
通常ページを取得するときは、Webページをリロードして読み込みますが、リロードせずに何度もHTTP通信を行えるようになる通信を指します。
そのため、同じページ(URL)を表示したまま、ページの再読み込みや別ページへの遷移を伴わずに、サーバからデータを取得し、一部の表示のみを更新できます。
これにより、Webページがまるで一つのアプリケーションかのように、シームレスな表示や素早い応答ができるようになります。
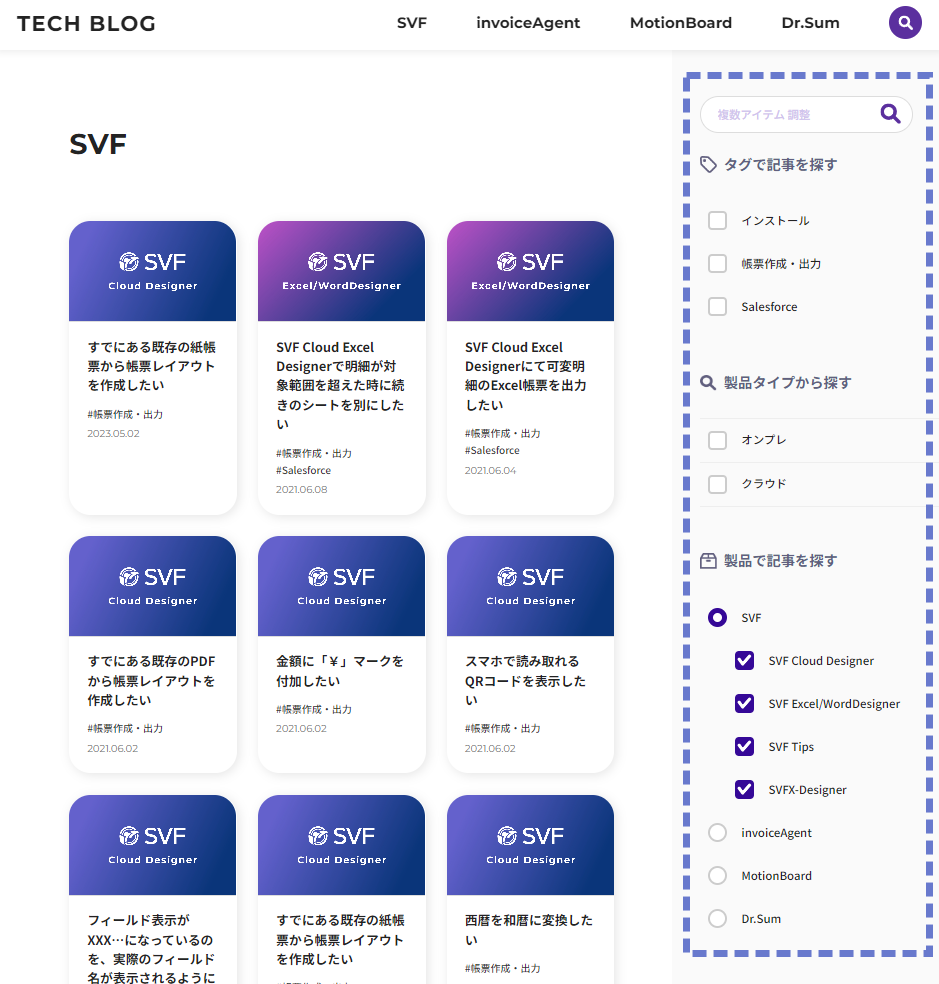
 さらに、上記で絞り込んだのちに、「ワード」での検索も要望としてありました。
さらに、上記で絞り込んだのちに、「ワード」での検索も要望としてありました。Ajaxでページ遷移なしの絞り込み検索をつくる弊社の今回の事例は、独自のカスタマイズが多かったこともあり、汎用できる箇所も限られるので、割愛しながら説明します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<!-- ajax関連=================== --> <script> let ajaxUrl = '<?php echo esc_url( admin_url( 'admin-ajax.php', __FILE__ ) ); ?>'; // カテゴリの絞り込み $('.checkbox-input').on('change',function(){ var search_word = $('.sidebar input[name="s"]').val(); var product_items=[]; var product_types=[]; var product_tags=[]; $("[name='product_item']:checked").each(function(){ var product_item=$(this).val(); product_items.push(product_item); }); $("[name='product_type']:checked").each(function(){ var product_type=$(this).val(); product_types.push(product_type); }); $("[name='product_tag']:checked").each(function(){ var product_tag=$(this).val(); product_tags.push(product_tag); }); $('.js-articles').empty(); $('.loading').fadeIn(); $.ajax({ type: 'POST', url: ajaxUrl, data: { 'action': 'my_ajax_filter', 'nonce': '<?php echo wp_create_nonce( 'my-ajax-nonce_filter' ); ?>', 'items':product_items, 'types':product_types, 'tags':product_tags, 'search_word':search_word, }, success: function(response) { $('.loading').fadeOut(); $('.js-articles').append(response) } }); }); </script> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 |
