弊社で制作担当させていただいた、ウイングアーク1stさんのサイト「
TECH BLOG」では、記事の最後にその記事に対する評価ボタンを設けました。

ブログに評価ボタンを設置した意図
今回、ブログに評価ボタンを設置した意図は大きくわけて2つありました。
①ライターさんのモチベーションアップのため。
②記事が本当に有益であったのか、評価する基準が少なかったため。
ライターさんが書いた記事への評価は、アナリティクス等の閲覧数や滞在時間から推測することが出来ますが、その指標がもっとわかりやすくなれば、記事が有益だったかを一目でわかるようになり、
またその反応は
ライターさんが記事を書くモチベーションにつながるのでは、というお話がありました。
その中で、評価ボタンの仕様への要望は以下のようなものが挙げられました。
・評価ボタンは「分かりやすい」と「問題が解決した」の2種。(goodとbadではない)
・評価ボタンを押したくなるようなデザインやギミックであること
・評価を管理画面上で閲覧できること
・記事に対する評価順の集計がとれること
評価ボタンの作り方
上記のお話を受け、Wordpressにて評価ボタンを設置する方法をいくつか検討したのですが、これだ!というプラグインは意外と少ないことに気が付きました。
理由としては、評価を「良い」「悪い」の2種類で判断するのではなく、
任意のコメントを設定したかった点や、また
そのデータを管理画面で集計するという一連の仕様にすべてあてはまるプラグインがなかったためです。
そこで、既存のプラグインにカスタマイズを加える事にしました。
プラグイン「Reaction Buttons」
https://wordpress.org/plugins/reaction-buttons/
参考:
https://liginc.co.jp/programmer/archives/3497
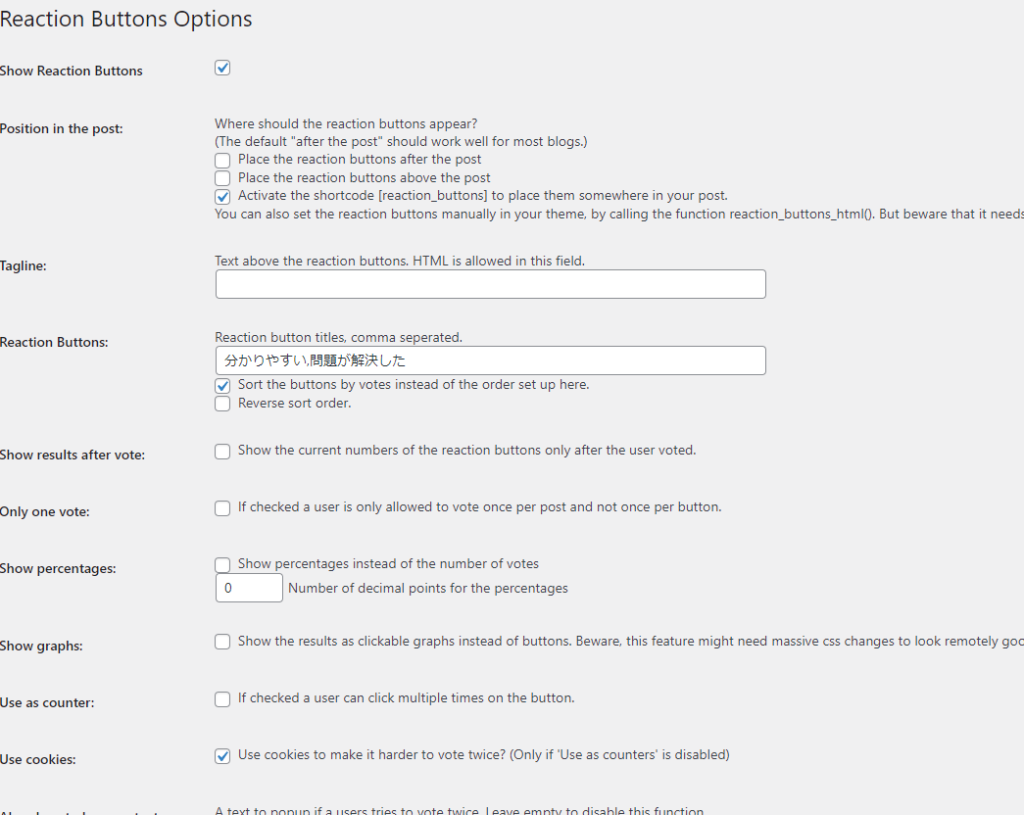
インストールと設定
上記のプラグインをダウンロードし、有効化・初期設定を行います。

