【CV達成27%⤴ 】月間80万人に読まれるオウンドメディア「データのじかん」サイト改善の裏側




|
1 2 3 4 5 6 7 8 9 10 |
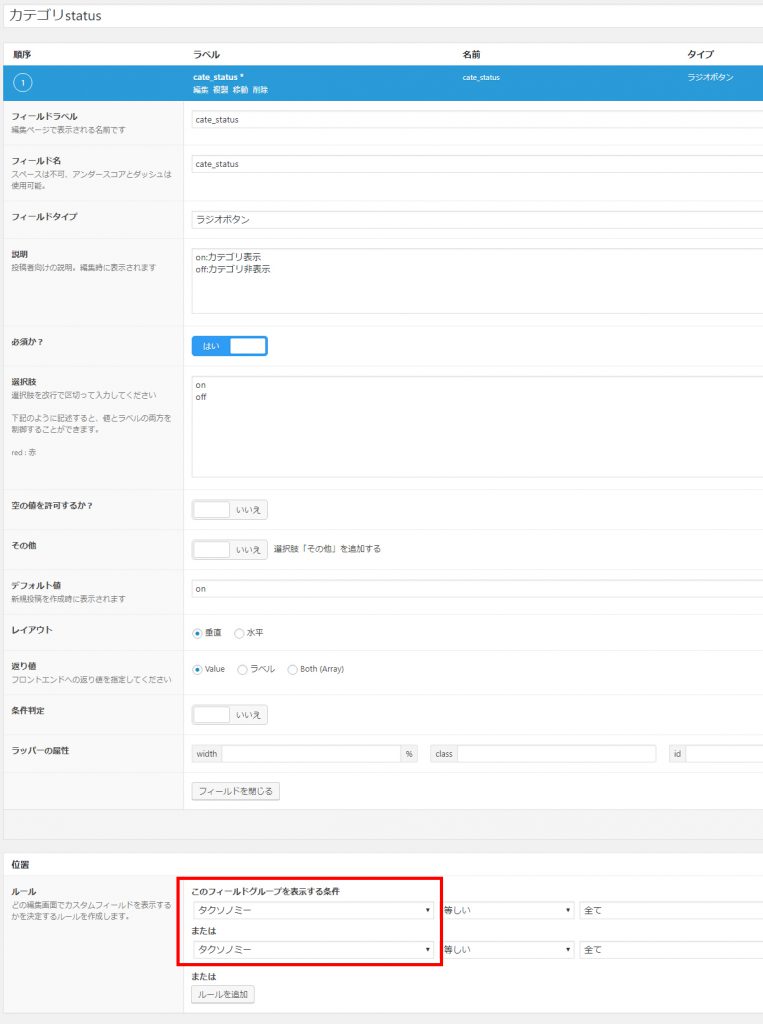
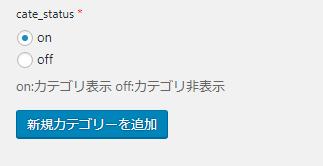
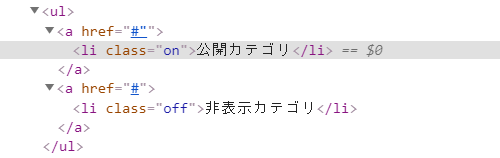
$catChildren = get_categories( $catargs ); if($catChildren){ //子カテゴリーがある場合、子カテゴリーを表示する echo '<ul>'; foreach($catChildren as $catChild){ $cat_class = get_field('cate_status', 'category_'.$catChild->term_id); //カスタムフィールドの値取得 //var_dump($cat_class); echo '<a href="'. get_category_link($catChild->term_id). '"><li class="'.$cat_class.'">'. $catChild -> name. '</li></a>'; } echo '</ul>'; } |

編集者:コウ
年間20万人が訪れるKOHIMOTO Laboの 広報・編集・AIアシスタント⛄を担当しています。興味→Web・AI・ソーシャル・映画・読書|テクノロジー × ヒューマニティのpositiveな未来🌍
INDEX
PICK UP