Webサイト制作にかかわらず、すべての商業的なクリエイティブににおいて重要な役割を担う「コンセプト」。
この記事では、Webサイト制作におけるコンセプトメイクの方法や弊社で制作した具体的な実例まで順にご説明していきます。
Webサイトにおけるコンセプトとは?
まず、デザインにおける「コンセプト」とは、その
デザインの方向性を言語化したものです。
Webサイトのコンセプトも同様で、コンセプトをきちんと設定することで、
一貫した方向性を維持しながらプロジェクトを進めるためのガイドとなります。
コンセプトを設定するメリット
- プロジェクトに関わる皆で共通認識が持てる
- アイディアの方向性に迷いが生じづらい
- 何を重んじるか、取捨選択するかの明確な基準もてる
- 当初の目的からブレずにプロジェクトやデザインが進行できる
こうした理由から、Webサイトの作成・リニューアルを行う際には、事前にサイトコンセプトを決めることが必要です。
コンセプト設計のプロセス
わたしたちの場合、目的を達成できるサイト制作のプロセスを細かく分類しています。
具体的に、コンセプトは以下のようなプロセスの中で決めていく事が多くなります。
| ①目的 |
何のためのWebサイトか。Webサイトが達成しようとしている目標。 |
| ②特徴 |
Webサイトから提示される商品やサービスの他と違った価値や利点。 |
| ③ターゲット |
Webサイトがターゲットとするユーザー。 |
| ④コンセプト |
ターゲットへ向けて特徴を伝えるための視覚的な方向性の定め。 |
| ⑤UX設計 |
視聴者がWebサイトを通じて経験するであろう感情。 |
上の表の②・③を「
分析フェーズ」に分類しさらに細かくコンセプトを決めていく際の指標を定めます。

④・⑤を「
考察フェーズ」として実際にどのようなWebサイトを作っていくかを決めます。

制作サイトのコンセプト事例4選
では、実際に作成したサイトのコンセプトを紹介いきたいと思います。
ゆず油 - 髪におやすみ

| 目的 |
ゆず油の効能や活用法をキャンペーンとして打ち出すためのサイト |
| ターゲット |
薬局で手軽に買える製品でヘアケアをしたい女の子 |
| キーワード |
「夜」「女の子」「しっとり」 |
◆解説
効果を引き立てるために夜や夕方など時間を感じさせるトーンカラー/商品のターゲットのメインユーザーである若い女の子を引き込む韓国コスメを参考にトレンド感のあるディティール・イラストを。
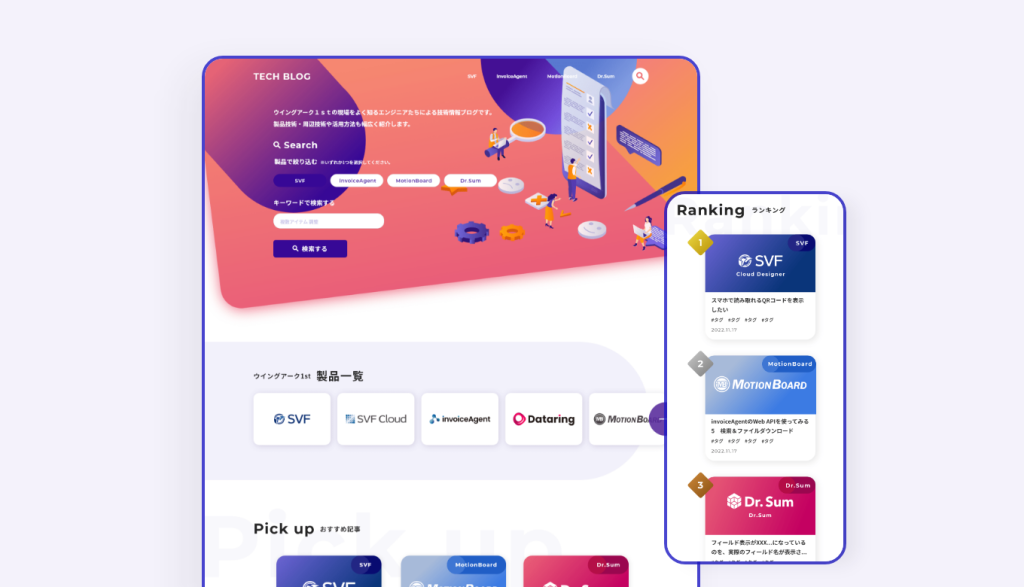
TECH BLOG

