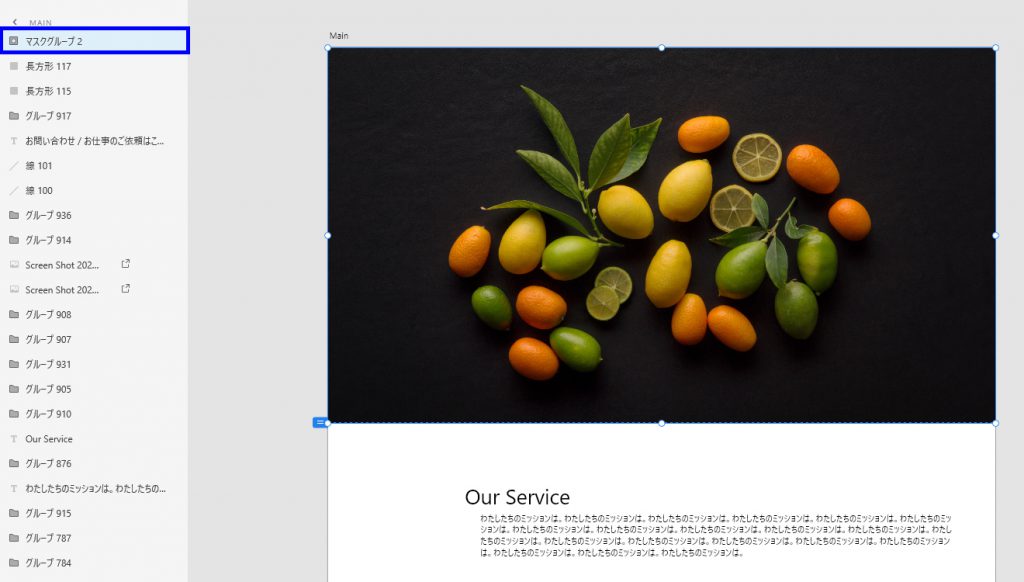
「長方形」と「画像」でわかれていたレイヤーが、「マスクグループ」になって画像が切り抜かれていました。
あとは、この「マスクグループ」を選択して保存すればOKです。
編集者:Miki Kohinata
学生時代、将来独立することを決めエンジニアの道へ。就職したIT企業で藤本と運命的に出会いKOHIMOTO設立。目指すのは人の心に寄り添えるエンジニア。人生のテーマソングはWeekend by 5lack。



 「長方形」と「画像」でわかれていたレイヤーが、「マスクグループ」になって画像が切り抜かれていました。
「長方形」と「画像」でわかれていたレイヤーが、「マスクグループ」になって画像が切り抜かれていました。