// ajax関連========================== function my_wp_ajax_filter() { $nonce = $_REQUEST['nonce']; $keyword = $_POST['search_word']; $types = $_POST['types']; $selected_items=$_POST['items']; if(empty($selected_items)){ $items=get_terms('product_item'); foreach($items as $item){ $selected_items[]=$item->term_id; } } $selected_types=$_POST['types']; if(empty($selected_types)){ $types=get_terms('product_type'); foreach($types as $type){ $selected_types[]=$type->term_id; } } $selected_tags=$_POST['tags']; if ( wp_verify_nonce( $nonce, 'my-ajax-nonce_filter' ) ) { if(empty($selected_tags)){ $args=array( 'post_type'=>'product', 'post_status'=>'publish', 'order'=>'DESC', 's' => $keyword, // 検索からクエリーストリング値を渡します。 'exact' => false, //タイトル/投稿の全体から正確なキーワードで検索するか デフォルト値はfalse 'sentence' => false, //語句(フレーズ検索)で検索するか デフォルト値はfalse 'posts_per_page' => -1, 'tax_query'=>array( 'relation'=>'AND', array( 'taxonomy'=>'product_item', 'field'=>'id', 'terms'=>$selected_items, ), array( 'taxonomy'=>'product_type', 'field'=>'id', 'terms'=>$selected_types, ) ) ); } else { $args=array( 'post_type'=>'product', 'post_status'=>'publish', 'order'=>'DESC', 's' => $keyword, // 検索からクエリーストリング値を渡します。 'exact' => false, //タイトル/投稿の全体から正確なキーワードで検索するか デフォルト値はfalse 'sentence' => false, //語句(フレーズ検索)で検索するか デフォルト値はfalse 'posts_per_page' => -1, 'tax_query'=>array( 'relation'=>'AND', array( 'taxonomy'=>'product_item', 'field'=>'id', 'terms'=>$selected_items, ), array( 'taxonomy'=>'product_type', 'field'=>'id', 'terms'=>$selected_types, ), array( 'taxonomy'=>'product_tag', 'field'=>'id', 'terms'=>$selected_tags, ) ) ); } $the_query = new WP_Query($args); if ($the_query->have_posts()){ while ($the_query->have_posts()){ $the_query->the_post(); require('parts/parts-card.php'); //用意していたテンプレートに反映する。 } } } die(); } add_action( 'wp_ajax_my_ajax_filter', 'my_wp_ajax_filter' ); add_action( 'wp_ajax_nopriv_my_ajax_filter', 'my_wp_ajax_filter' ); |
編集者:Miki Kohinata
学生時代、将来独立することを決めエンジニアの道へ。就職したIT企業で藤本と運命的に出会いKOHIMOTO設立。目指すのは人の心に寄り添えるエンジニア。人生のテーマソングはWeekend by 5lack。
PICK UP