| 目的 |
製品に関して分からない事をすぐに解消できることでカスタマー体験を上げる。 |
| ターゲット |
企業で製品を利用しているサラリーマン・OL |
| キーワード |
「シンプル」「温かみ」「機能的」「わかり易い」 |
◆解説
訪問者がいかに早く必要な情報へたどりつけるかという視点からユーザビリティを高める事を重要視。商品ロゴのカラーリングを用いたデザインのため、なじみが良く目立ちもするパープルをメインカラーに。
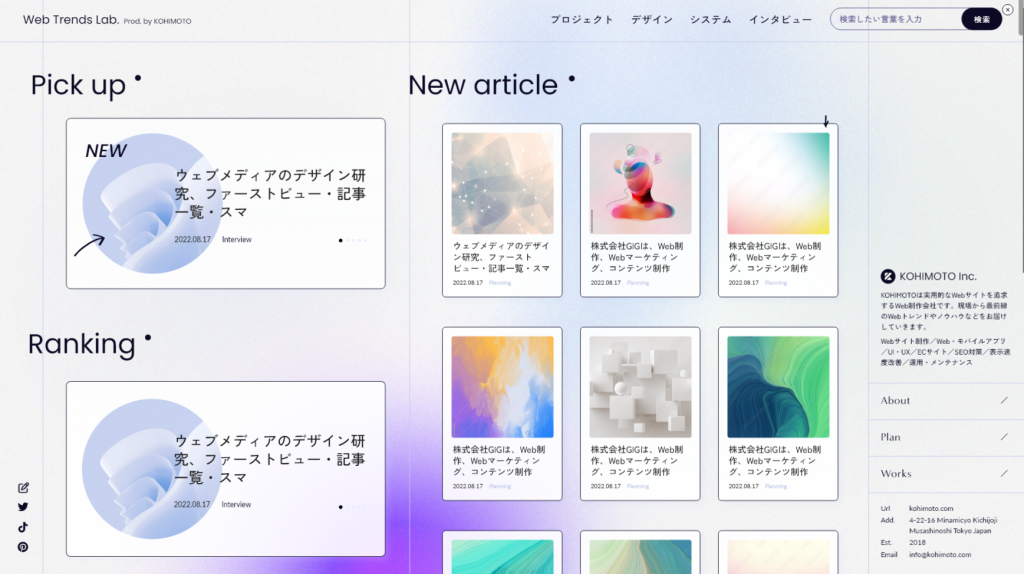
Web Trends lab.

| 目的 |
Webサイト制作の情報を得て、知見を広げられるサイト |
| ターゲット |
Webサイト制作運営従事者・担当者 |
| キーワード |
「未来的」「知識」「スペース」「研究所」 |
◆解説
記事を読む人の目に優しい”ダークモード”を基準とする。Webサイト制作のトレンド情報などを発信していく「Labo=研究所」をカード型デザインや寒色のグラデーションで表現。
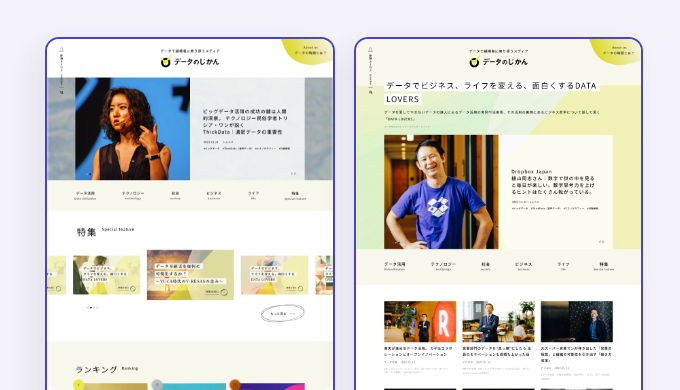
データのじかん

| 目的 |
「データ」を扱うメディアとして独立した役割・意義の創出を目指すサイト |
| ターゲット |
データを利用し様々な壁を打ち破ろうとする越境者 |
| キーワード |
「新たな視点」「シンプル」「曲線」「遊びごころ」 |
◆解説
イエローやクリーム色をテーマカラーに使い、クラフト感や温かみ・遊び心を持たせデータ=難しい印象を払拭。余白を多めにとることで記事を集中して読む事ができる。
Webデザインのコンセプトで定義すること
上記を踏まえて、Webデザインのコンセプトで定義する際には、ウェブサイトの目的、ユーザーの動向、ビジュアルアイデンティティに関連した多くの要素を考慮したのちにコンセプトとして、集約する必要があります。
目的
何のためのWebサイトかを明確化します。
ターゲット
ターゲット層といった大きなくくりから、ユーザーペルソナ小さなくくりまでの
ユーザーを想定します。
キーワード
Webサイトを閲覧した時に
もたらされる印象や
経験するであろう感情。
ビジュアルアイデンティティ
ブランドが発信するトーン、コーポレートカラー、タイポグラフィなど、ブランドのパーソナリティを反映した
視覚的情報。
時に言語のみでの表現や共有が難しい場合はムードボードやビジュアルボードを作成して、共有します。
編集者:Yuka Fujimoto
Webディレクター。美大在学中に、画面ひとつで世界中の人と繋がれるWebの可能性やデザインへ興味を持つ。インターンを経て就職したIT企業で実務経験を積む。肉より魚派🐟