ショートコードをソース(single.php)に記述
|
|
<div class="detail-reaction"> <p><b>この記事にリアクションしてみませんか?</b></p> <div class="detail-reaction__inner"> <?php echo do_shortcode('[reaction_buttons]'); ?> </div> </div> |
ショートコードを記述し、そのままですと見栄えがデフォルトのままなので、あとは、cssを使ってデザイン通りになるように頑張ります。
今回の要望「評価ボタンを押したくなるようなデザインやギミックであること」をクリアするためのひとつとして、ボタンは大きく立体的で押したくなるようなデザインを弊社デザイナーが採用しました。
また、hoverしたときは、背景の色がふわっと真ん中から外に広がるような動きにすることでさらに「押したくなる」を強めています。
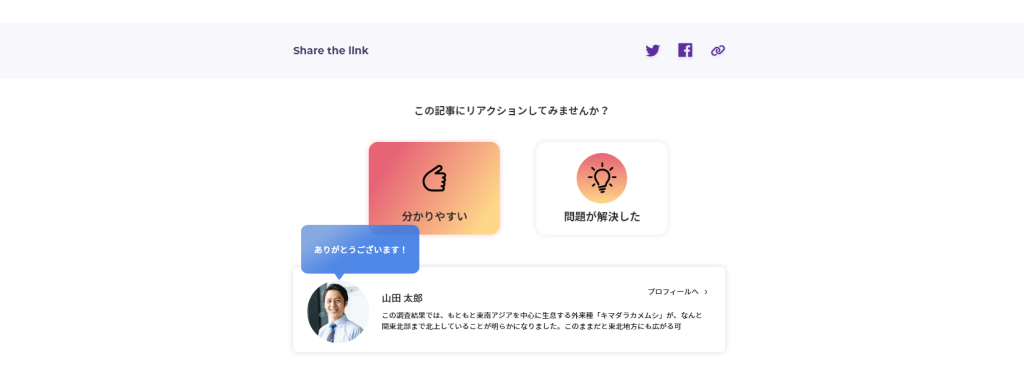
css適用後のキャプチャが下記です。

不要な項目はcssでdisplay:noneしたりもしています。
さらにjsでの制御

上記でのデザイン性に加え、ボタンを押下すると、ライターさんの感謝コメントが出現するようなギミックを入れています。
これは、クリックすると文字が出てくる仕組みをjsで入れています。(ちなみにこのコメントはプロフィールページから編集できるようにもなっています。)
その上で、同じセッションで何度もカウントアップされないような制御も念のためjsでいれました。
管理画面に評価の結果を表示する
記事は、カスタム投稿タイプで管理しています。
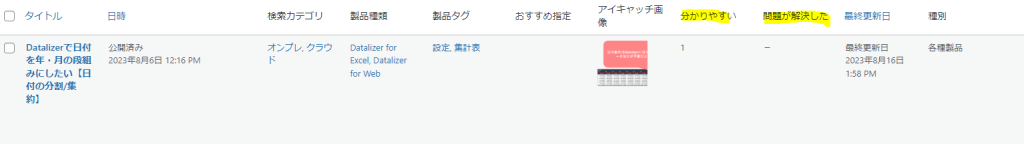
その記事一覧に、記事ごとの「分かりやすい」「問題が解決した」がカウントされるように、functions.phpに設定を追加しました。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
//評価ボタンの値を管理画面に表示する function add_posts_columns( $columns ) { $columns['_reaction_buttons_0'] = '分かりやすい'; $columns['_reaction_buttons_1'] = '問題が解決した'; return $columns; } function custom_posts_column( $column_name, $post_id ) { if ( $column_name == '_reaction_buttons_0' ) { $cf_example = get_post_meta( $post_id, '_reaction_buttons_0', true ); echo ( $cf_example ) ? $cf_example : '-'; } if ( $column_name == '_reaction_buttons_1' ) { $cf_example01 = get_post_meta( $post_id, '_reaction_buttons_1', true ); echo ( $cf_example01 ) ? $cf_example01 : '-'; } } add_filter( 'manage_product_posts_columns', 'add_posts_columns' ); add_action( 'manage_product_posts_custom_column', 'custom_posts_column', 10, 2 ); |
管理画面で評価数がみれるようになりました。

