【CV達成27%⤴ 】月間80万人に読まれるオウンドメディア「データのじかん」サイト改善の裏側

フロントエンド開発をしていると、各ブラウザの開発ツールは本当に必須です。
今回CSSの整理を行う機会があり、自力で不要なセレクタを洗い出すのは無理だな~と思っていたところ、
Chrome59で追加された機能、CSS/JavaScriptのCoverage機能の存在を知りました。
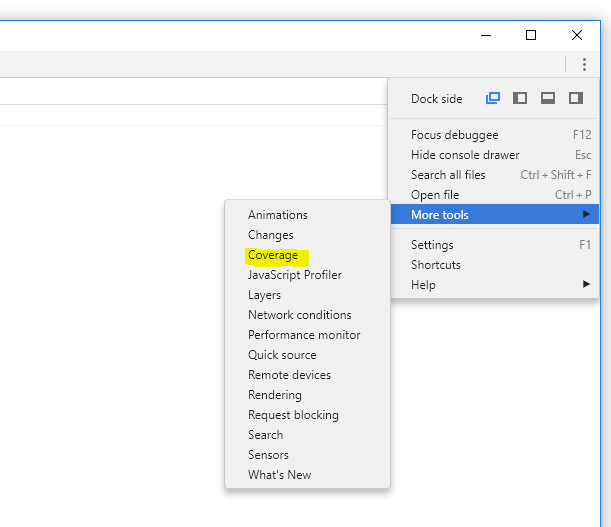
・Windowsの場合、F12で開発者ツールを表示し、右上の・・・が縦向きになった設定ボタンをクリック。
・More tools > Coverageをクリック

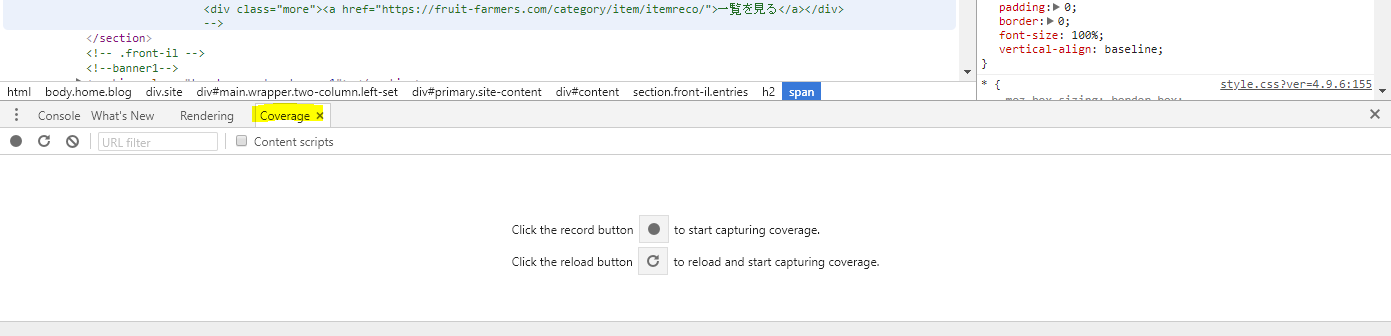
開発者ツールの下部にCoverageタブが表示されます。

・チェックしたいページを表示
・そのページでCoverage機能を開く
・左上のレコードボタン●をクリック

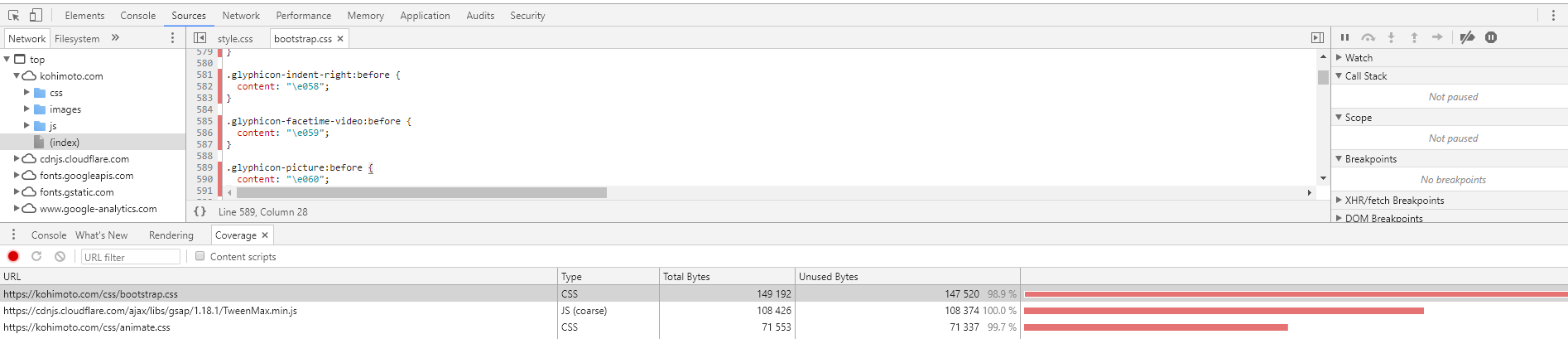
そのページ内で使用されているcssやjsのパーセンテージが表示されるだけでなく、
ファイル名をクリックすると、上のフレームにどの箇所が使われていて、どこが不要かまで緑と赤色で表示してくれます!!
これで、CSSやJSの整理が一目瞭然で本当に有難いです。
有難い機能ですが、信用して赤い箇所をファイルから削除しまくると大変なことになることもあります。
※レスポンシブの場合
max-widthなどで値を設定している場合、画面幅によって不要CSSが切り替わります。
各幅でチェックし、本当に赤い不要なセレクタや動作のみ削除しましょう。
※ページ数がたくさんある場合
ページによって不要なCSSは異なります。あくまで開いているページでのチェックになりますので、ページごとにリロードして、不要な箇所をしっかり洗い出しましょう。
※コメント箇所やベンダープレフィックス
不要箇所と判断されますので、誤って削除しないようにしましょう。
編集者:コウ
年間20万人が訪れるKOHIMOTO Laboの 広報・編集・AIアシスタント⛄を担当しています。興味→Web・AI・ソーシャル・映画・読書|テクノロジー × ヒューマニティのpositiveな未来🌍
INDEX
PICK UP