上記の結果を集計する
要望の4つめに「記事に対する評価順の集計がとれること」がありました。
管理画面で結果が一覧で確認できるので、既に要件の一部を満たしているのですが、その結果順に並べ替えたりできたらより良いですね。
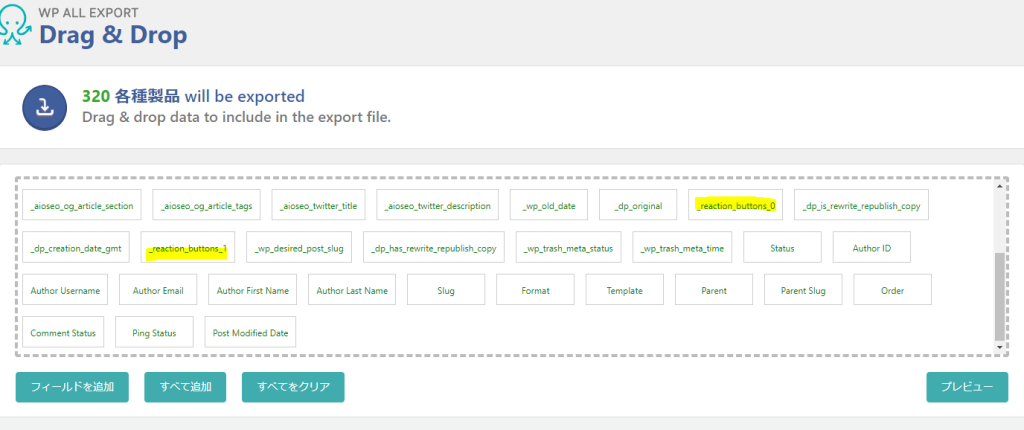
こちらは、WP ALL EXPORTというエクスポートのプラグインで実装することにしました。

「_reaction_buttons_0」「_reaction_buttons_1」の項目を選択することで、csvで一覧として取得することが可能です。
詳細は割愛した簡単な手順となりましたが、こちらですべての要望を満たした評価ボタンを実装することができました。
こちらのインタビュー記事では、「
内部的にはかなりやる気を持って記事を作成するようになってきているので本当に良かったなと思っています」と評価ボタンを取り入れたことでのモチベーションアップの成果が早速出ているというお話を伺えており、実装した側としてもとても嬉しいです。
是非、こちらの記事も読んでみてください✨
編集者:Miki Kohinata
学生時代、将来独立することを決めエンジニアの道へ。就職したIT企業で藤本と運命的に出会いKOHIMOTO設立。目指すのは人の心に寄り添えるエンジニア。人生のテーマソングはWeekend by 5lack。



 不要な項目はcssでdisplay:noneしたりもしています。
不要な項目はcssでdisplay:noneしたりもしています。
 上記でのデザイン性に加え、ボタンを押下すると、ライターさんの感謝コメントが出現するようなギミックを入れています。
上記でのデザイン性に加え、ボタンを押下すると、ライターさんの感謝コメントが出現するようなギミックを入れています。